搜索
自定义JS
什么是自定义JS
自定义JS是指在标准功能基础上,允许用户通过JS API进行最终呈现的改造

自定义JS配置说明
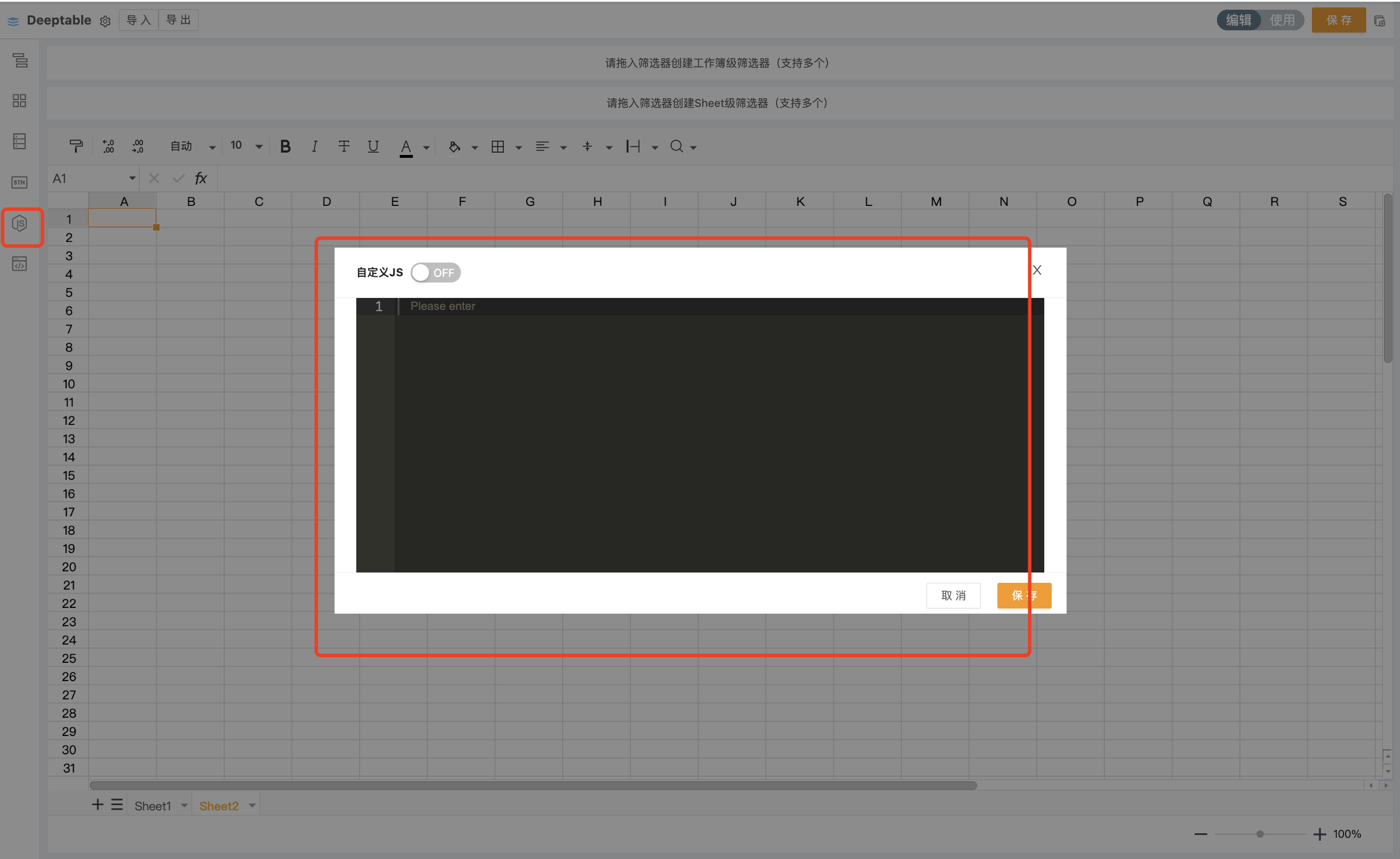
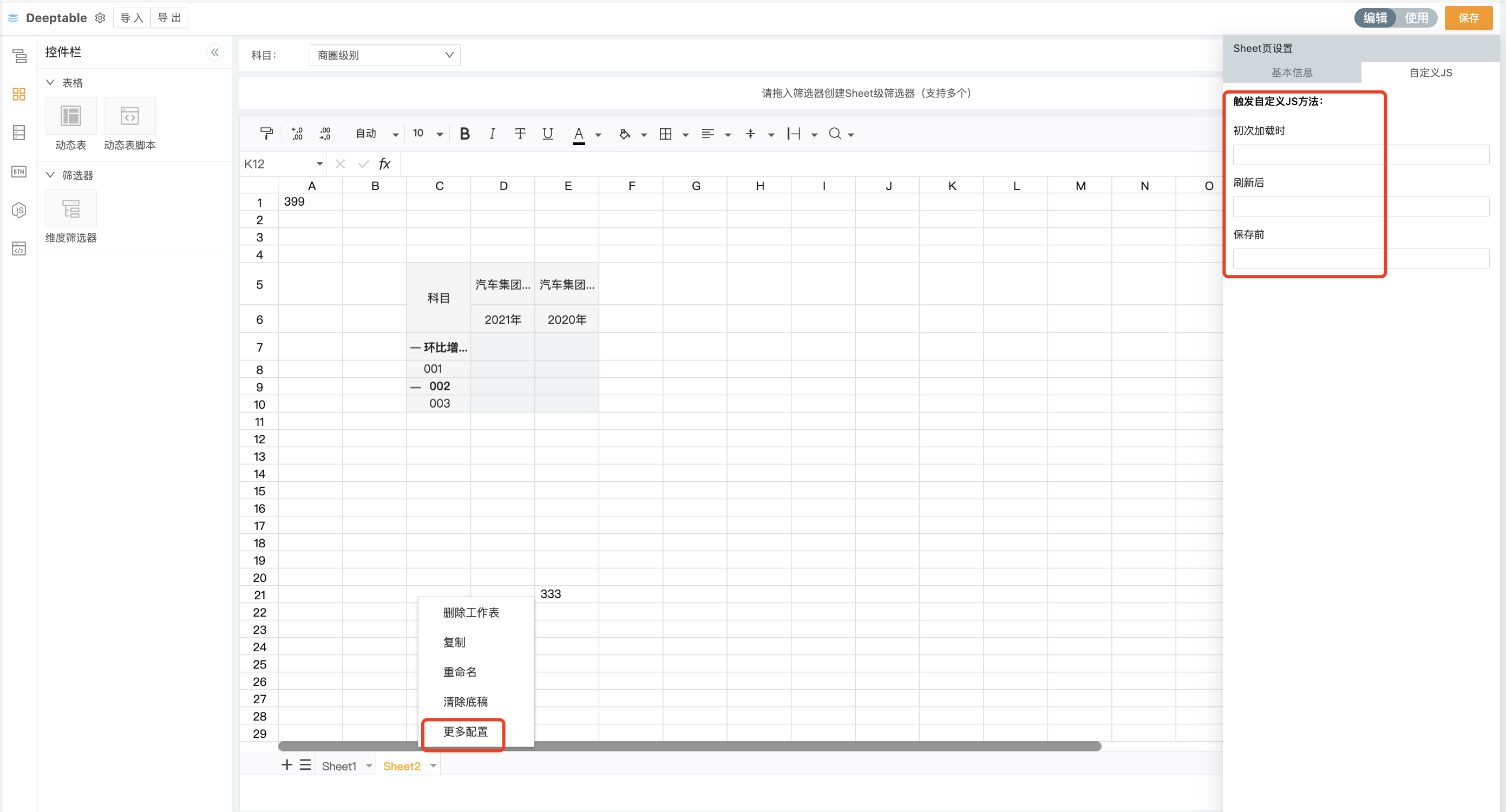
在电子表格2.0中,一个工作簿只有一个自定义JS代码区域,注意代码可以定义多个方法名,然后将方法名配置在 工作表-更多配置-自定义JS 中的“初次加载时/刷新后/保存前” 或者某个按钮上,代表在工作表在初次加载时/刷新后/保存前/点击按钮时,会执行对应的自定义 JS 方法。

自定义JS编写示例
import { message } from '/package-base/antd4.mjs';
export default () => {
const onloadSheet1 = function (p) {
let val = '0';
if (p.luckySheetApi) {
const sheet = p.luckySheetApi.getSheet(0);
val = sheet.getCellValue(7,3);
// val = p.luckySheetApi.getCellValue(0,7,3);
}
console.log('加载Sheet1时的参数', p, val)
message.success('加载成功!!!')
}
const onloadSheet2 = function (p) {
console.log('加载Sheet2时的参数', p)
}
const onsaveSheet1 = function (p) {
console.log('保存Sheet1前的参数',p)
return { next: false}
}
const onsaveSheet2 = function (p) {
console.log('保存Sheet2前的参数',p)
return { next: true}
}
const onrefreshSheet1 = function (p) {
console.log('刷新Sheet1后的参数',p)
}
const onrefreshSheet2 = function (p) {
console.log('刷新Sheet2后的参数',p)
}
return {
onloadSheet1,
onloadSheet2,
onsaveSheet1,
onsaveSheet2,
onrefreshSheet1,
onrefreshSheet2,
}
}
更多API可参考:自定义JS API
回到顶部
咨询热线
400-821-9199

