搜索
自定义组件
尽管UX已经有了强大的事件动作以及JS表达式功能,但在实际项目过程中仍然会存在标准功能无法满足的场景,或者项目需要根据客户实际情况定制开发一些功能/组件,那么就会用到UX自定义组件的能力。 例如,在宝武清能项目中,项目上利用自定义组件的功能,将地图嵌入到了UX,实现了地图数据与UX的图表数据联动的能力;

相较于以前的自定义js,自定义组件可以开发属性面板,与官方的控件完全等价,可以实现更加高阶自由的功能,也便于项目技术资产的沉淀。
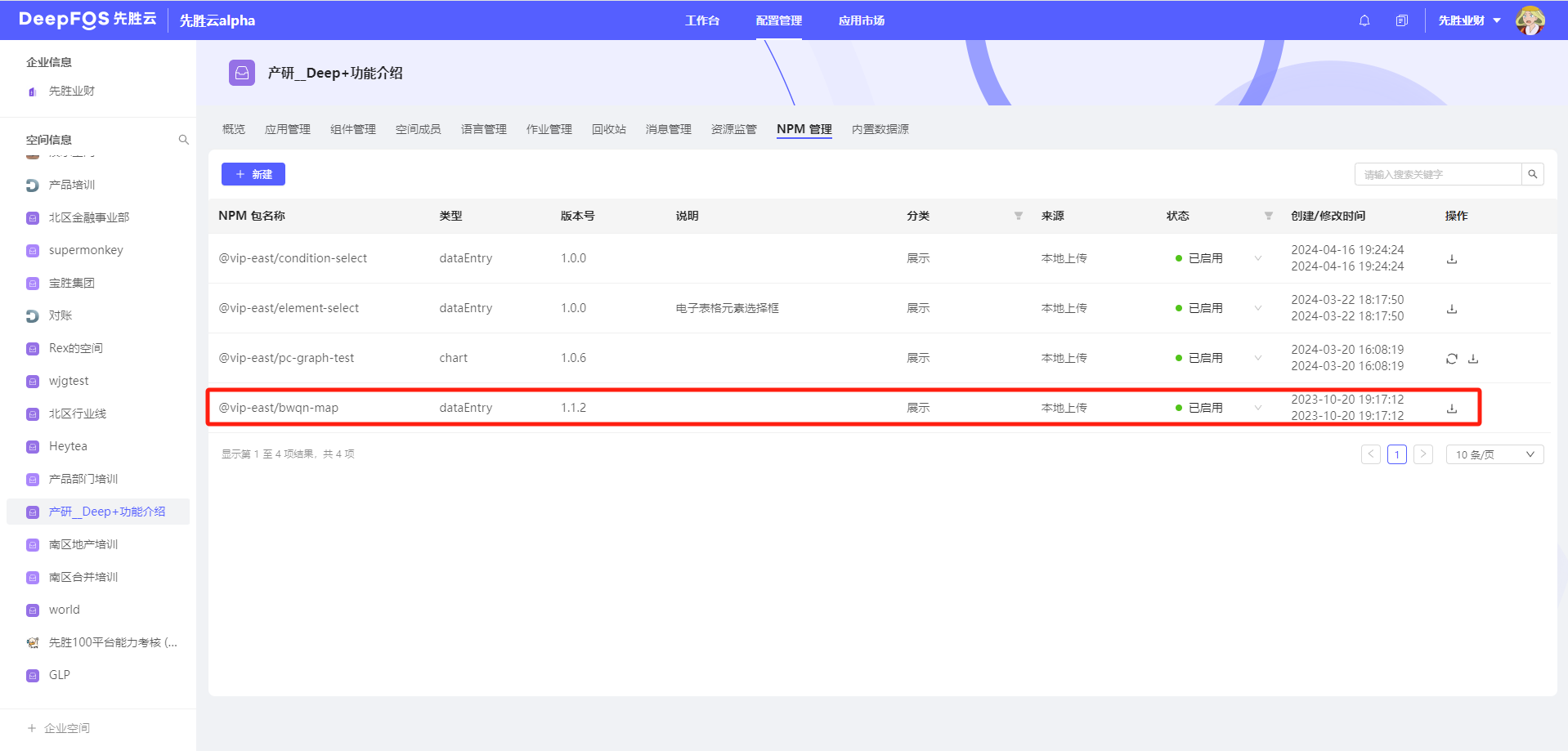
复用其他空间自定义组件时,需要从引用空间的NPM管理里将NPM包下载下来。

进入需要此自定义组件的空间,配置管理->NPM管理,点击【新建】,选择上传方式,将下载的NPM包进行上传,点击【下一步】。

选择分类,点击【保存】,此时NPM包成功上传至自己空间。


进入空间,新建UX元素时,自定义控件栏即可选到对应的自定义组件。

开发自定义组件需遵守UX的组件规范,以下是详细的技术文档地址: UX 技术培训文档
回到顶部
咨询热线
400-821-9199

