清单表
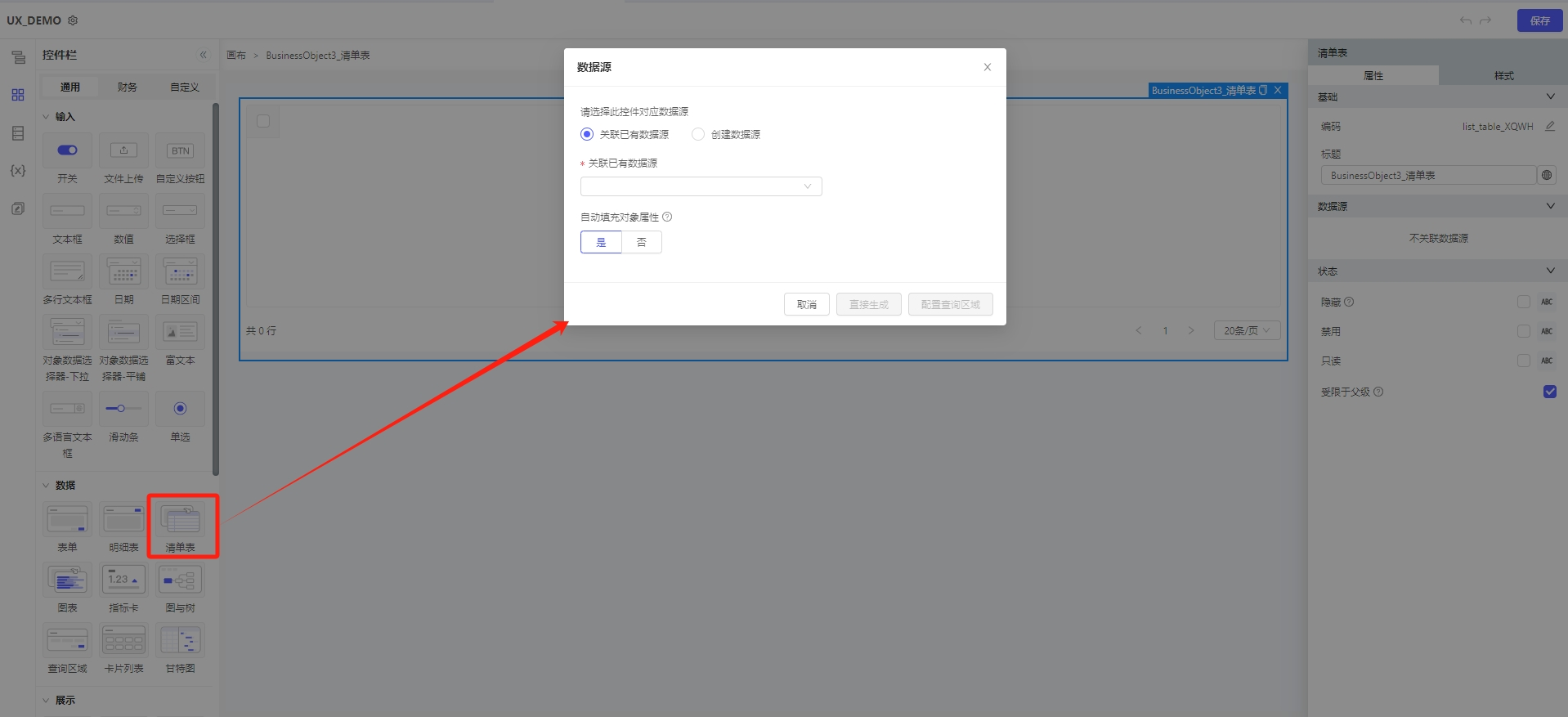
清单表目前实现了大部分老版本清单表的功能。数据的展示,删除、录入、编辑等。 通过控件栏拖动清单表至UX页面。
创建清单表
清单表支持:关联已有数据源、创建数据源。

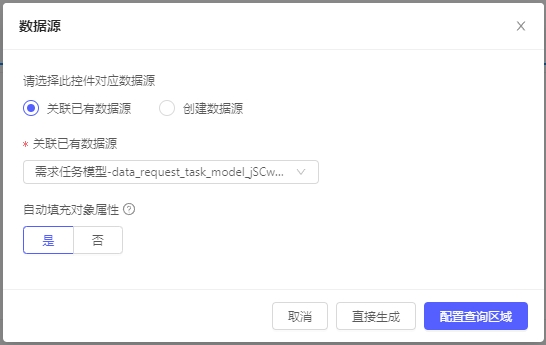
关联已有数据源
清单表可以基于上文所说的已创建的批量查询的数据源来创建。并且可以配置自动将该数据源中主对象所有启用的链接与对象。

创建数据源
与基于已有数据源创建逻辑一致,数据源可选择领域模型或对象,在这里配置数据源可以快速地创建清单表。创建出的数据源也会出现在左侧的数据源列表中展示。

到这里创建一个最基本的清单表已经完成,以下是一些具体的配置项与作用。
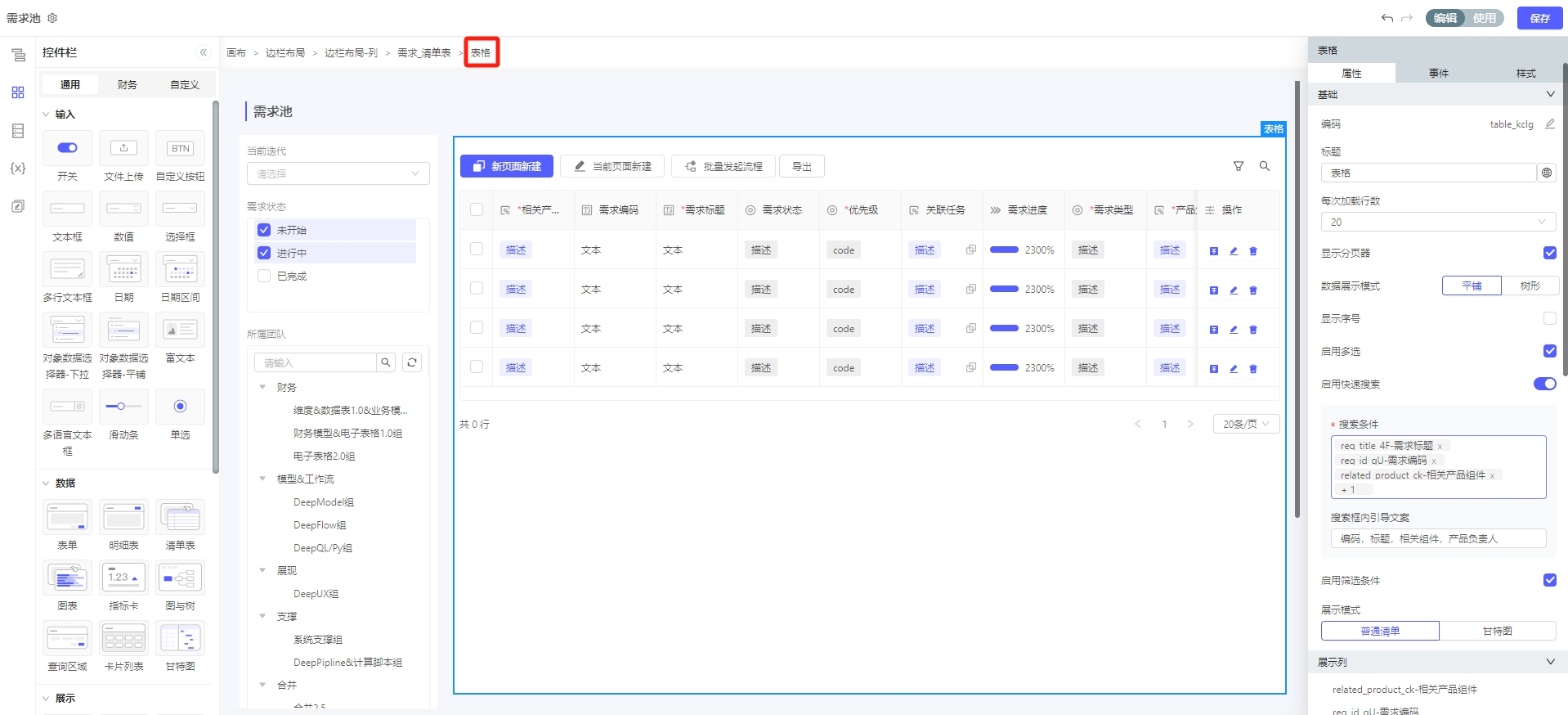
基本配置
点击创建的清单表的表格区域。选中表格区域后右侧出现表格区域的配置。基础中主要包含以下功能:每次加载行数、显示分页器、数据展示模式、显示序号、启用多选、启用快速搜索、启用筛选条件、展示模式。

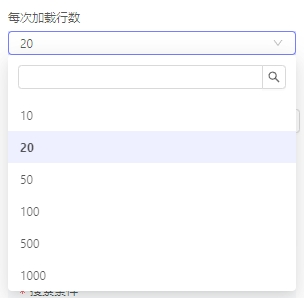
每次加载行数
每次加载行数可以配置清单表每页显示的数据条数。


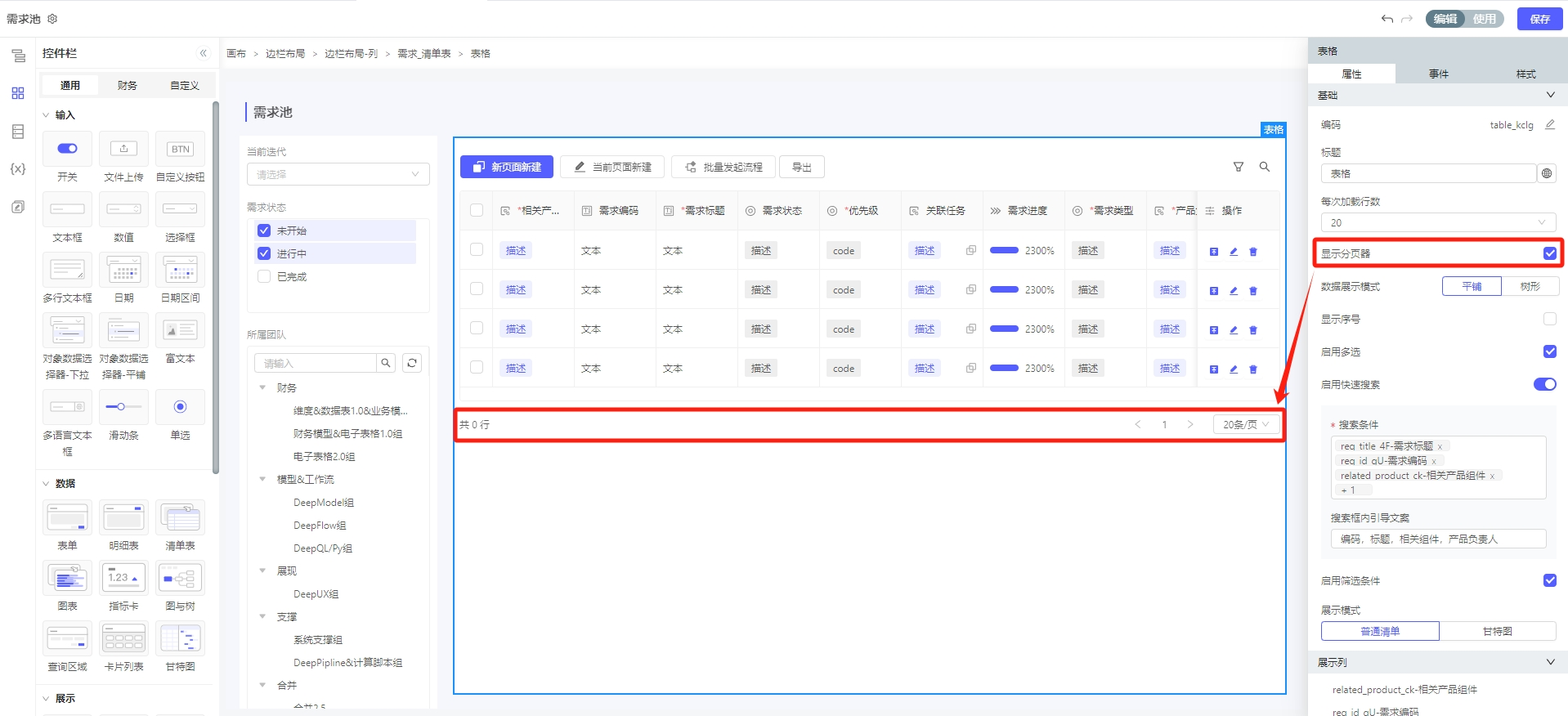
显示分页器
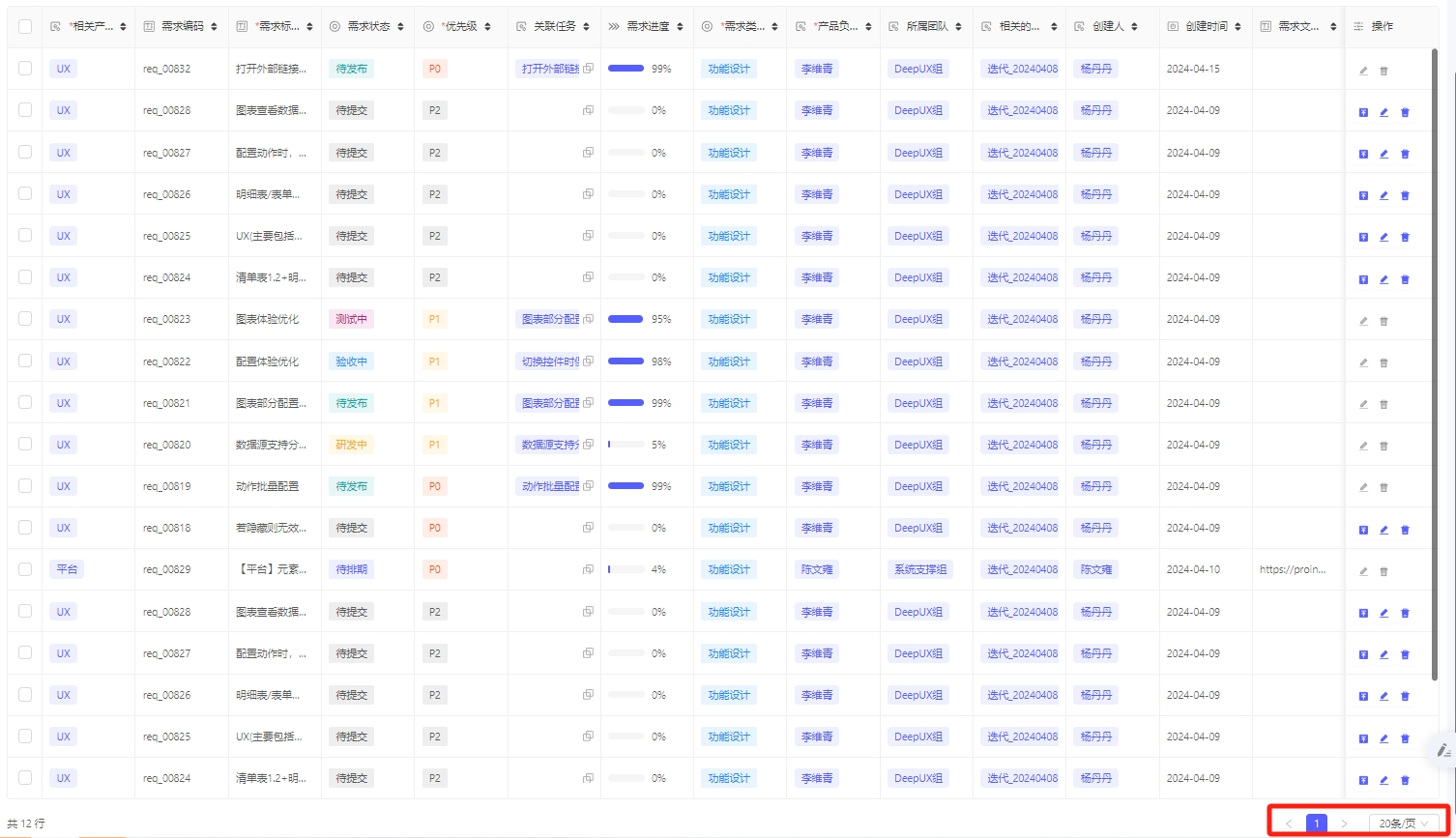
显示分页器可以看到该清单表总共查到的数据总行数及分页情况。


数据展示模式
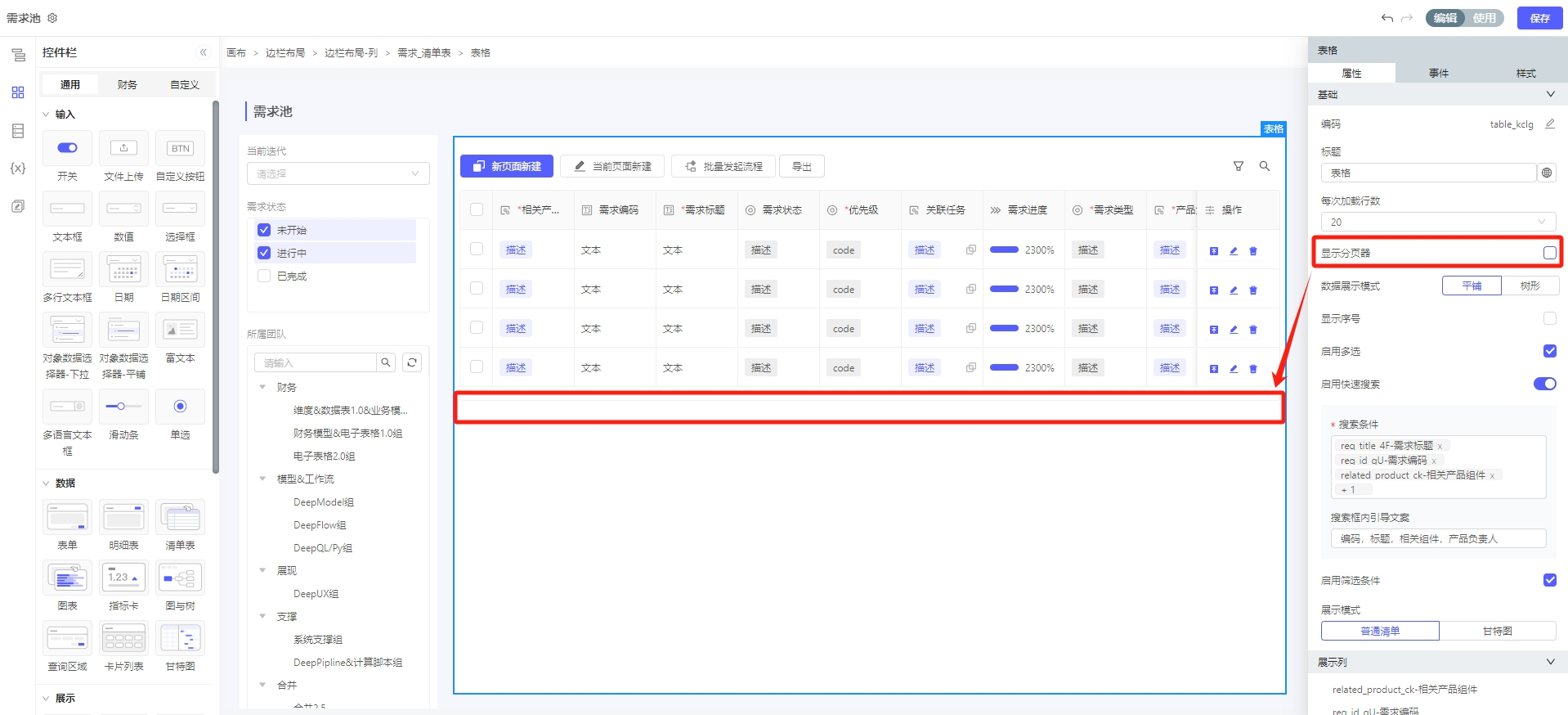
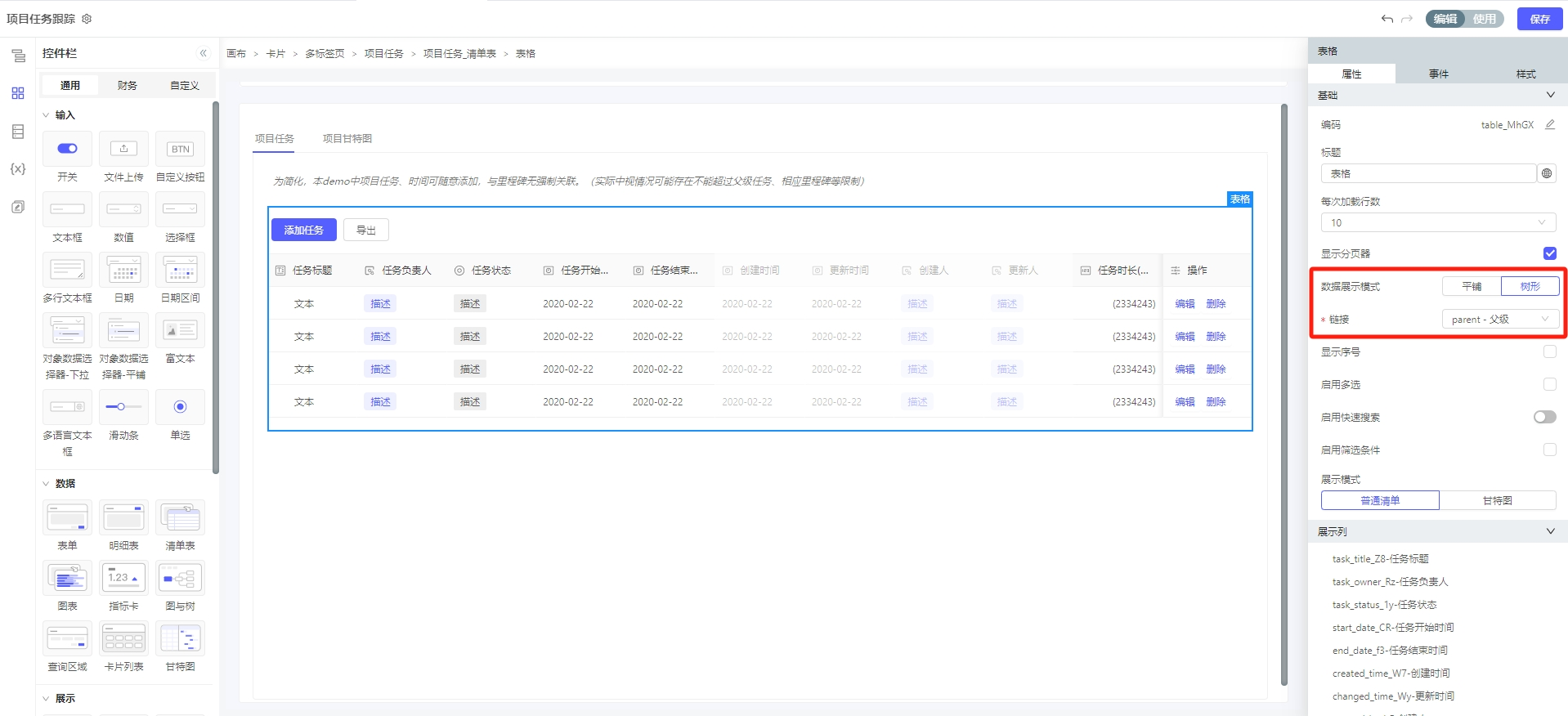
数据展示模式包含平铺、树形两种,其中树形需要选择父级链接。
平铺配置和使用效果:


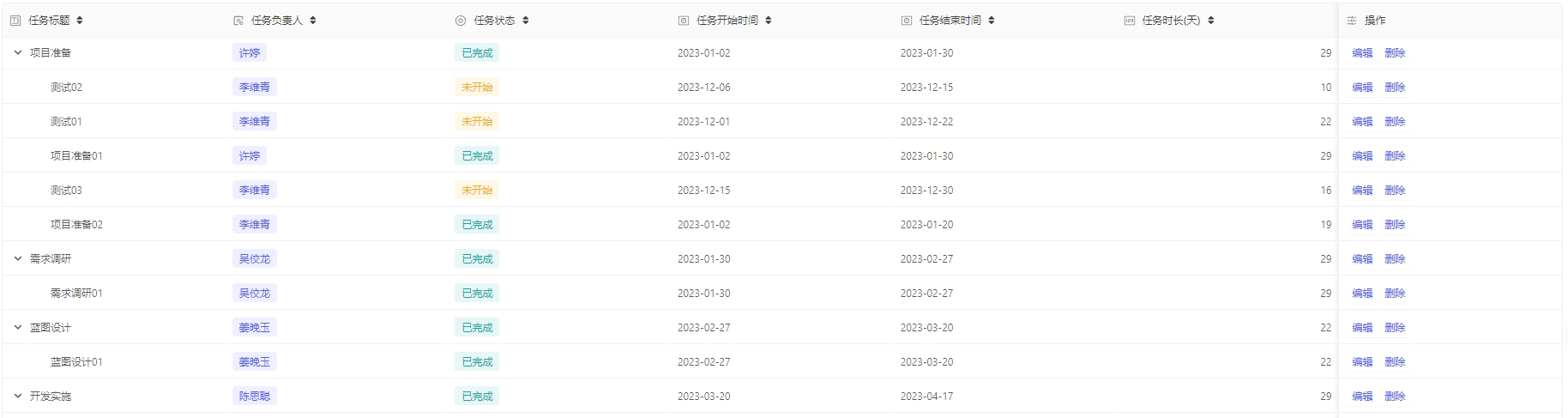
树形配置和使用效果:


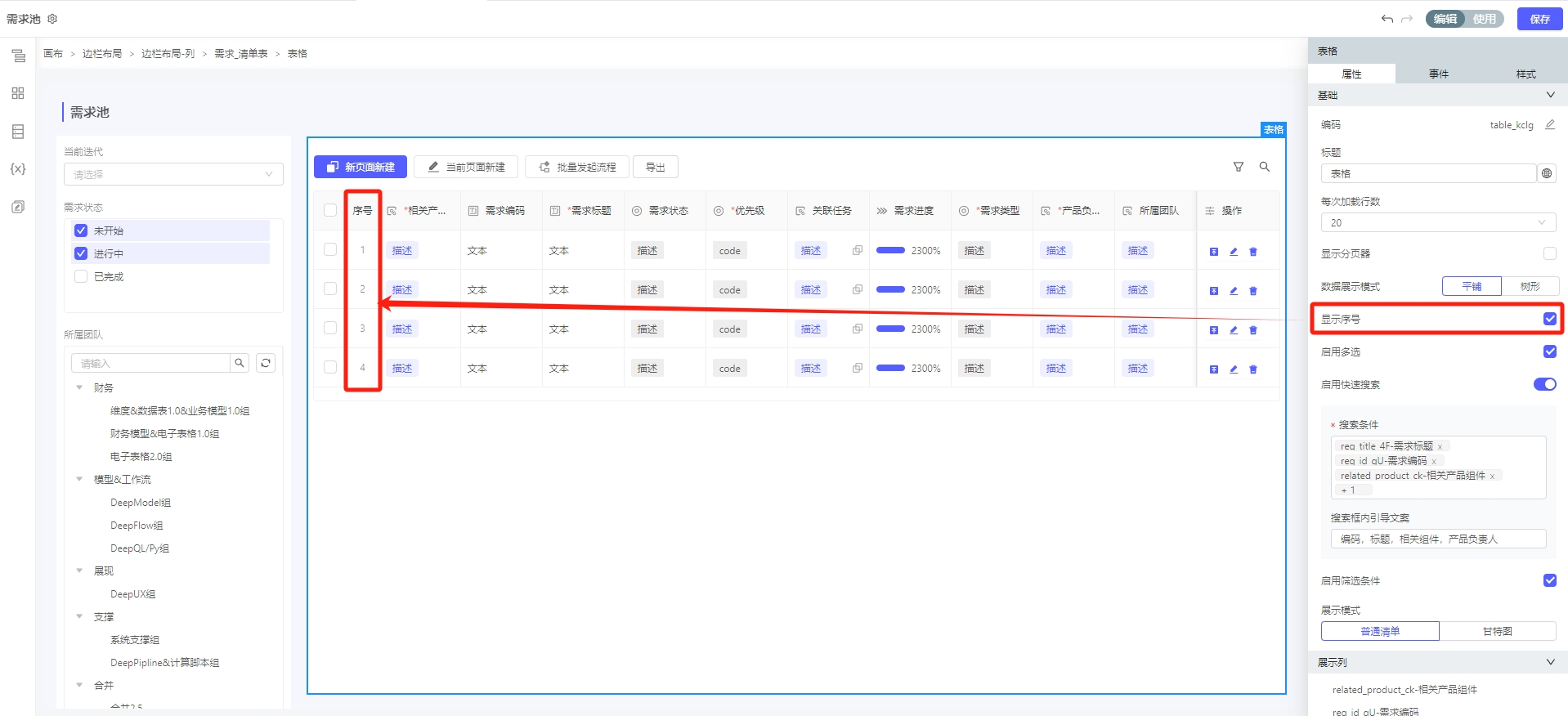
显示序号
打开显示序号后效果如图:

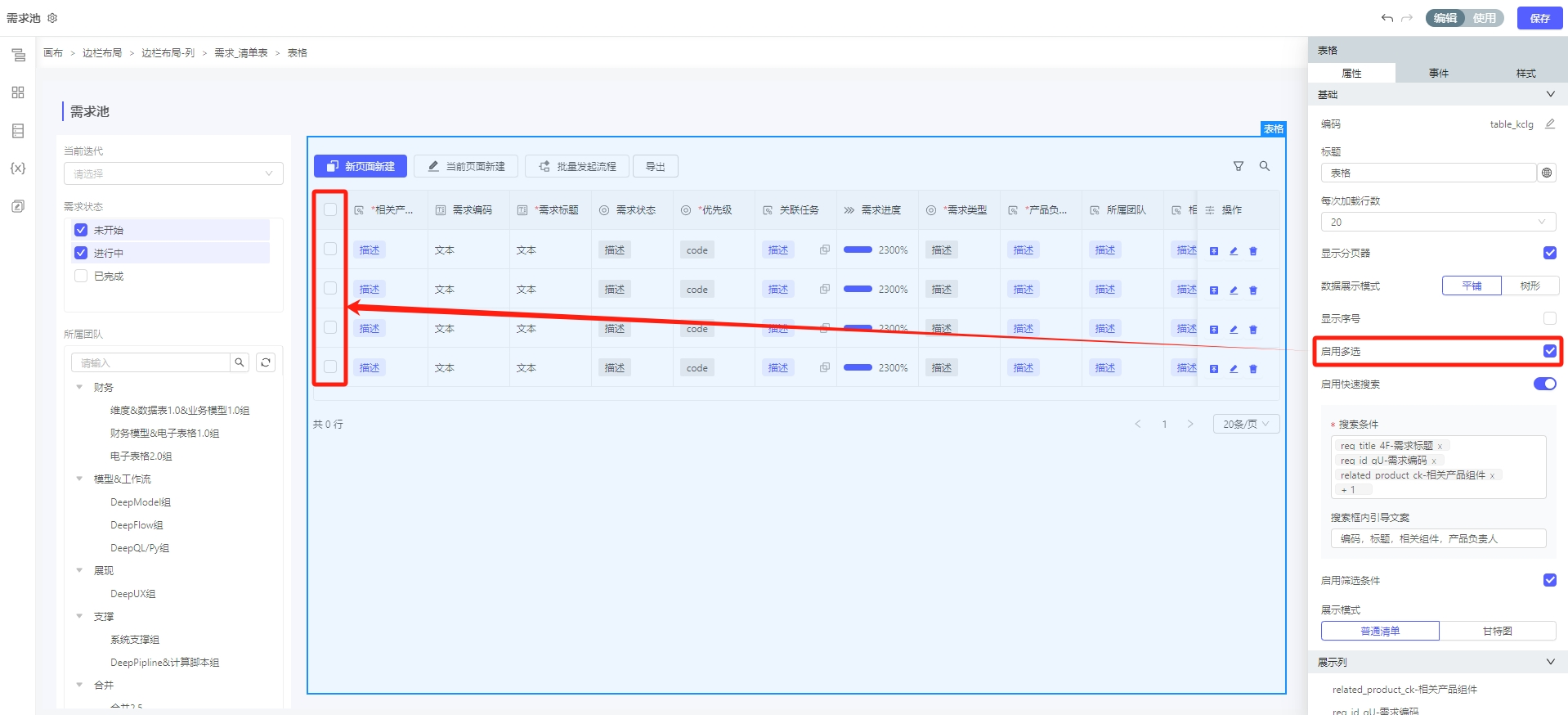
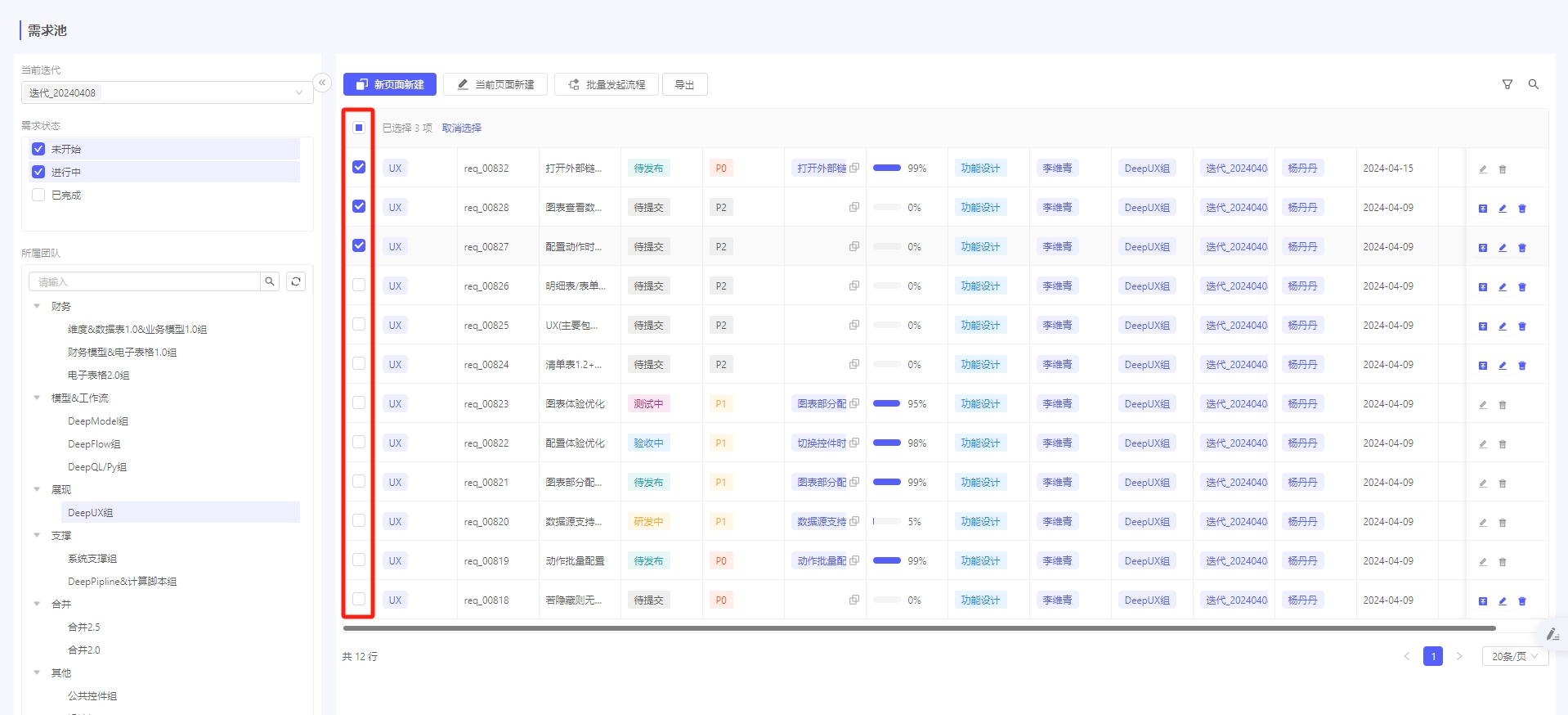
启用多选
启用多选后会在表格第一列出现可多选的勾选框。多选行数据后可对数据进行批量操作,如批量发起流程等。


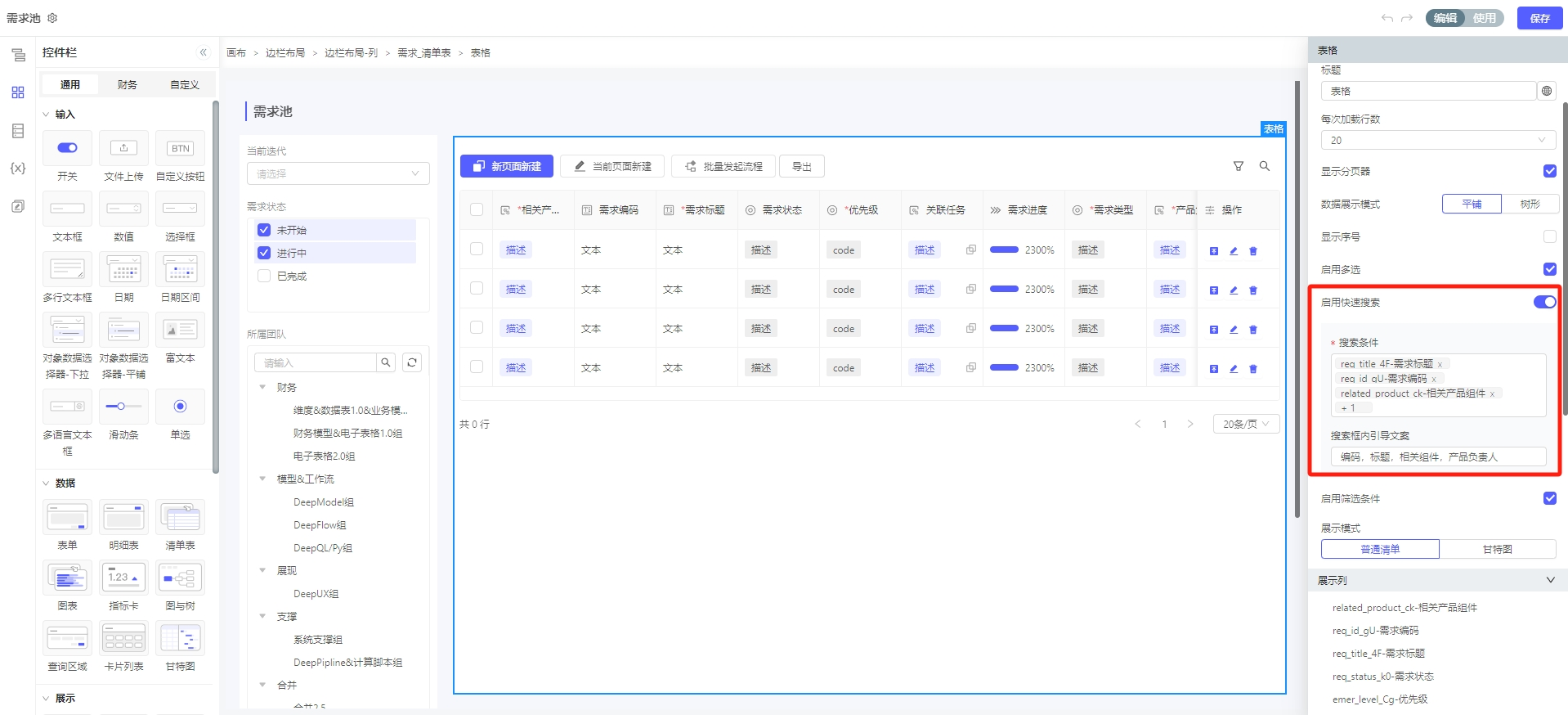
启用快速搜索
打开启用快速搜索后可以配置搜索条件与引导文案。搜索条件可以多选已启用的展示列,框定模糊搜索的列范围。

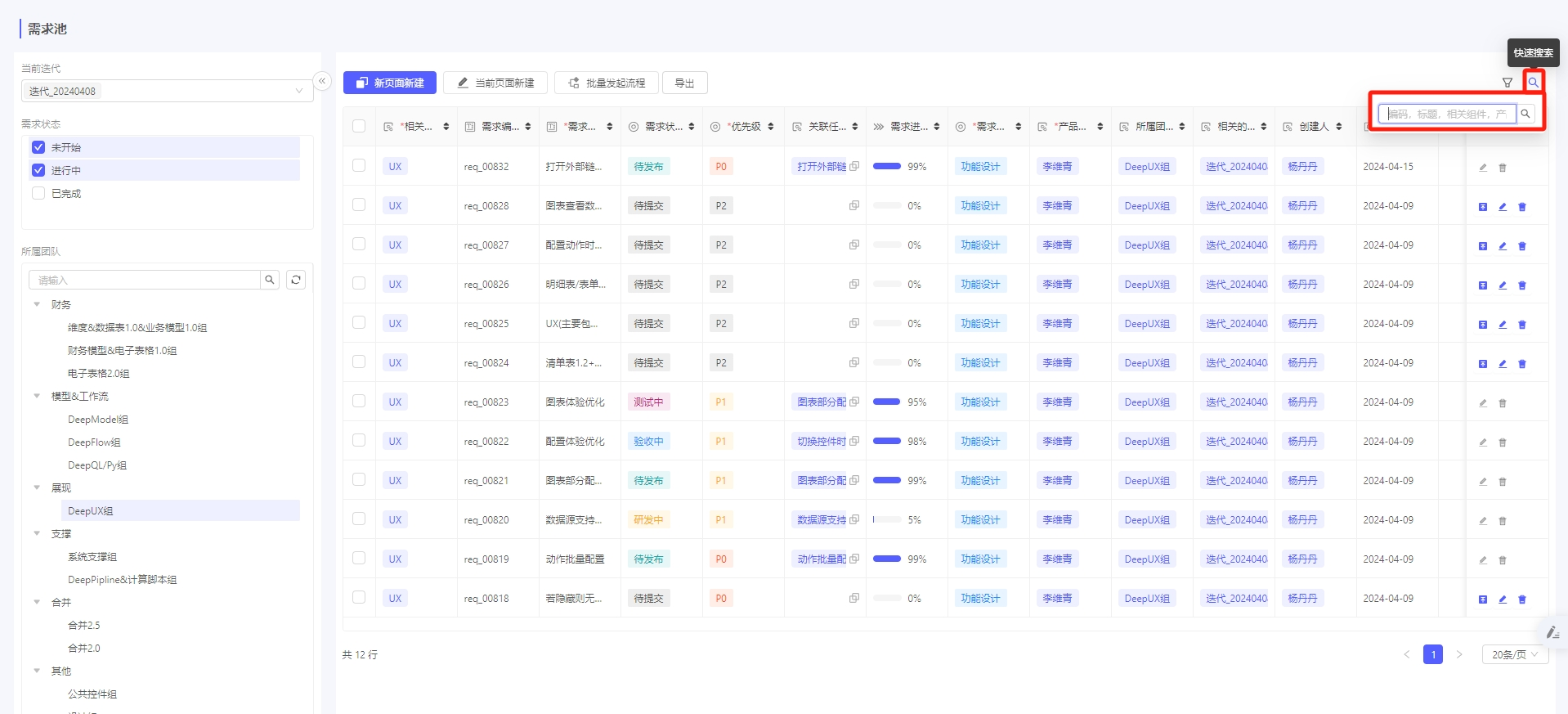
下图为使用视图的效果:

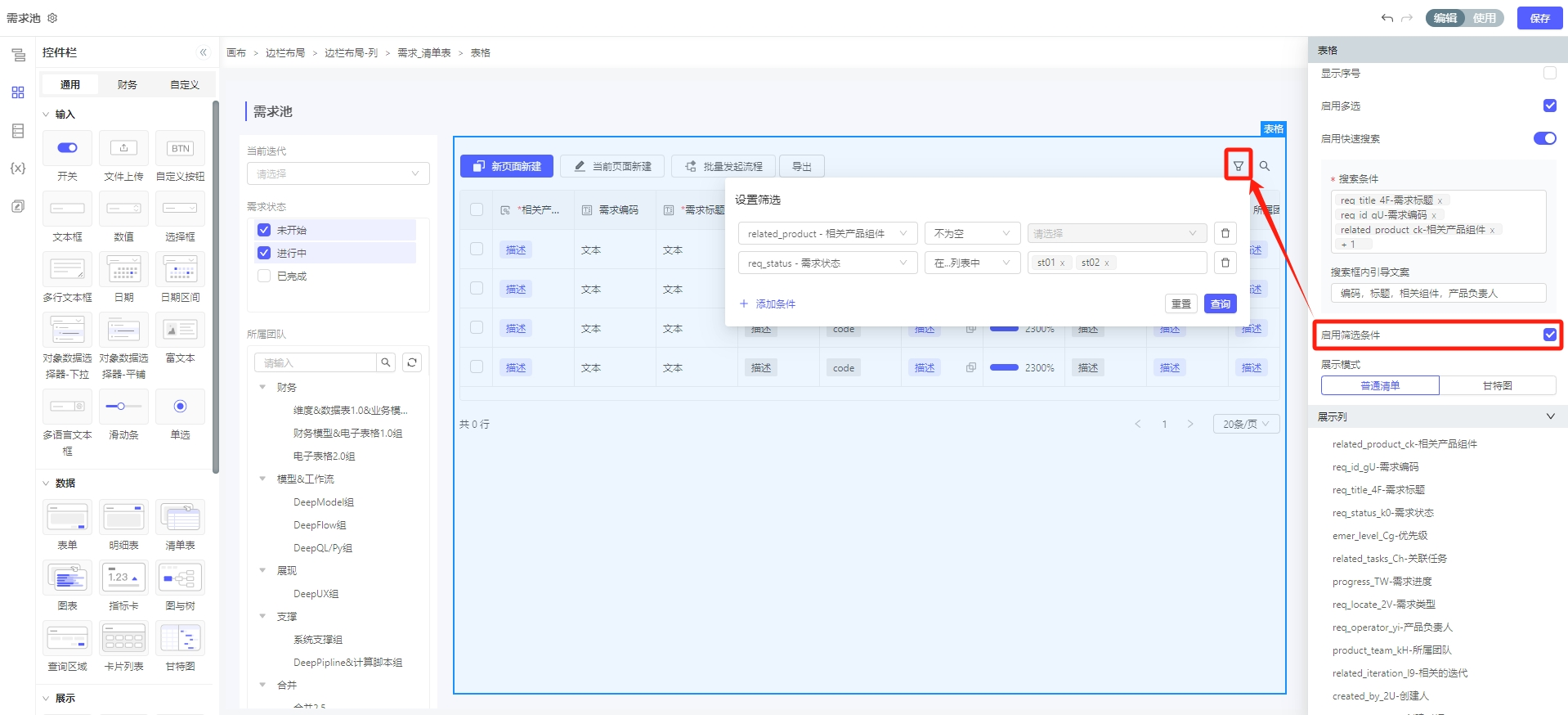
启用筛选条件
启用筛选条件后,使用视图会出现筛选图标,支持设置多个筛选条件对清单表数据进行筛选过滤。

展示模式
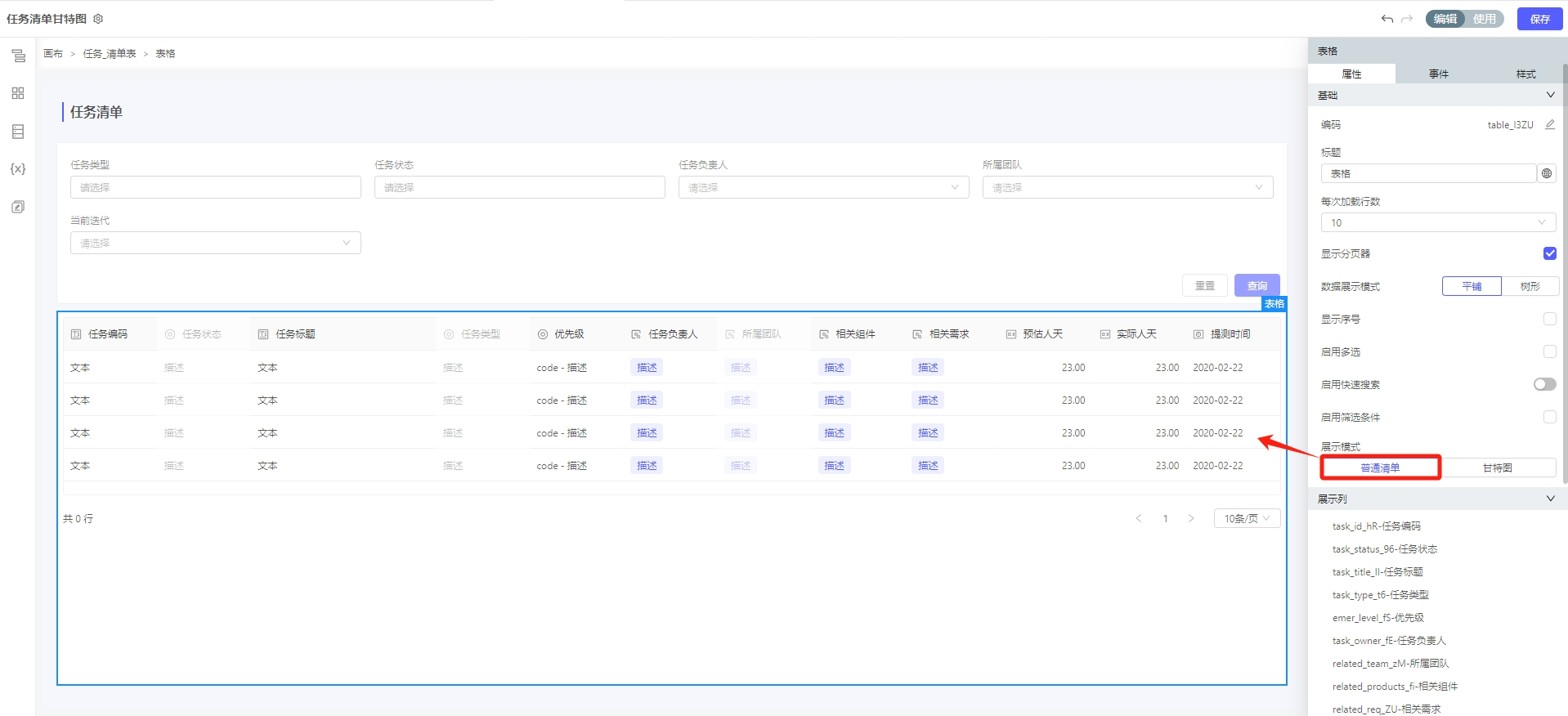
展示模式包含普通清单和甘特图。
普通清单效果如下:

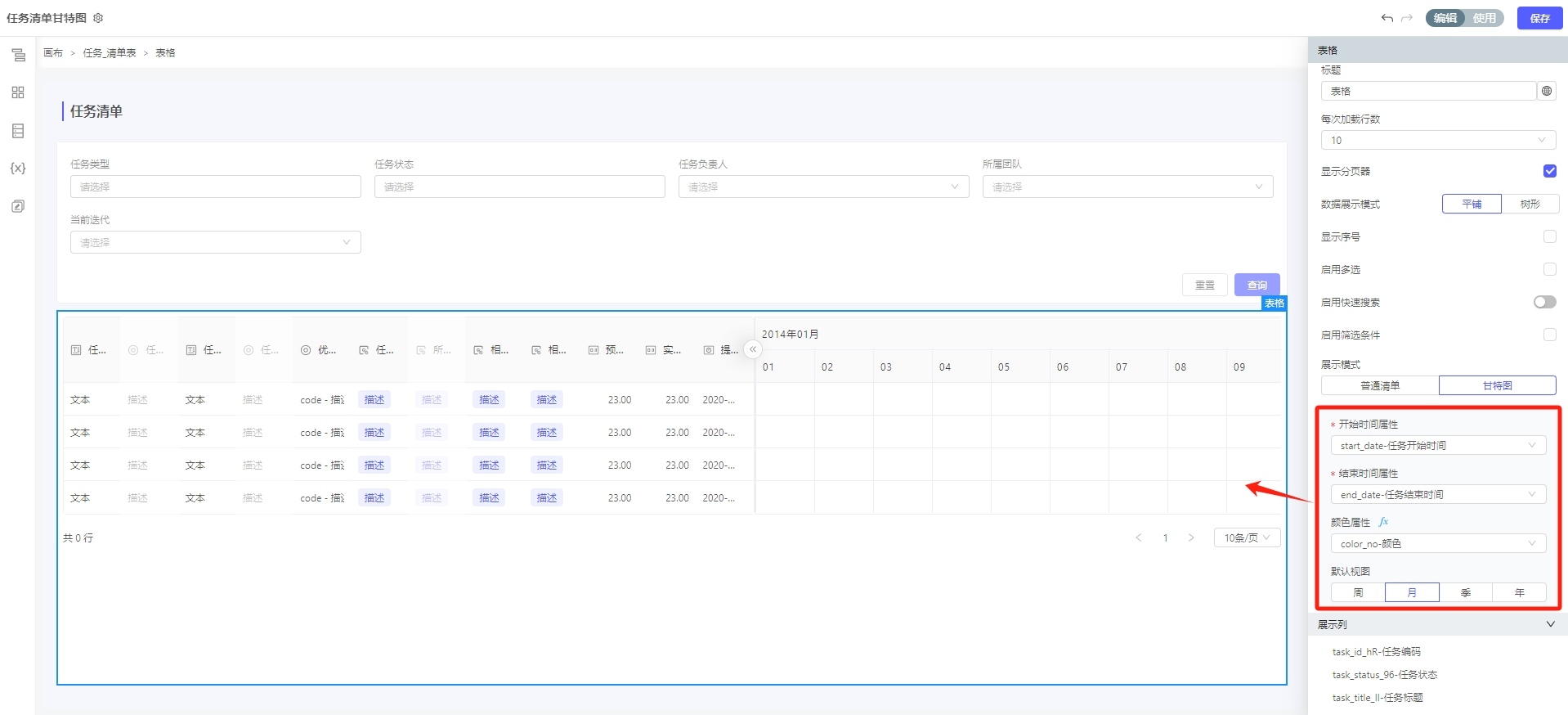
甘特图为左表右图,需配置开始时间属性、结束时间属性、颜色属性、默认视图


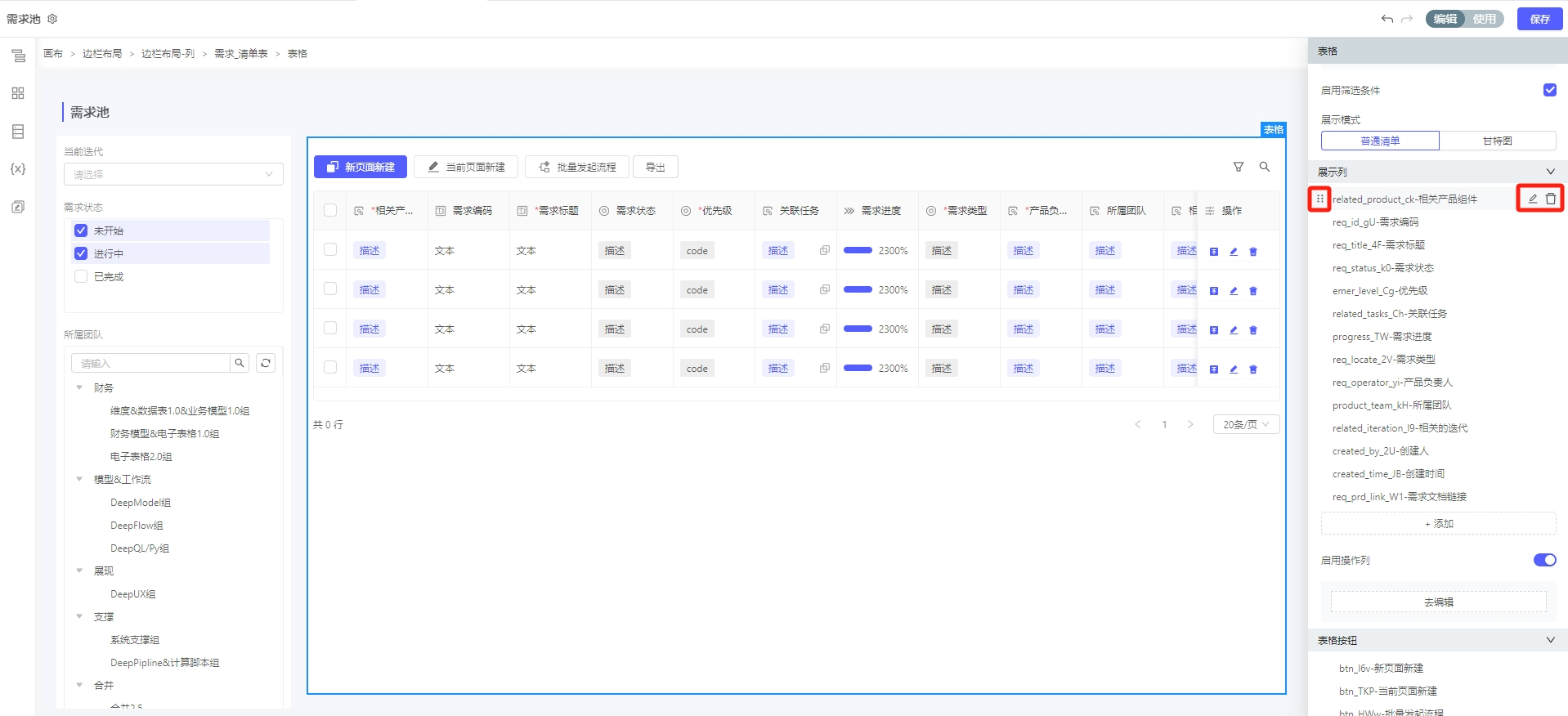
配置展示列
展示列在创建时默认都存在,如果有不需要展示的展示列,可以在这里删除。这里还可以对展示列进行排序,并快捷的进入每个展示列配置。

单个展示列的详细配置
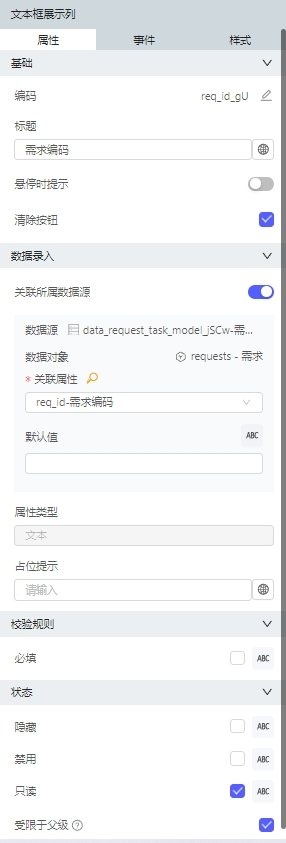
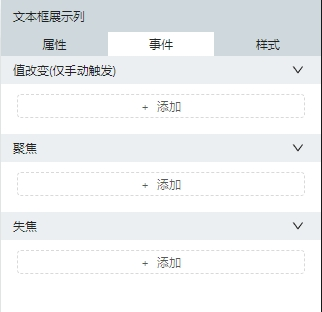
展示列分为“属性”、“事件”和“样式”三个标签页,其中属性标签页分为“基础”、“数据录入”、“显示”、“校验规则”、“状态”几部分,事件标签页则可以绑定点击事件,值改变(仅手动触发)、聚焦和失焦事件均可配置,样式标签页可配置展示列宽度。 属性中的数据录入、显示模块会根据展示列属性类型变化,其他三个模块保持不变。当展示列属性为链接对象时,还会出现“关联信息展示”模块。



基础
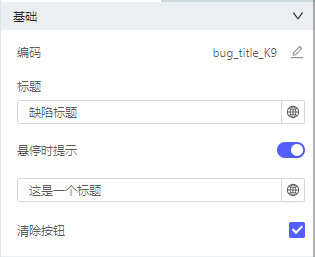
基础模块包含展示列编码、标题、悬停时提示、清除按钮配置:

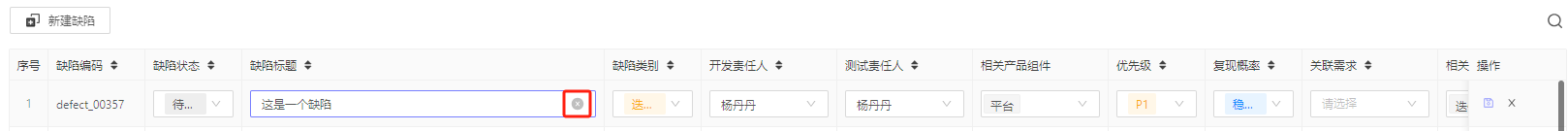
打开“悬停时提示”开关后,可配置显示内容,使用视图鼠标悬停列标题位置,会弹出气泡提示,提示内容为配置的显示内容,效果如图:

勾选“清除按钮”,使用视图编辑数据时,此列数据的编辑框中会存在一个清除图标,可一键清空编辑框中内容,效果如图:

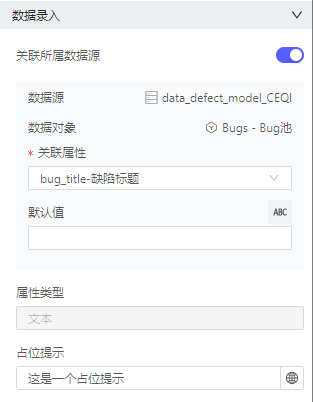
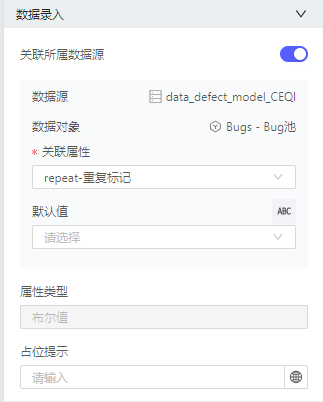
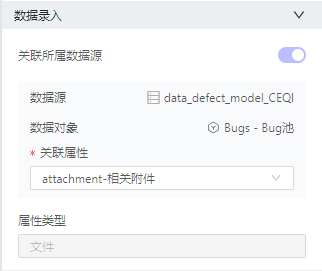
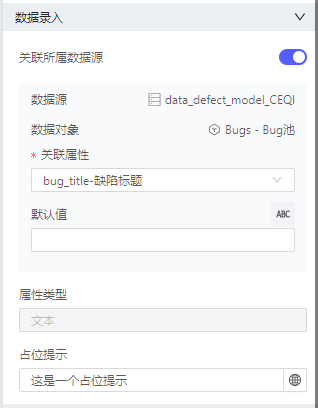
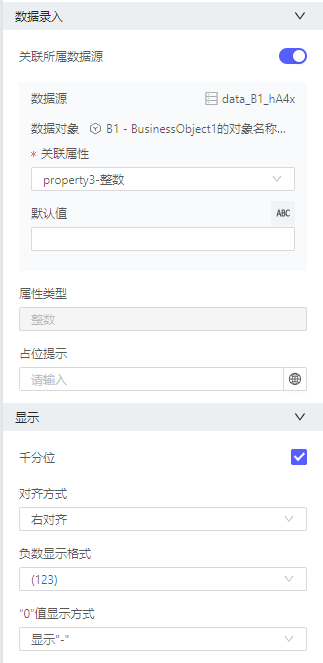
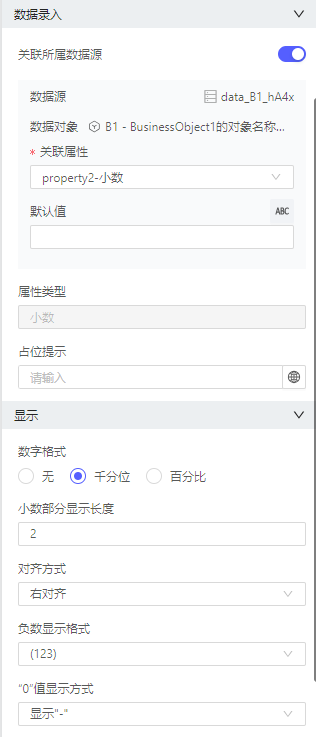
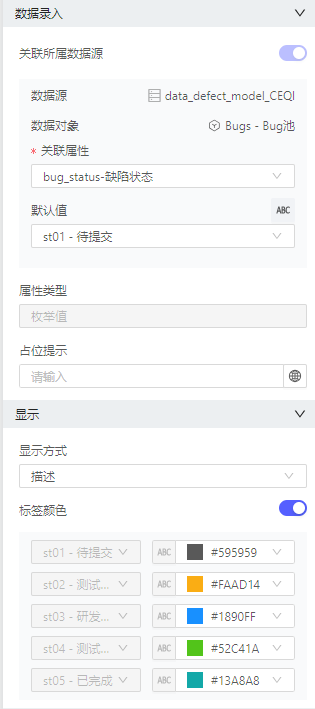
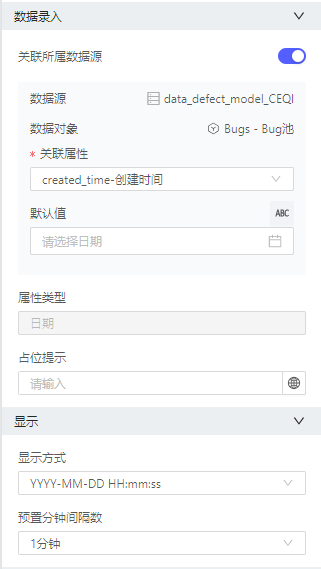
数据录入及显示
数据录入模块属性类型为“布尔值”、“文本”、“整数”、“小数”、“日期”、“对象”、“多语言文本”时,可选择是否关联数据源;属性类型为“文件”、“枚举值”时,则必须关联数据源。

配置了占位提示后,使用视图数据编辑时未选择或未输入值时,编辑框中会显示占位提示内容,效果如图:

不同类型的数据录入及显示详情如下: 开关-编辑视图:

开关-使用视图:

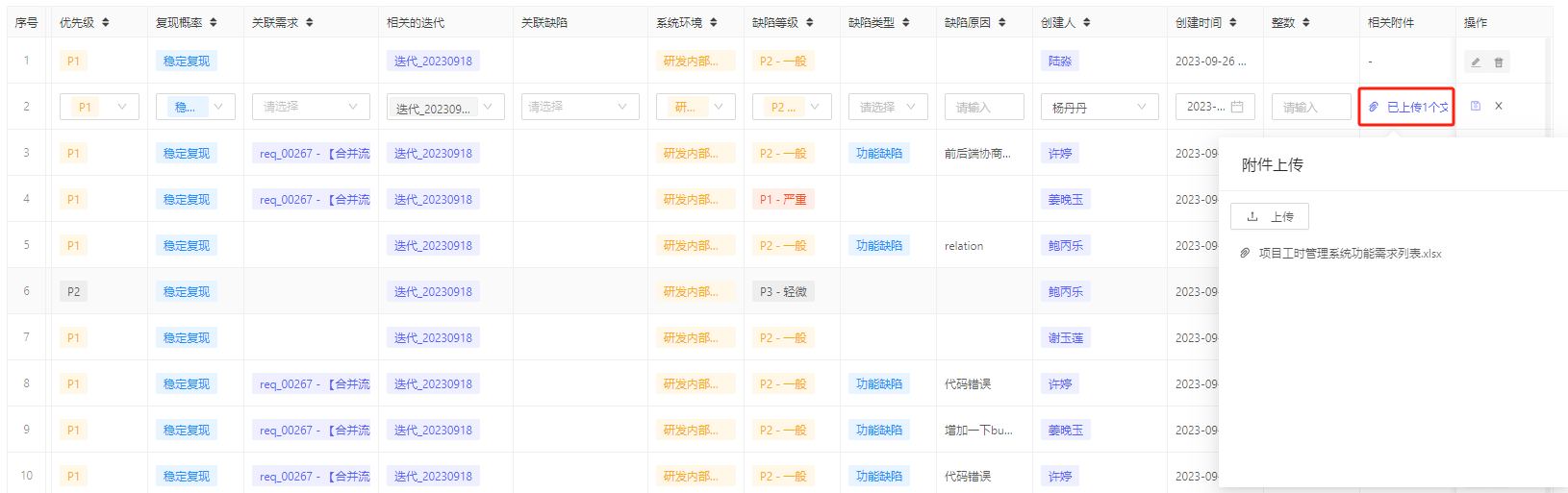
文件上传-编辑视图:

文件上传-使用视图:

文本框-编辑视图:

文本框-使用视图:

整数-编辑视图:

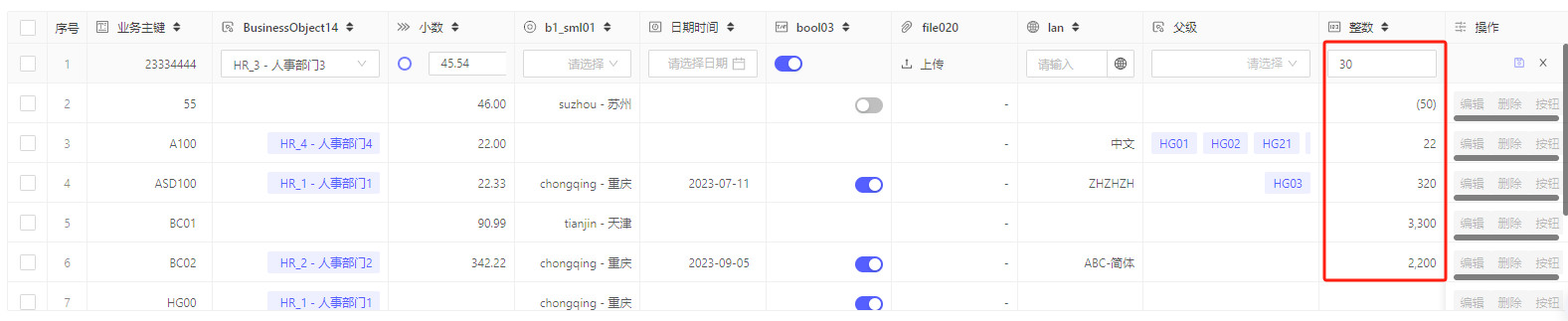
整数-使用视图:

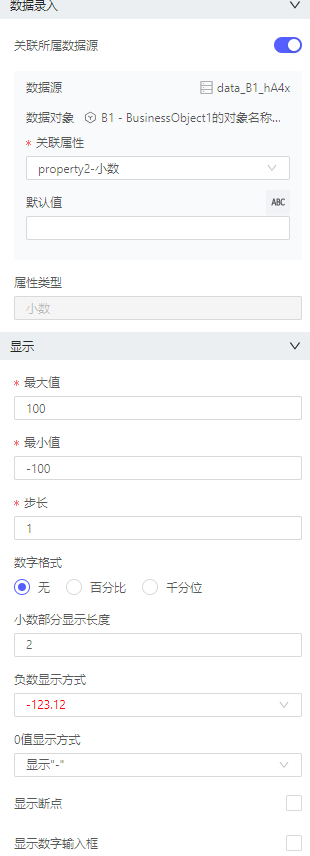
小数-编辑视图:

小数-使用视图:

选择框-编辑视图:

选择框-使用视图:

多行文本框-编辑视图:

多行文本框-使用视图:

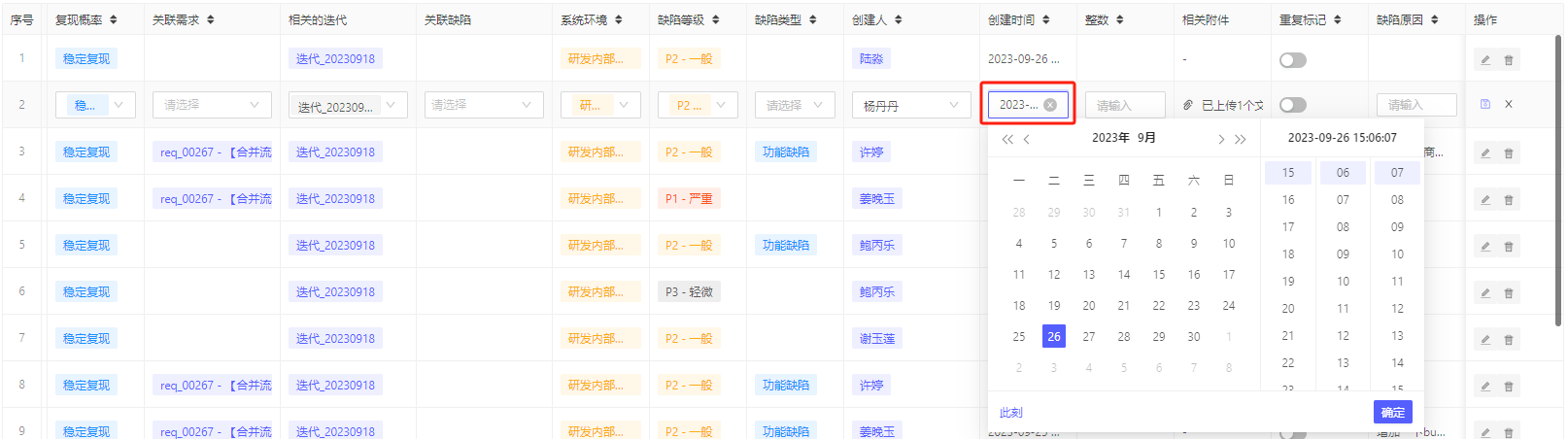
日期-编辑视图:

日期-使用视图:

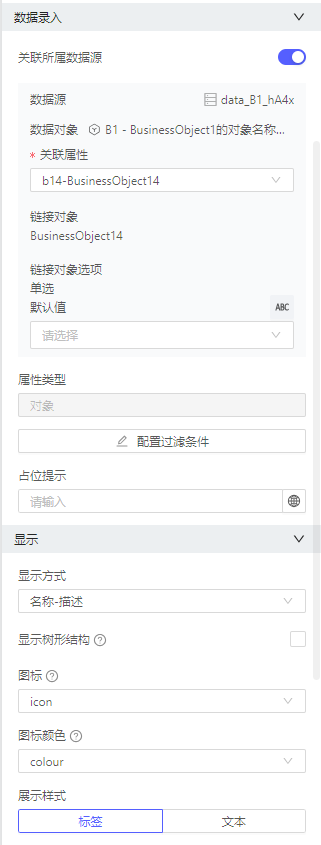
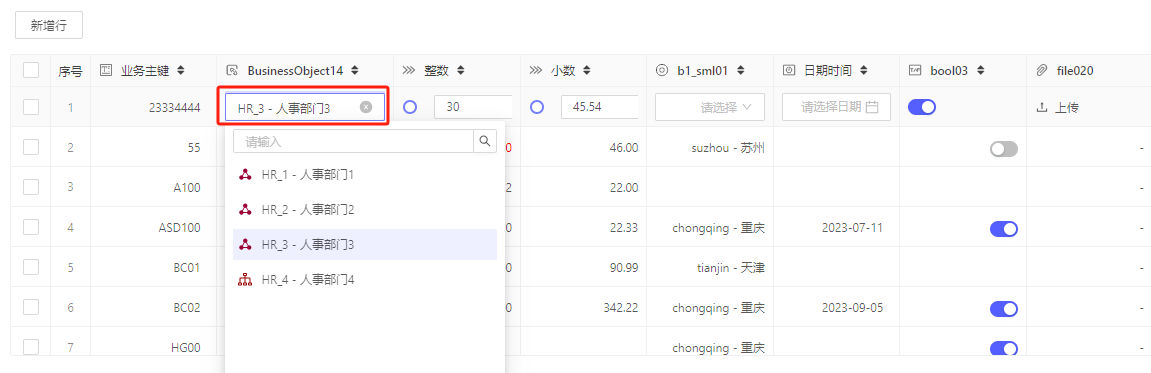
对象数据选择器-编辑视图:

对象数据选择器-使用视图:

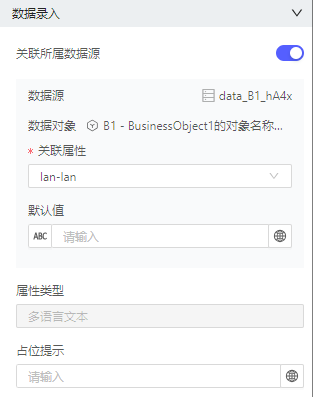
多语言文本框-编辑视图:

多语言文本框-使用视图:

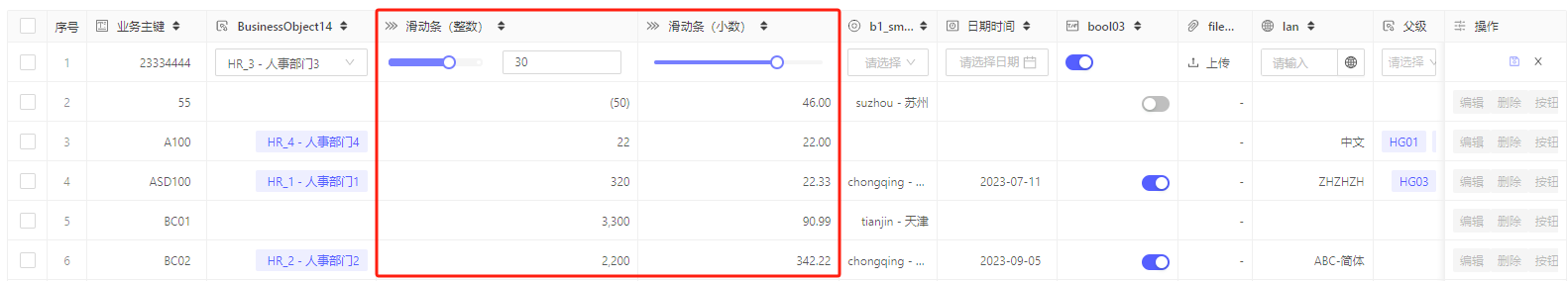
滑动条-编辑视图: 滑动条支持整数、小数两种属性类型


滑动条-使用视图:

校验规则 展示列配置必填后,使用视图会打上星标,保存会校验,校验不通过标红显示,效果如下:



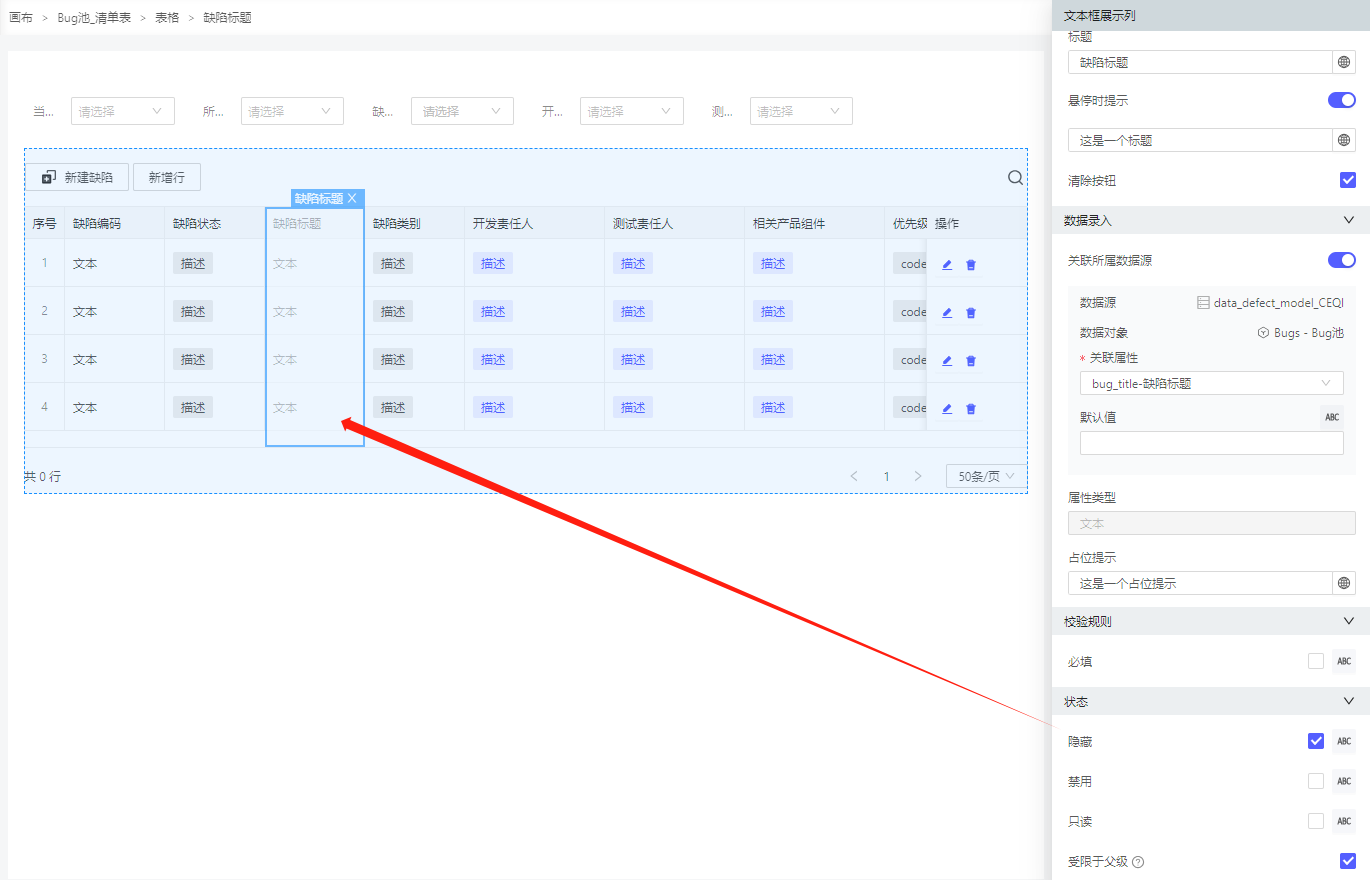
状态 状态模块包含“隐藏”、“禁用”、“只读”、“受限于父级”等属性

勾选“隐藏”属性,使用视图此列不显示,效果如下图:


勾选“禁用”属性,使用视图此列为置灰不可用状态,效果如下图:

勾选“只读”属性,使用视图此列为只读不可编辑状态,效果如下图:

“受限于父级”指:当父级禁用/只读时,自身禁用/只读,否则按自身配置。对于自身而言只读优先于禁用。
按钮配置
对于清单表的按钮配置主要分为操作列与表格按钮。操作列中的按钮主要对某行做编辑、删除、跳转等操作。表格按钮对清单表全局做操作,例如新增一行数据或触发一个点击事件。
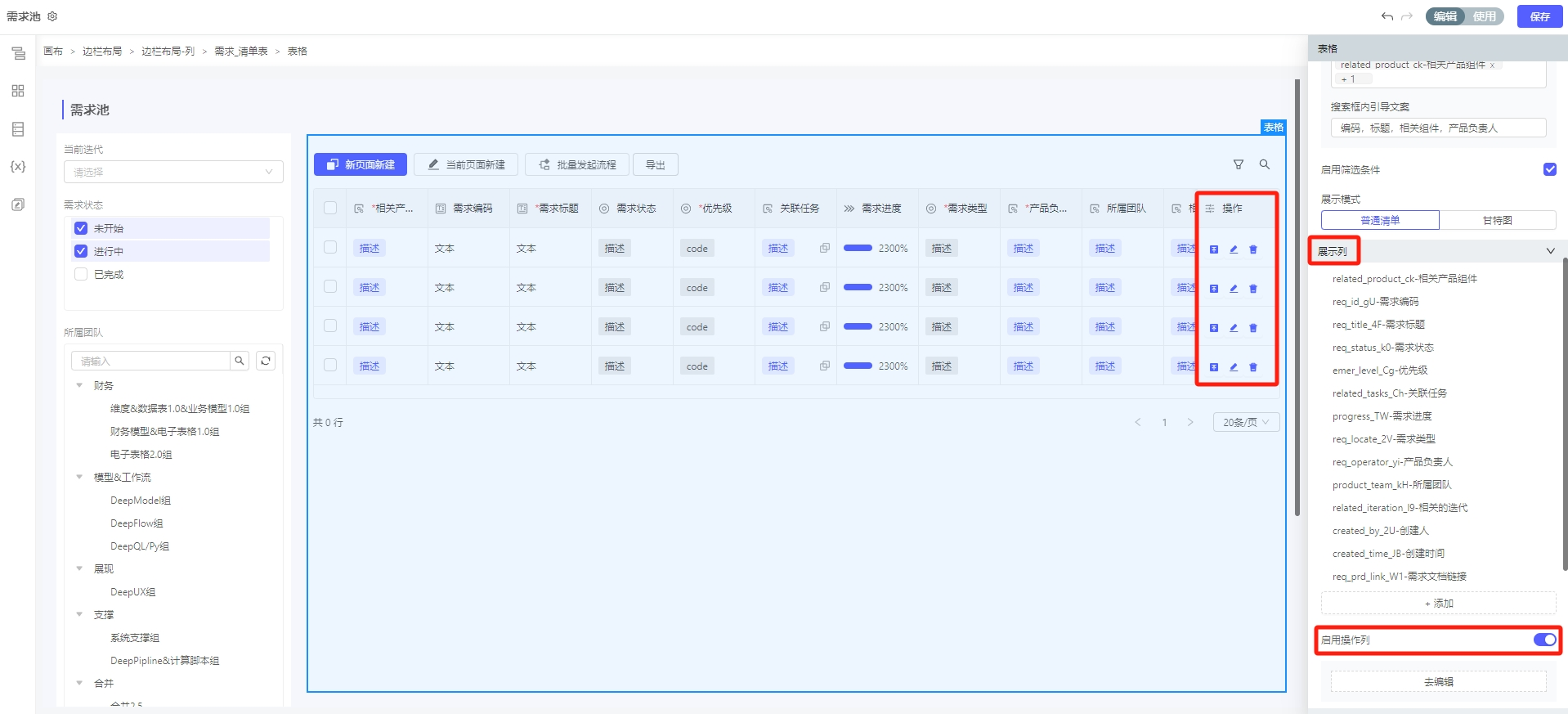
操作列按钮
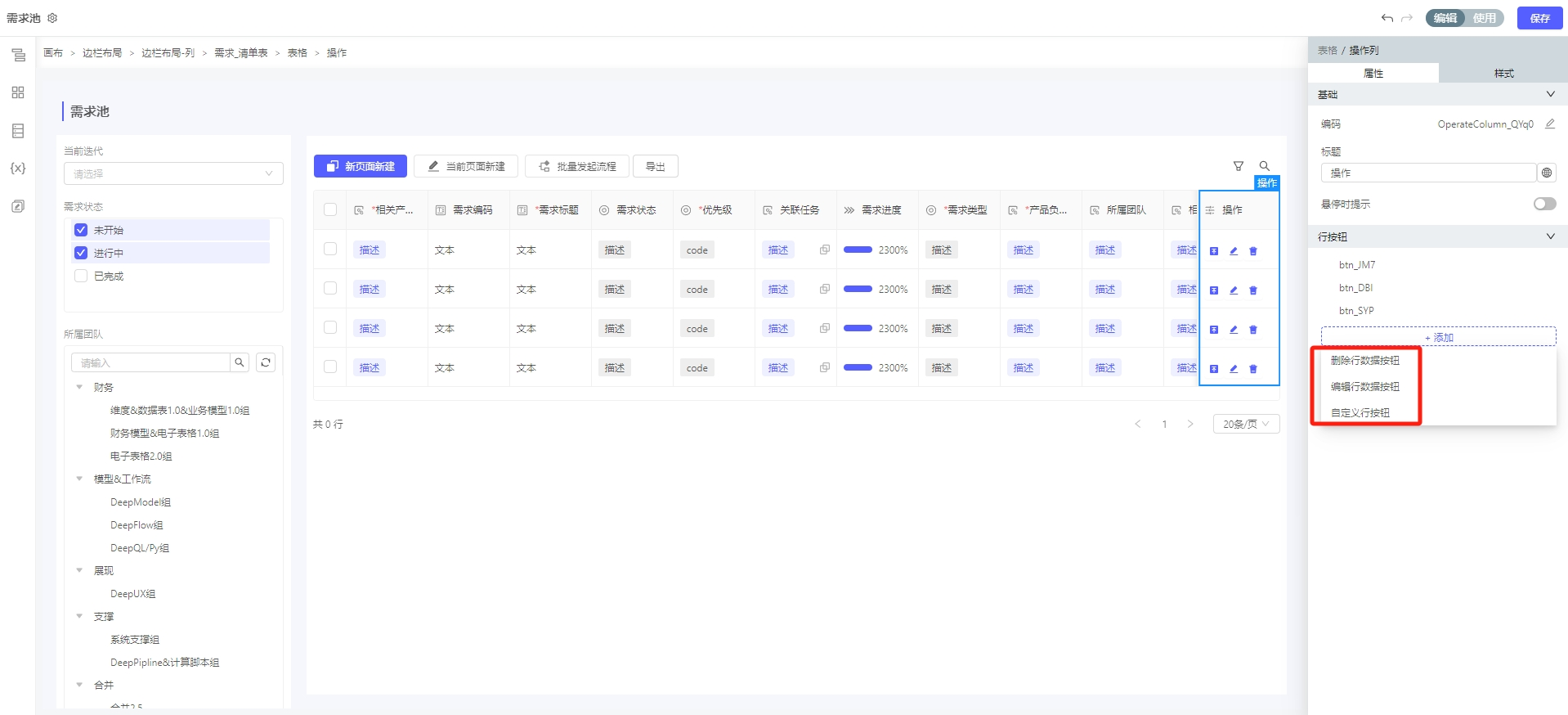
操作列的开关在展示列的最下侧。打开后会在清单表的最后增加一行操作列。

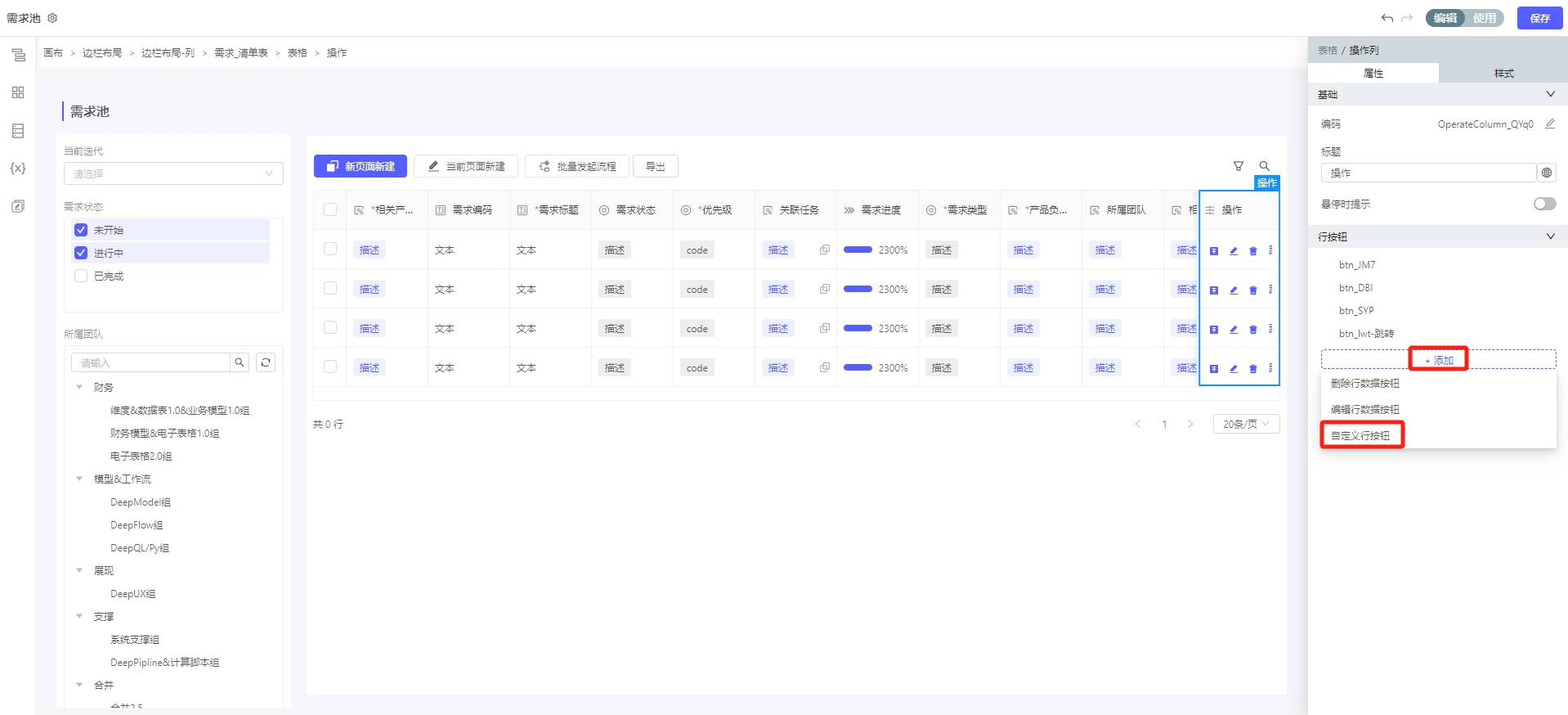
点击去编辑,可以添加行按钮。行按钮中已经预置了删除行与编辑行的按钮可以直接使用。

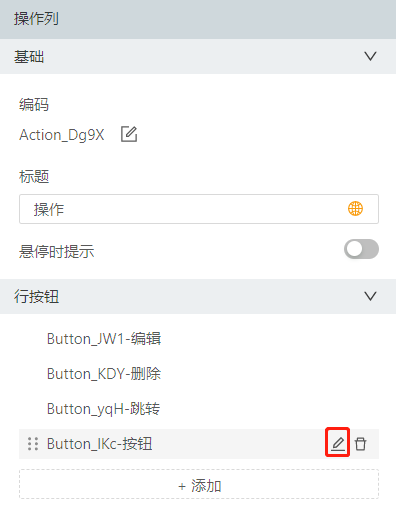
这里的自定义行按钮可以绑定点击事件。点击已添加的按钮的编辑按钮。下图中的跳转按钮绑定了一个跳转事件。


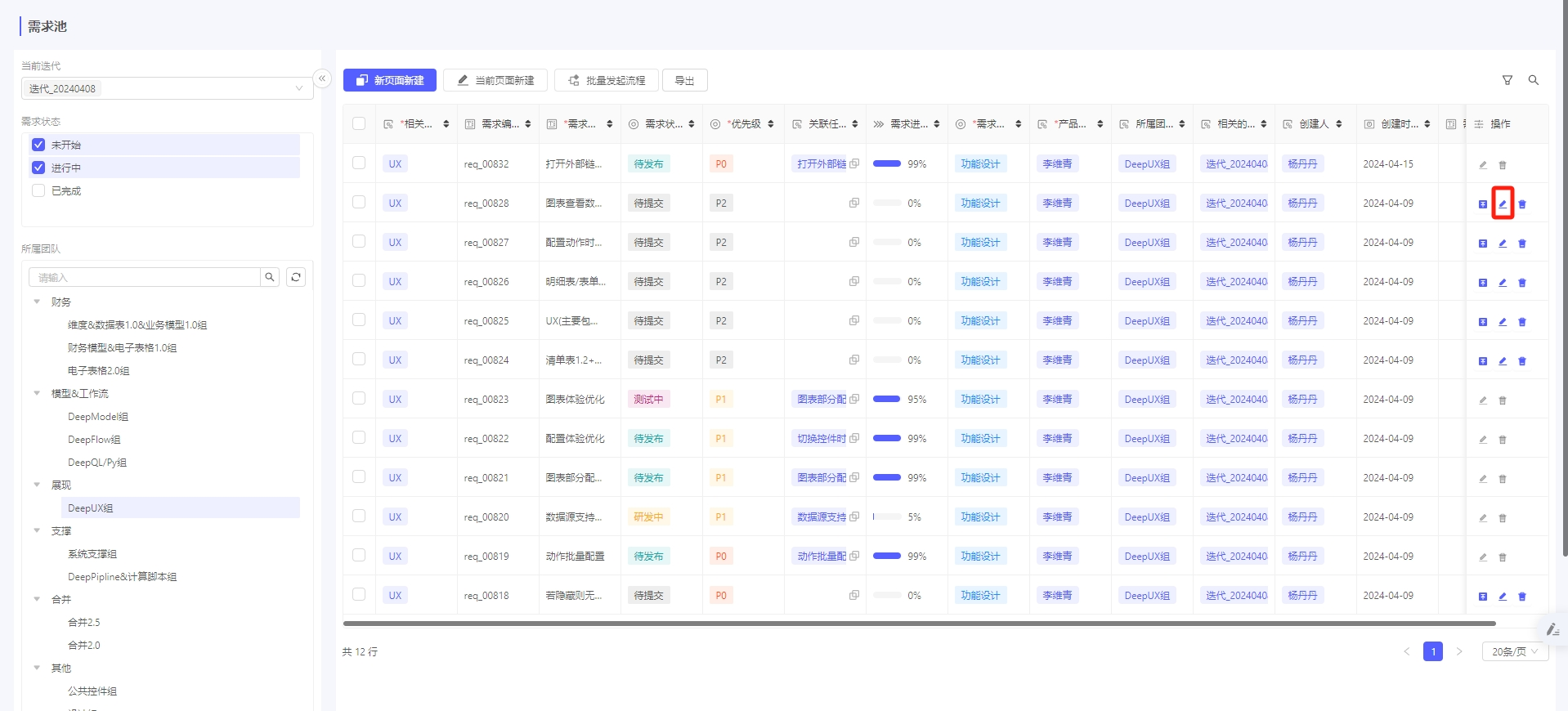
使用编辑按钮 进入使用视图后对待编辑的行点击编辑按钮。

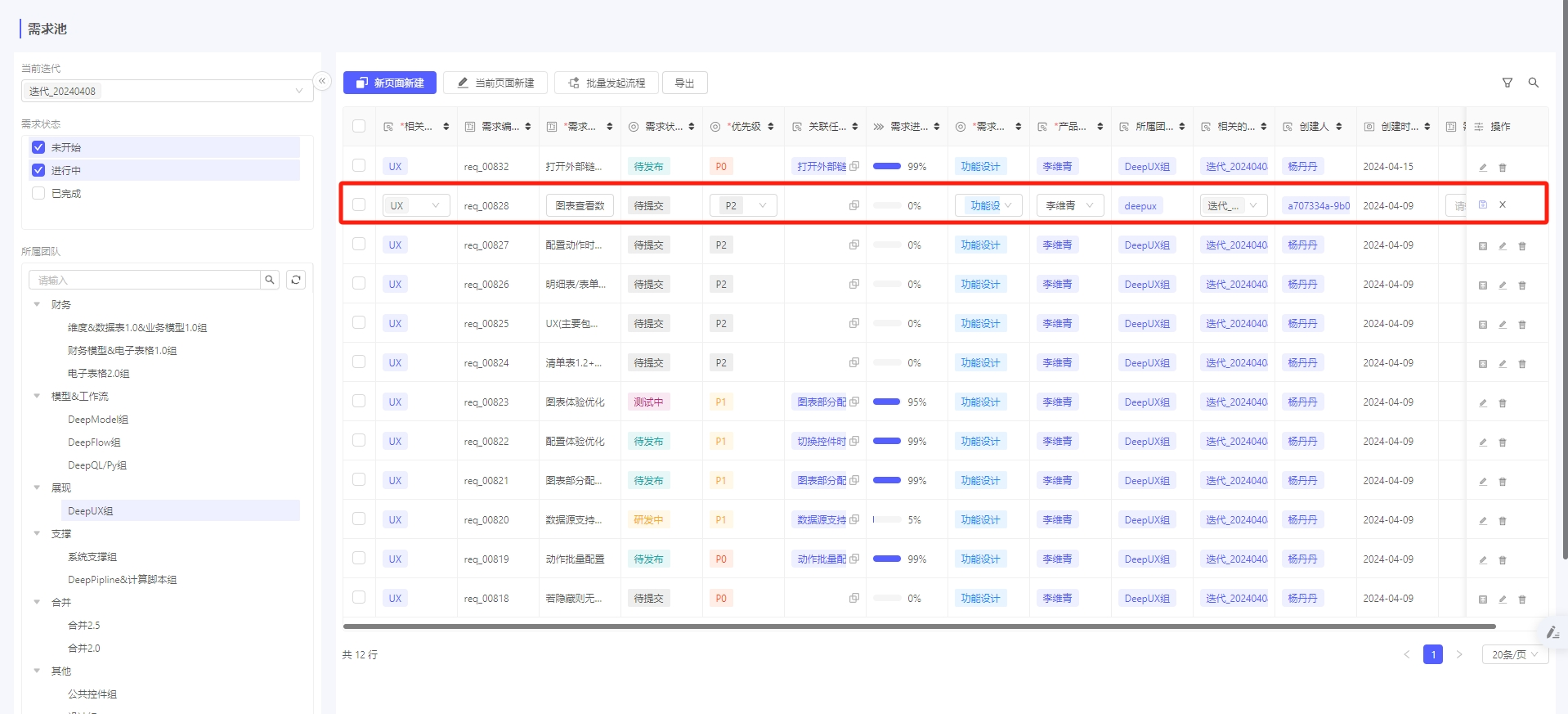
该行进入编辑态,编辑完后可点击保存按钮保存。

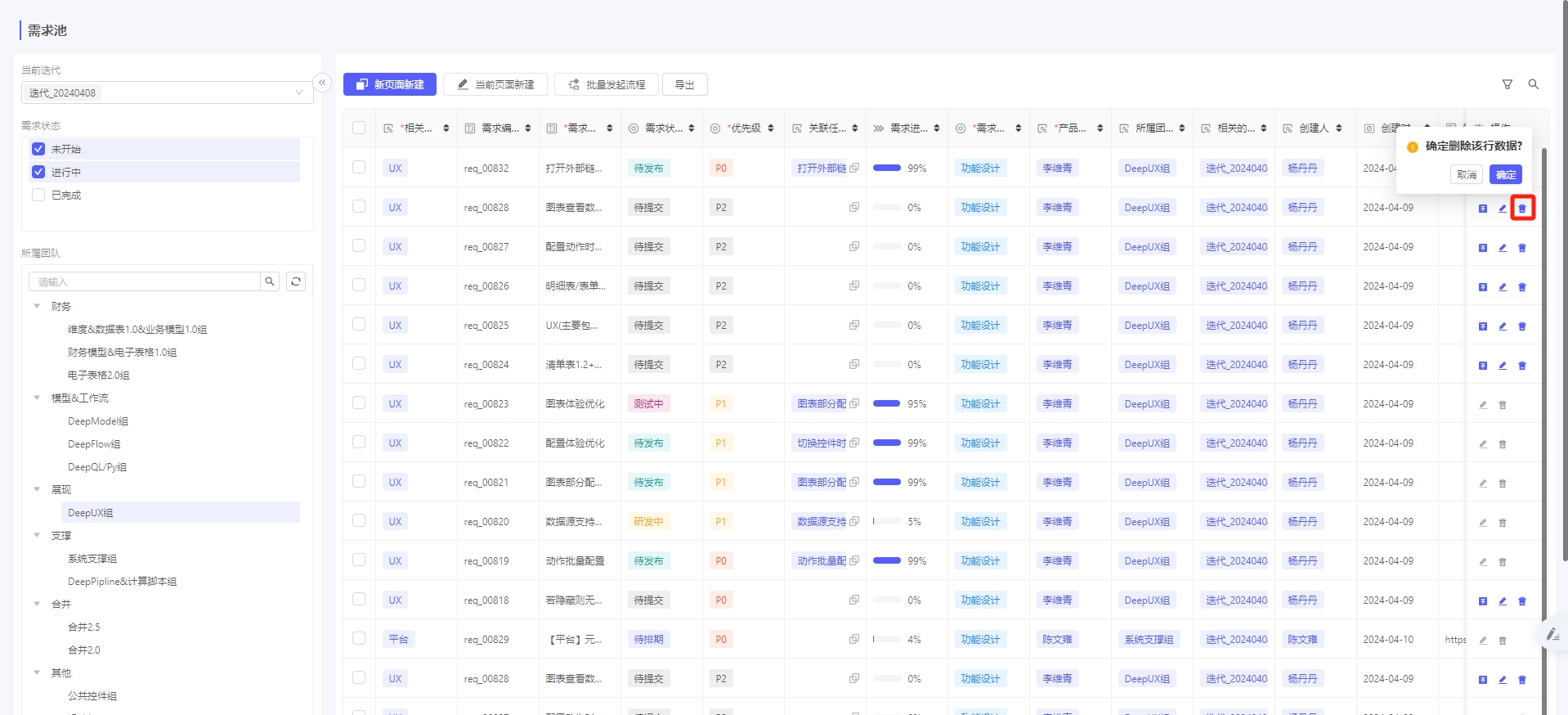
使用删除按钮 点击删除按钮后,可以删除该行数据。

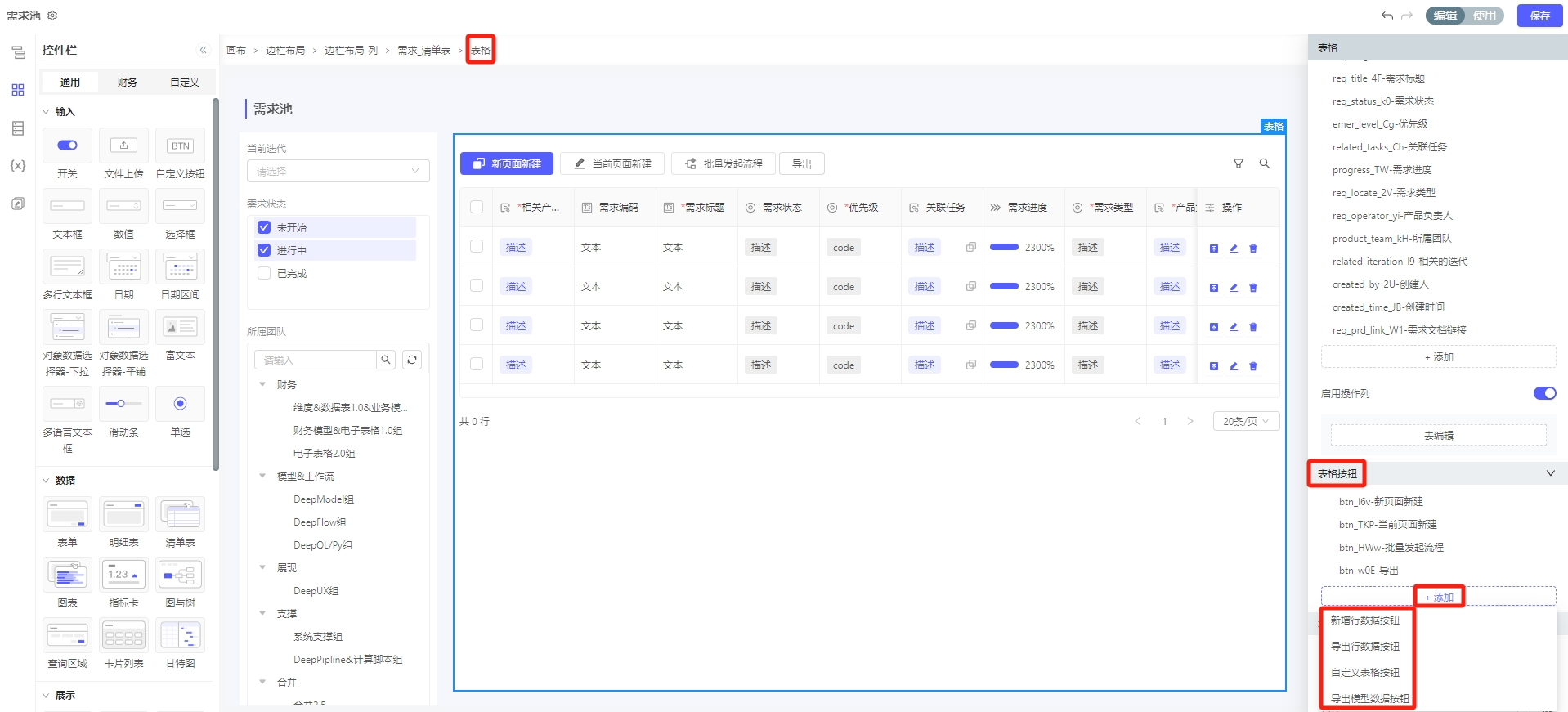
表格按钮
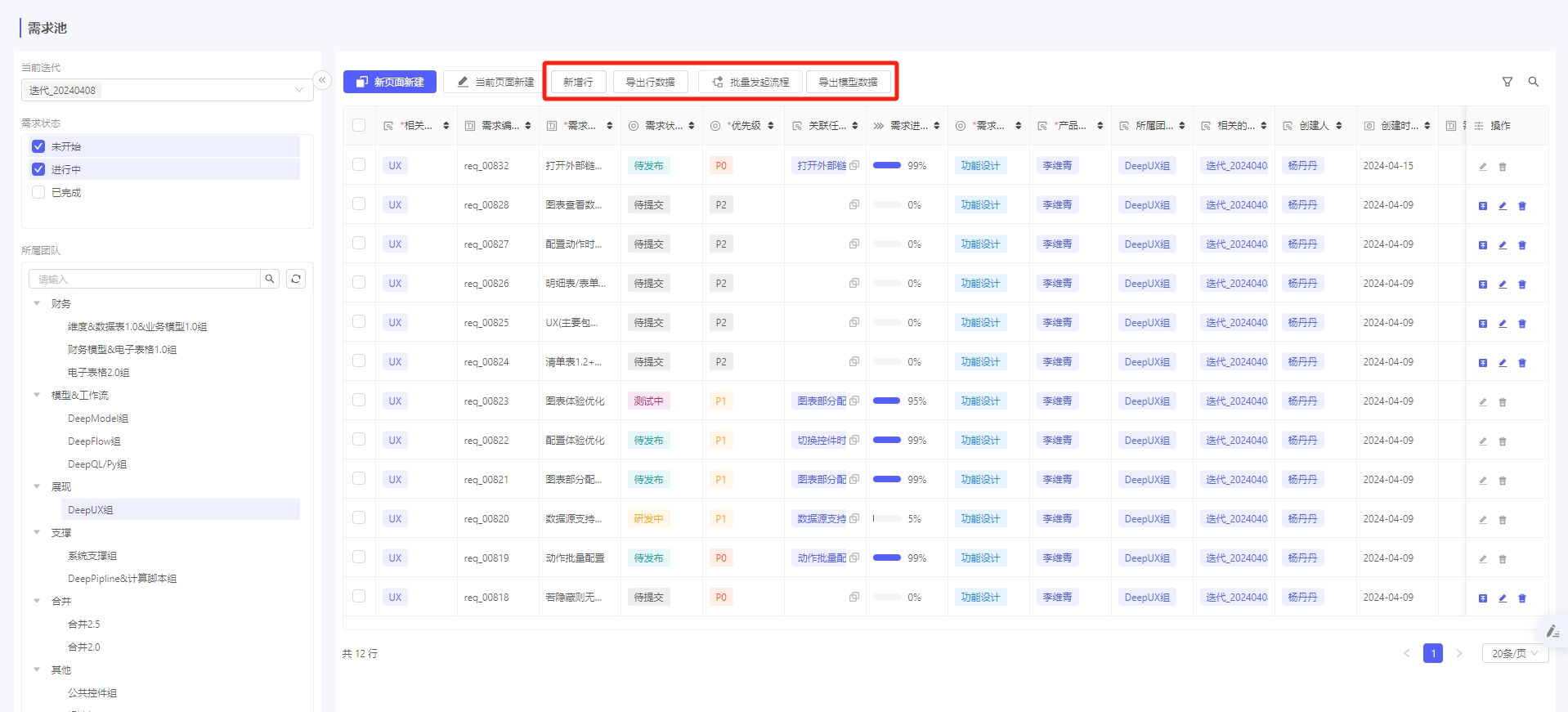
点击表格按钮的添加按钮,可以添加新增行数据按钮、导出行数据按钮、自定义表格按钮、导出模型数据按钮、导入行数据按钮。

添加行按钮、导出行数据按钮、导出模型数据按钮、导入行数据按钮配置后可以直接使用,自定义按钮需要定义点击事件来使用。

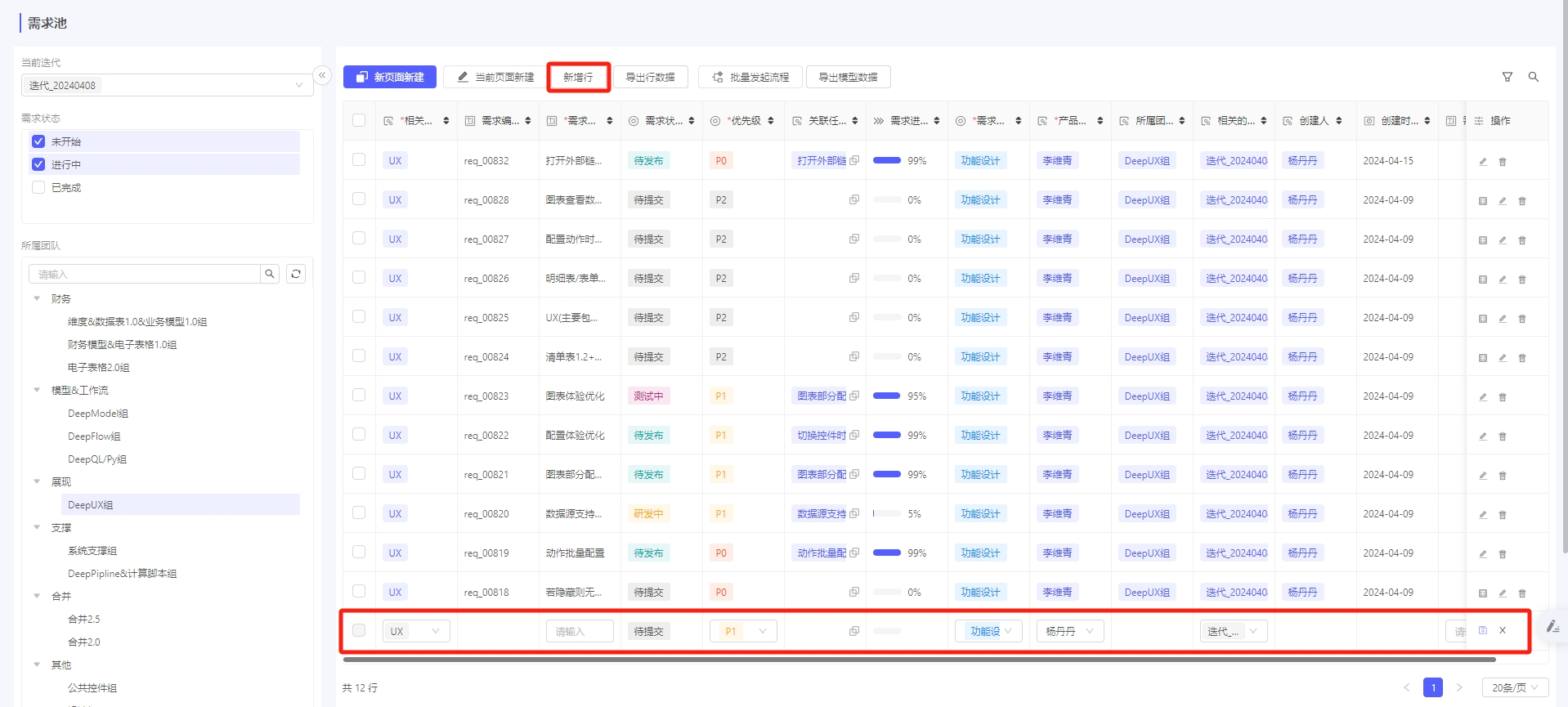
下图为新增行的使用视图,点击新增行后会出现一行空白的可编辑行。可以点击保存。

导出行数据,可将当前表格的所有数据导出到本地,导出文件类型可选择Excel或CSV。

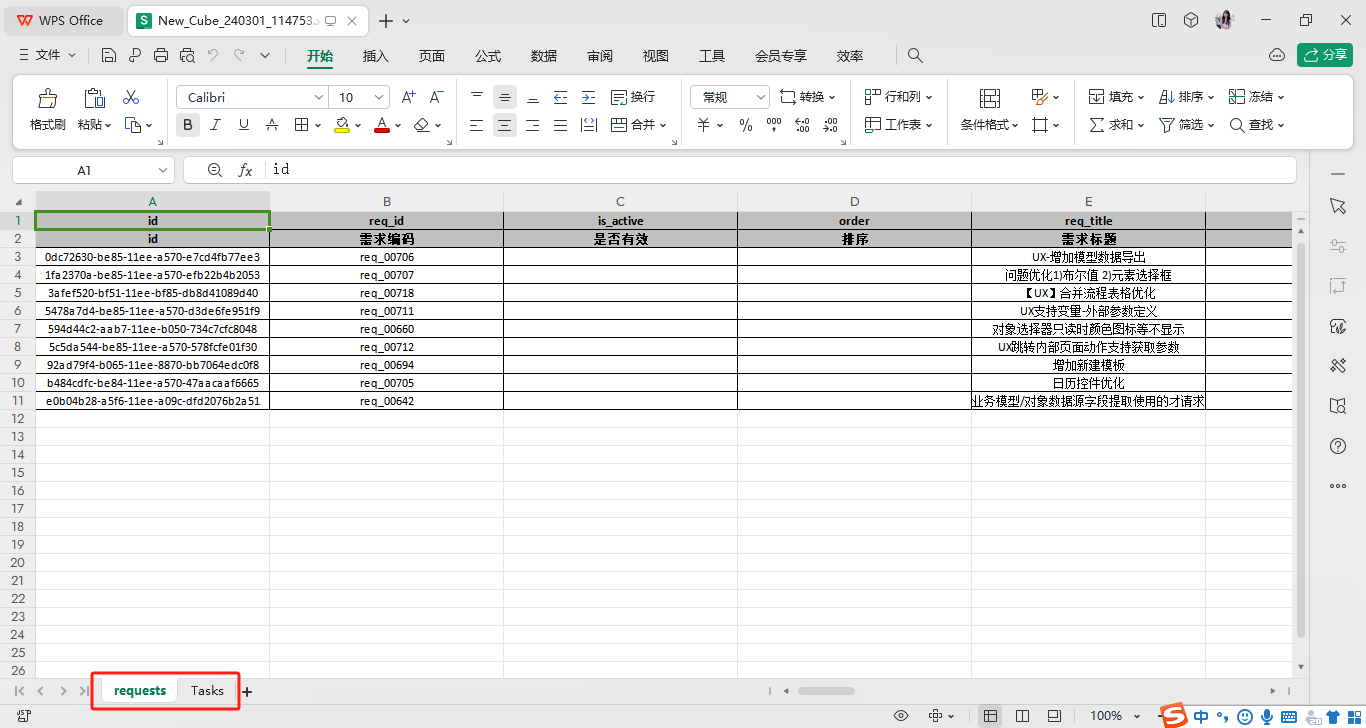
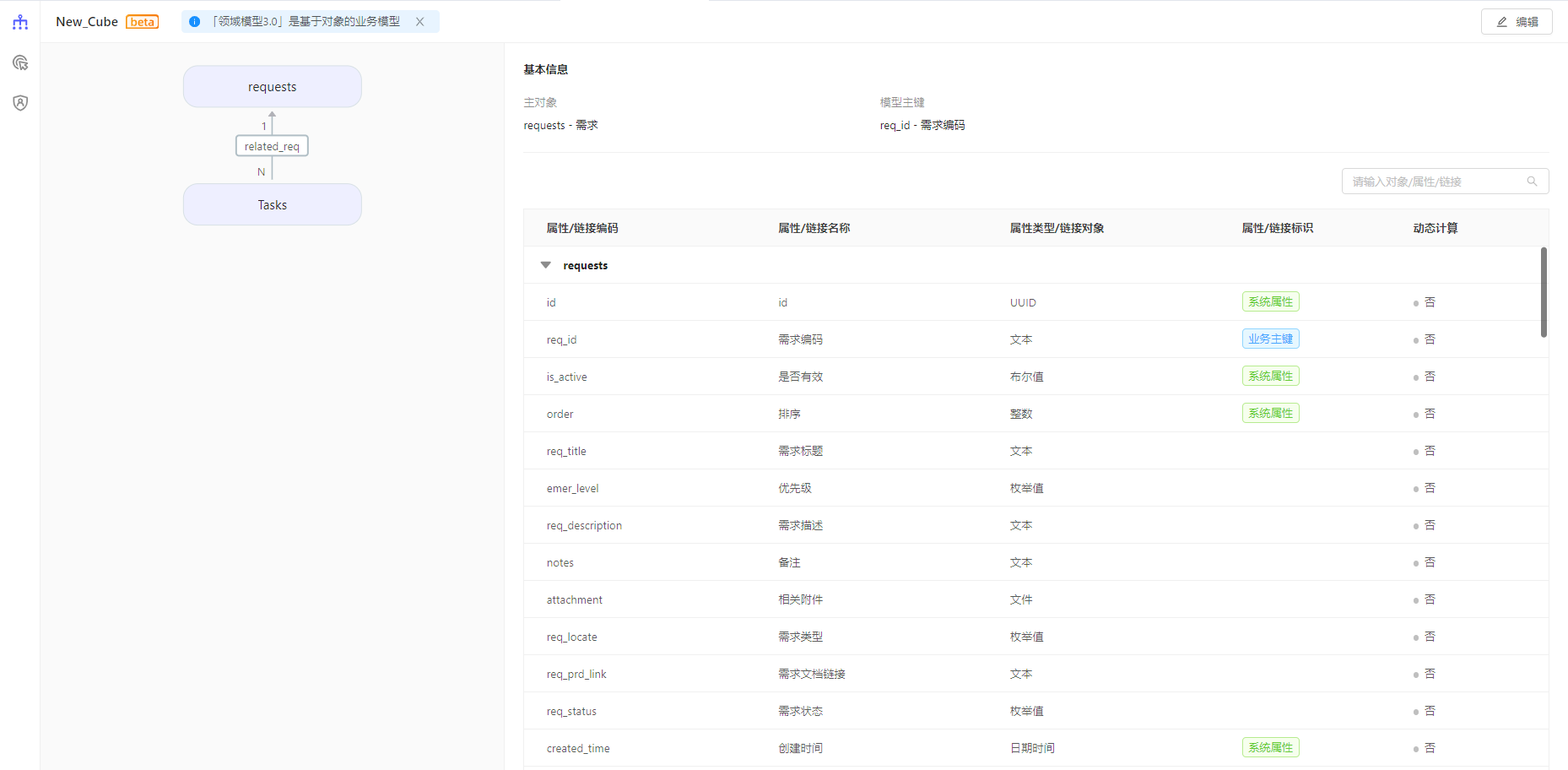
导出模型数据,配置后支持一键导出模型数据。导出的Excel数据展示方式为按模型结构导出多个sheet,效果如下:


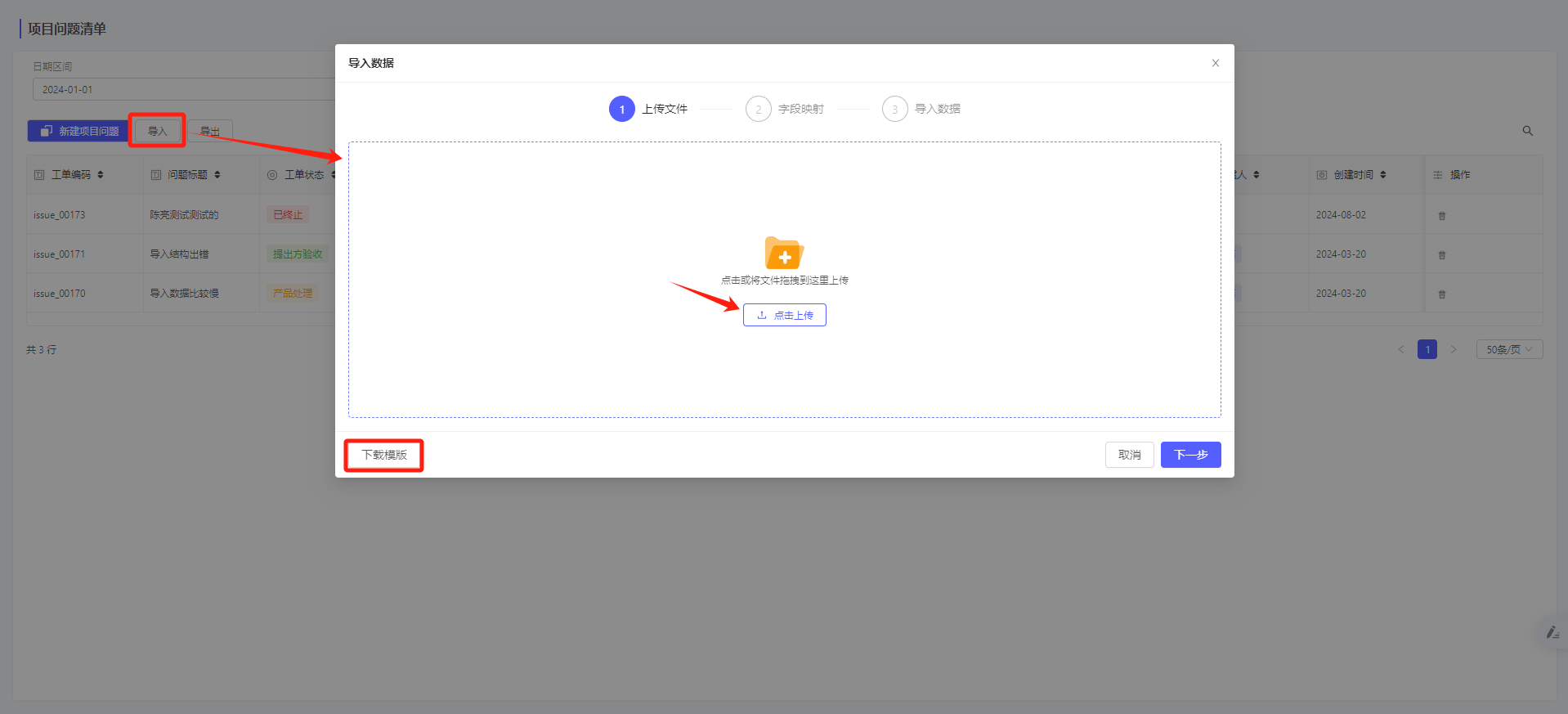
导入行数据,可将本地Excel的数据导入对应对象。 点击【导入】,导入数据包含三个步骤:
-
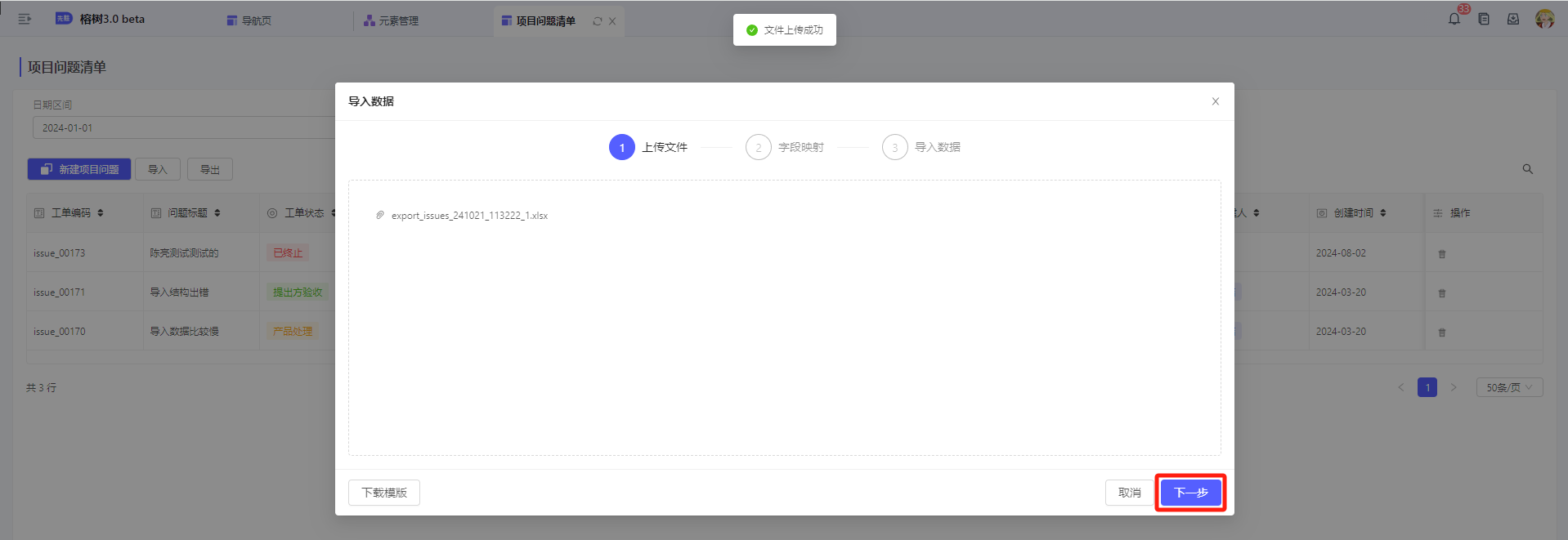
步骤一:上传文件
上传导入数据文件(提供下载模板)

文件上传成功,点击【下一步】

-
步骤二:字段映射
上传文件成功后展示字段映射,可手动调整。主要映射导入数据文件的列名到对象属性/链接,点击【下一步】

-
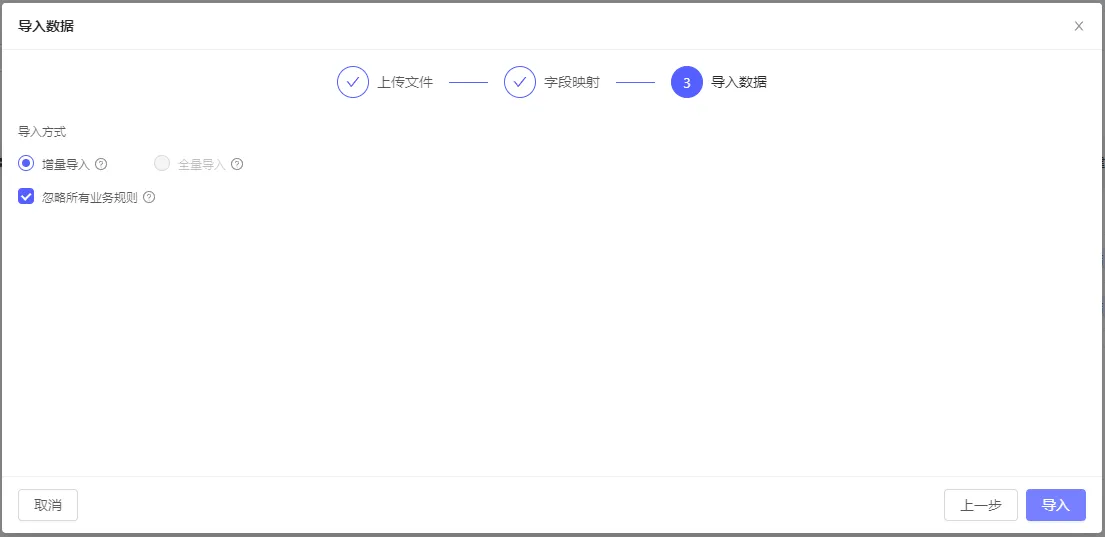
步骤三:导入数据
设置导入方式,点击【导入】

如何配置清单表的跳转
业务场景
我们在上文提到了配置点击事件来实现从清单表某一行跳转至业务明细表或表单。在UX的事件中包含跳转内部页面的动作,且支持配置目标页面与跳转参数。
搭建思路
将清单表对应数据源的业务主键通过传参的方式给到被跳转的UX的数据源。
配置步骤
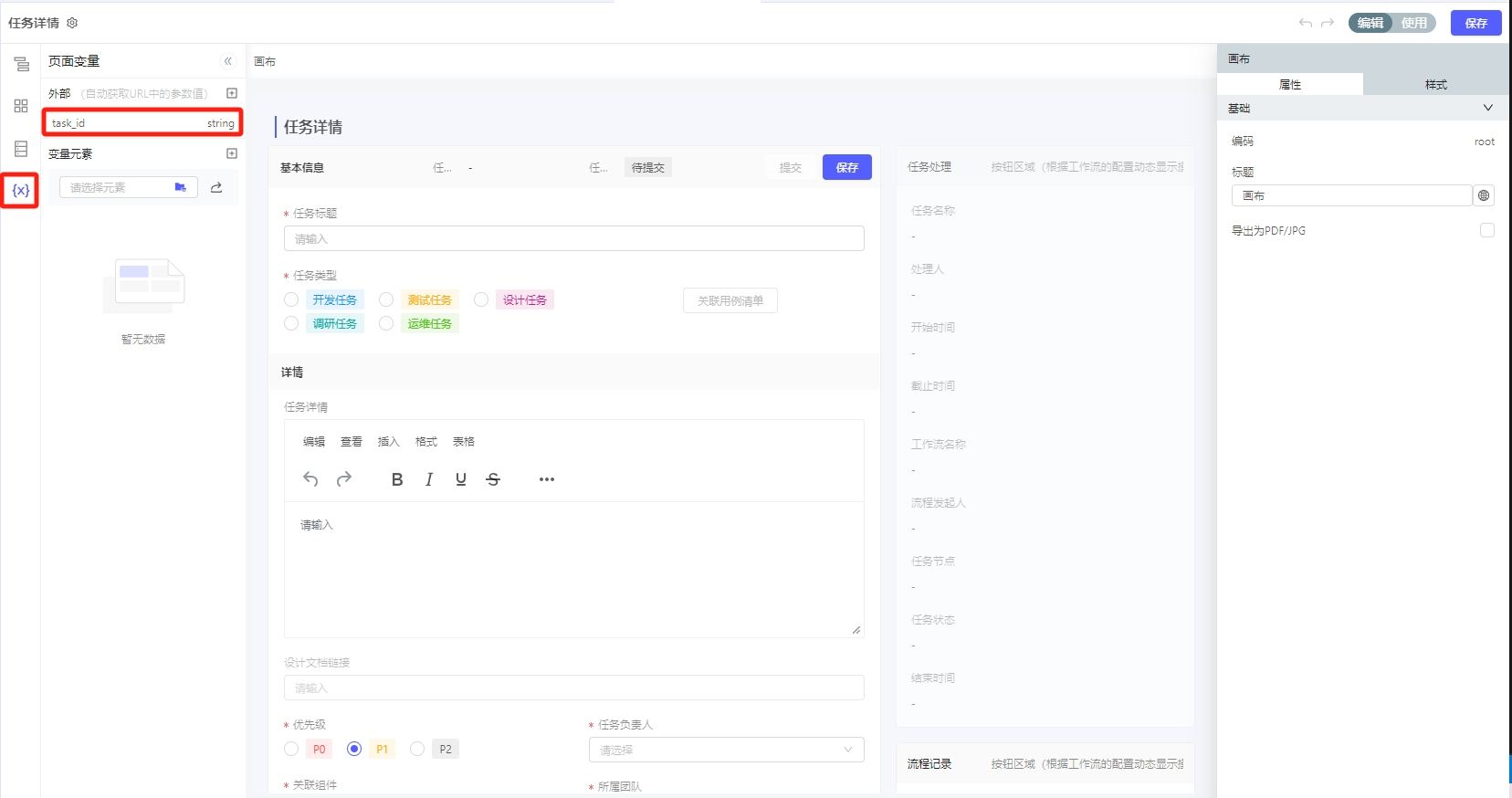
1、跳转的UX页面(即详情页)中添加外部变量,如task_id

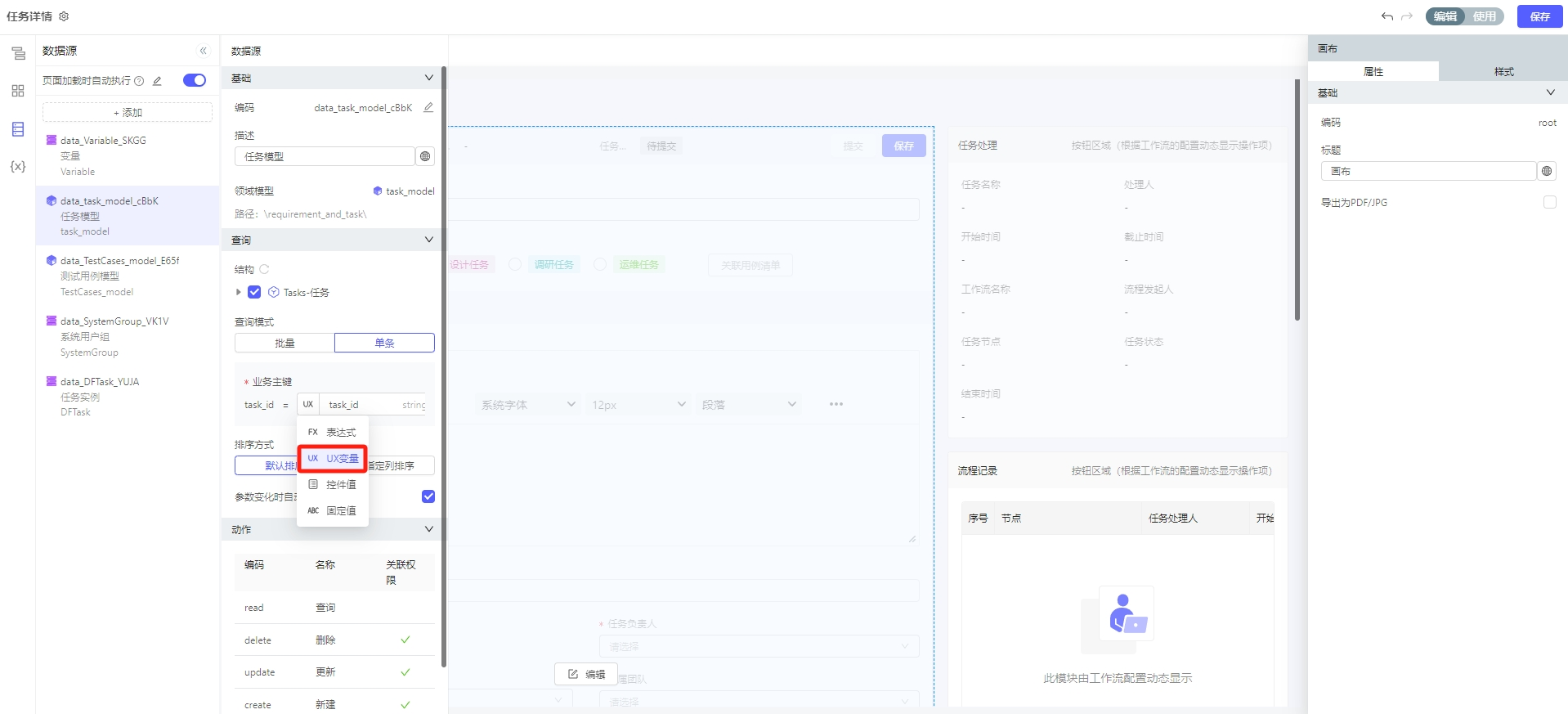
2、找到跳转的UX页面中对应控件的数据源且查询模式为单条下的业务主键。选择UX变量:task_id来接参(或FX表达式 $var.task_id)。

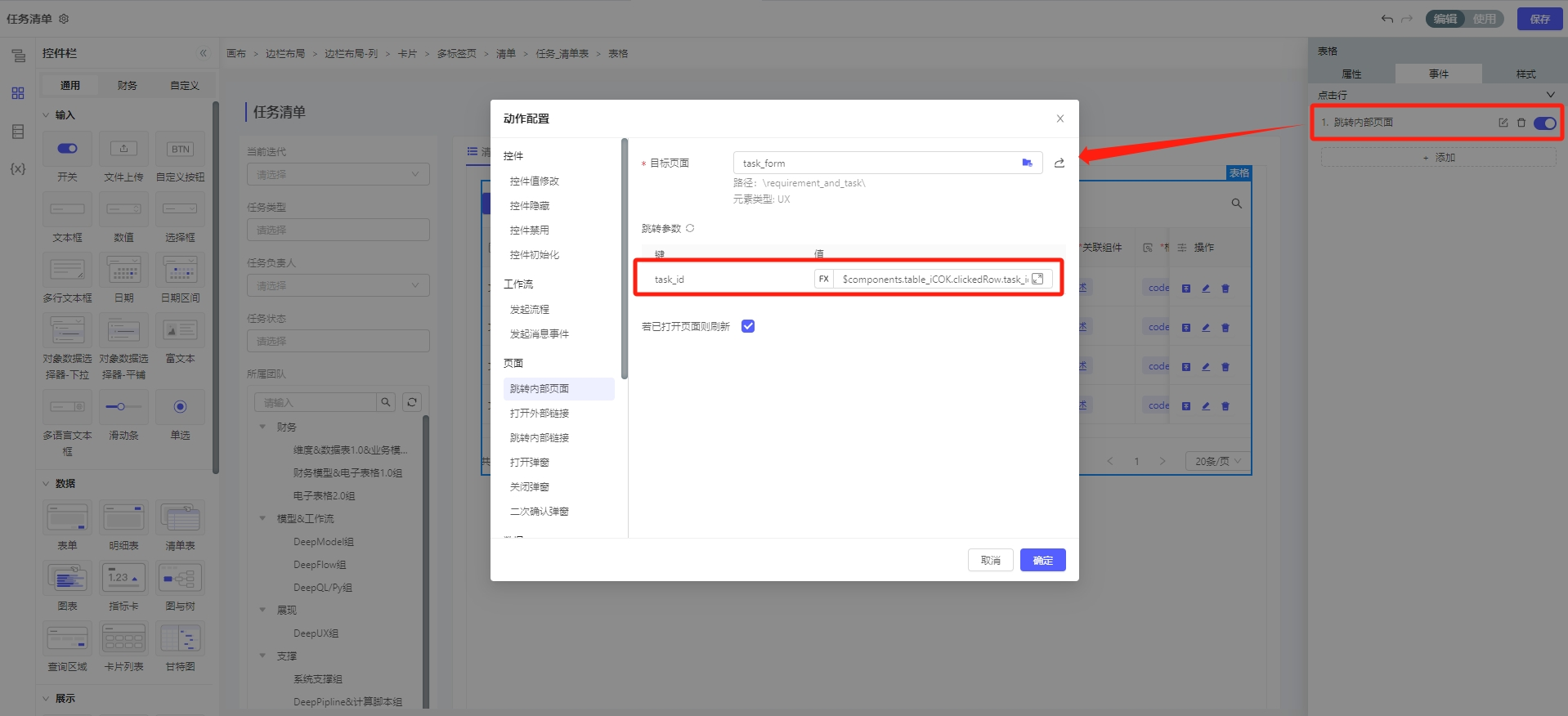
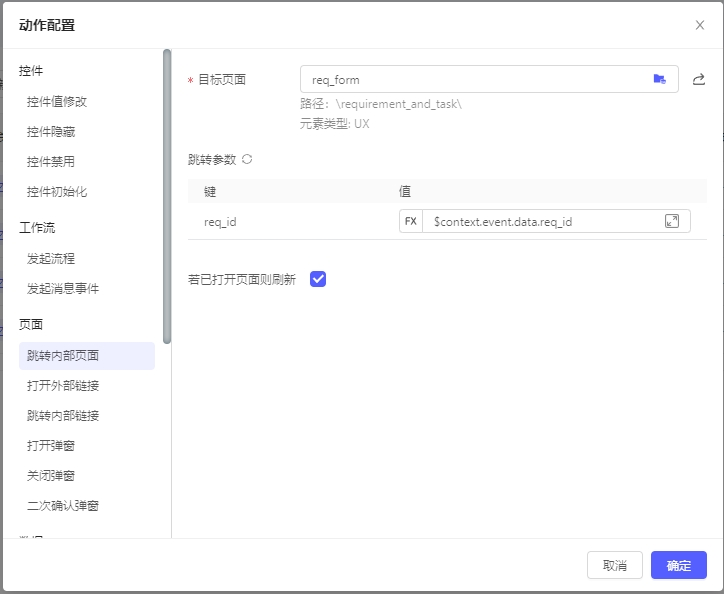
3、选中清单表的表格控件,在点击行事件中配置跳转内部页面动作; 4、在跳转内部页面动作中,选择要跳转到的UX元素,并且配置对应的键与值。选择目标页面后自动带出键task_id(跳转的ux页面中的外部变量),值则通过表达式 $components.table_iCOK.clickedRow.task_id 来获取点击行的业务主键数据,配置如下图所示:

表达式解释:
-
task_id为我们在上一步配置的外部变量值。
-
在清单表中我们用
$components.table_iCOK.clickedRow.task_id来取得点击行的数据,table_iCOK为表格控件编码,最后的task_id为对应列的属性编码。 -
以上的方法仅限于对应的跳转字段为属性的情况下,如果对应的列为一个链接类型,则这句JS写法则变为:$components.table_iCOK.clickedRow.link.task_id。这个例子中link为链接,也就是对象名。正因为它是一个对象,所以它包含多个属性。而他的主键为task_id可以作为标识它的字段被作为参数来传。
获取行数据几种表达式区别
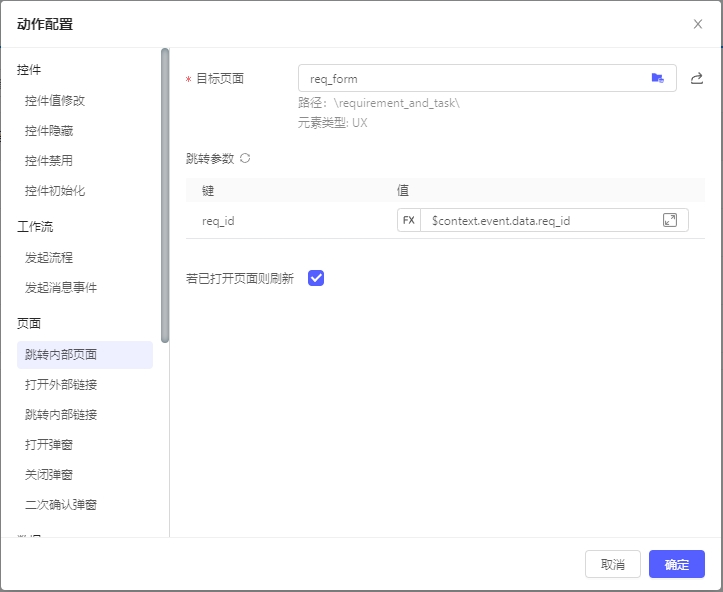
通过点击事件来实现从清单表某一行跳转至业务明细表或表单,可以有两种方式:
跳转动作配置到表格的行点击事件上

-
表达式我们可以用
$context.event.data.req_id或$components.table_kcIg.clickedRow.req_id来取得点击行的数据,其中req_id为对应列的属性名,table_kcIg为表格编码。

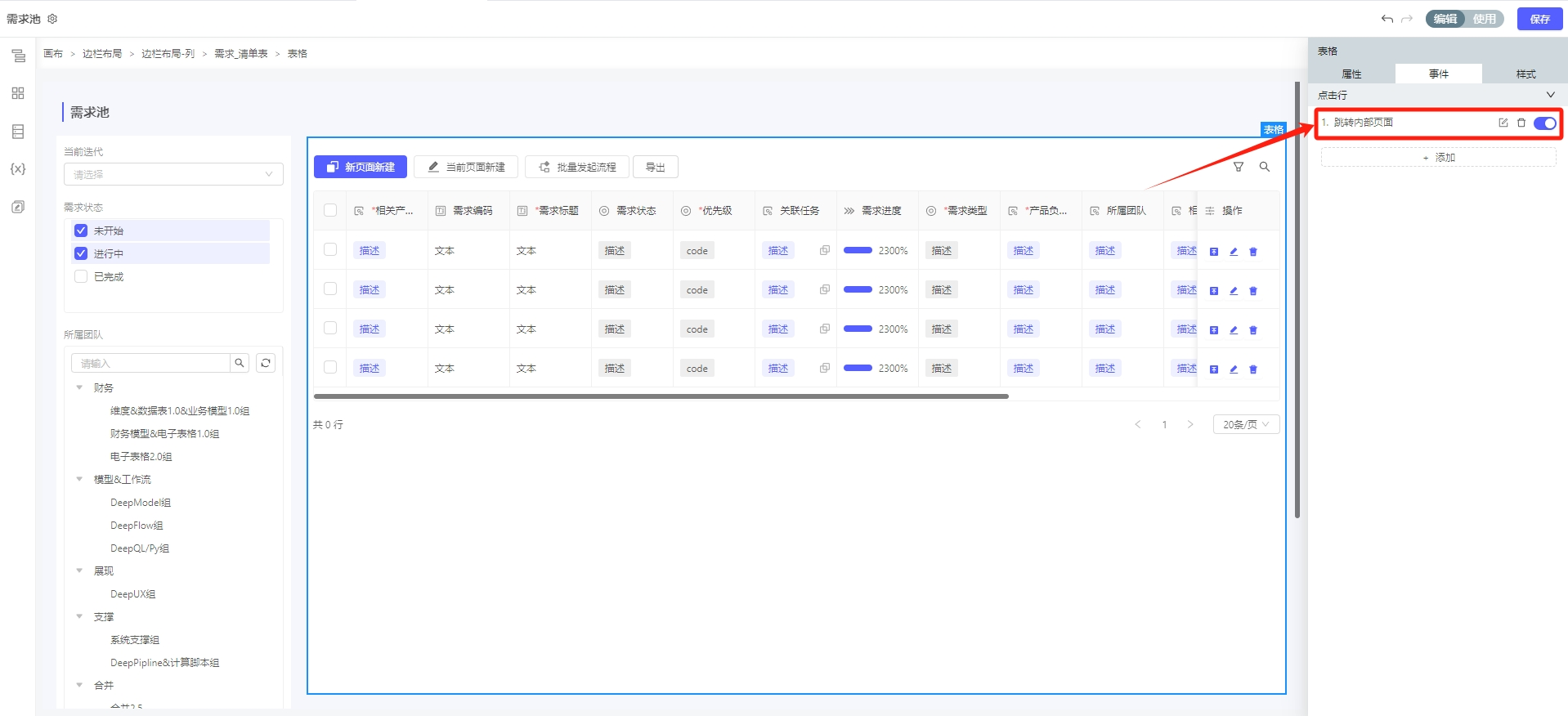
跳转动作配置在表格行的某个按钮上


-
表达式我们可以用
$context.event.data.req_id或$context.data.currentRow.req_id来取得点击行的数据,其中req_id为对应列的属性名。

如何配置表格列间级联
业务场景
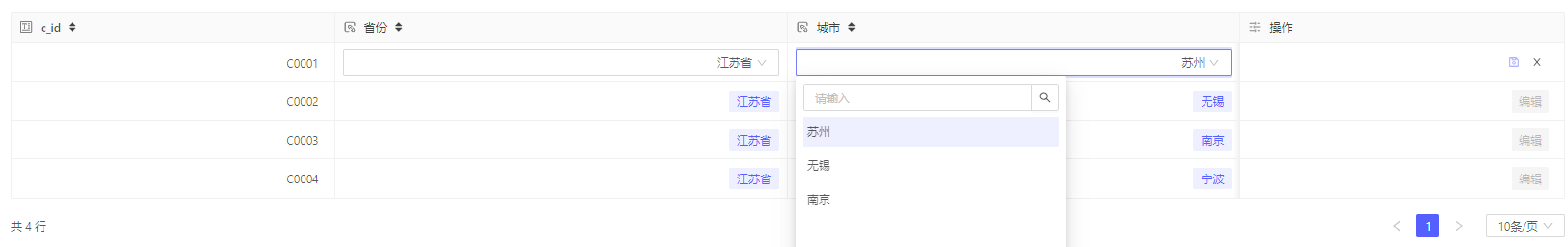
例如表格中某一列选择省份,另外一列只能选择对应省份下的城市。
搭建思路
这其实是个比较典型的不同的列之间级联选择例子,在对象数据选择器展示列的过滤条件配置另外一个对象数据选择器的值,在编辑表格数据时,后面的对象数据选择器点击下拉时可以根据前面选择的值过滤出可选项。
配置步骤
-
在城市列的过滤条件中配置表达式取省份列当前行的数据,并根据当前行的数据过滤出下拉可选范围;
-
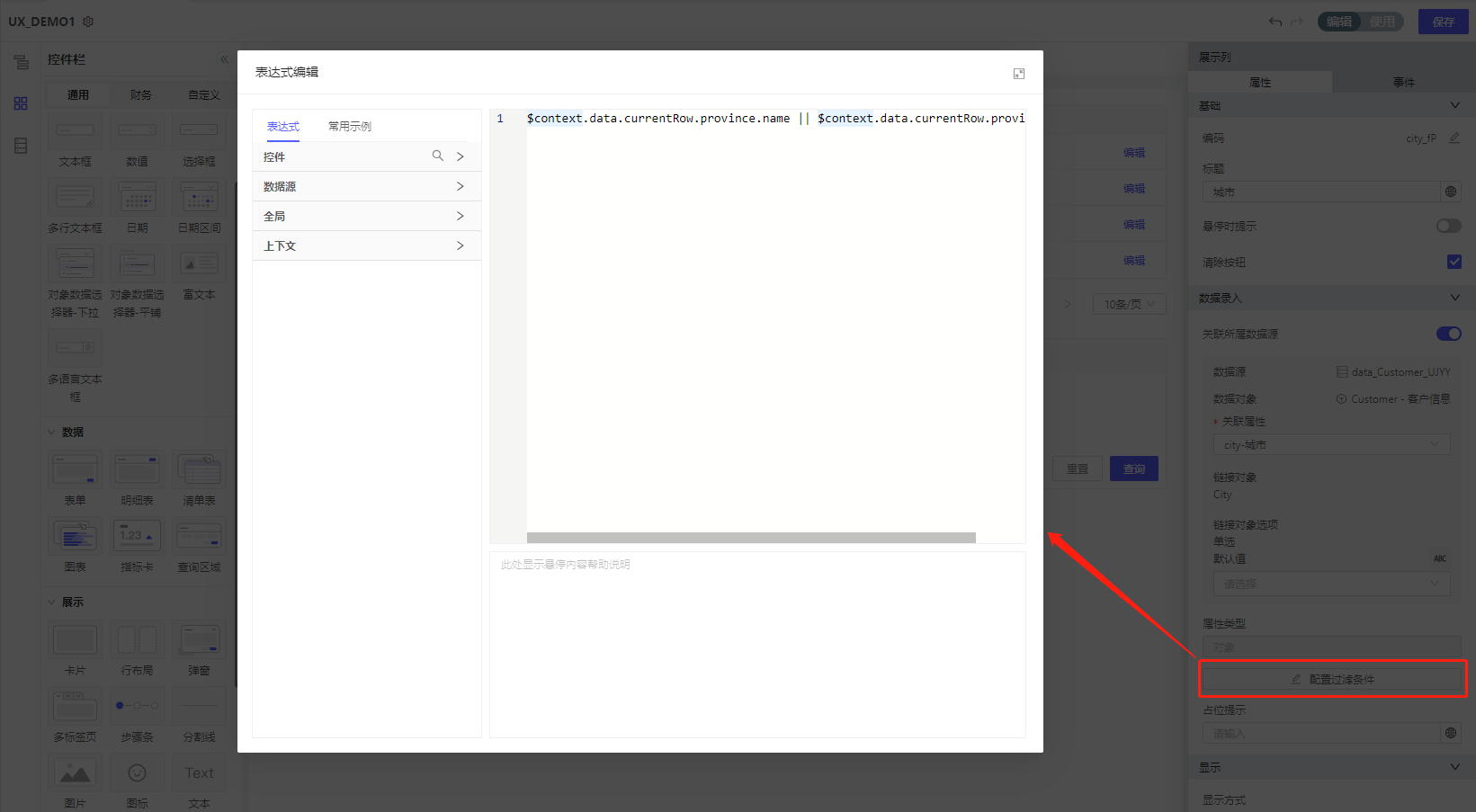
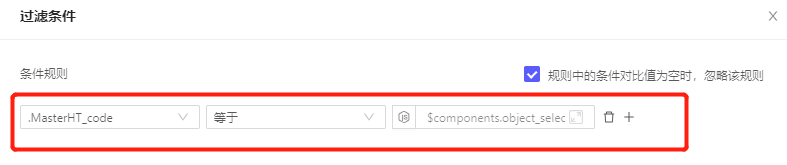
配置过滤条件,条件字段选择link对象的业务主键字段,比较符选择“等于”,条件参数选择js表达式,具体表达式为:
$context.data.currentRow.province.name || $context.data.currentRow.province注:$context.data.currentRow.field_code,field_code为属性编码,使用时替换此编码即可。
配置如下图所示:

使用效果

如何配置清单表筛选条件
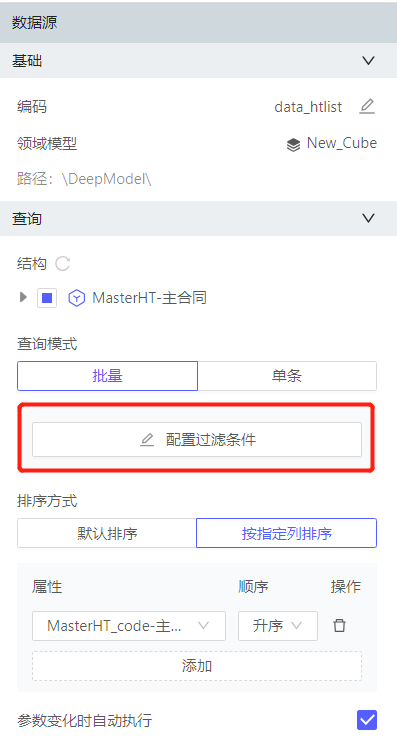
在对象/业务模型类数据源的批量模式下,点击”配置过滤条件“按钮可配置数据源的查询条件,当清单表关联了该数据源,就能根据该条件自动过滤出清单表的数据。


如何配置清单表查询区域
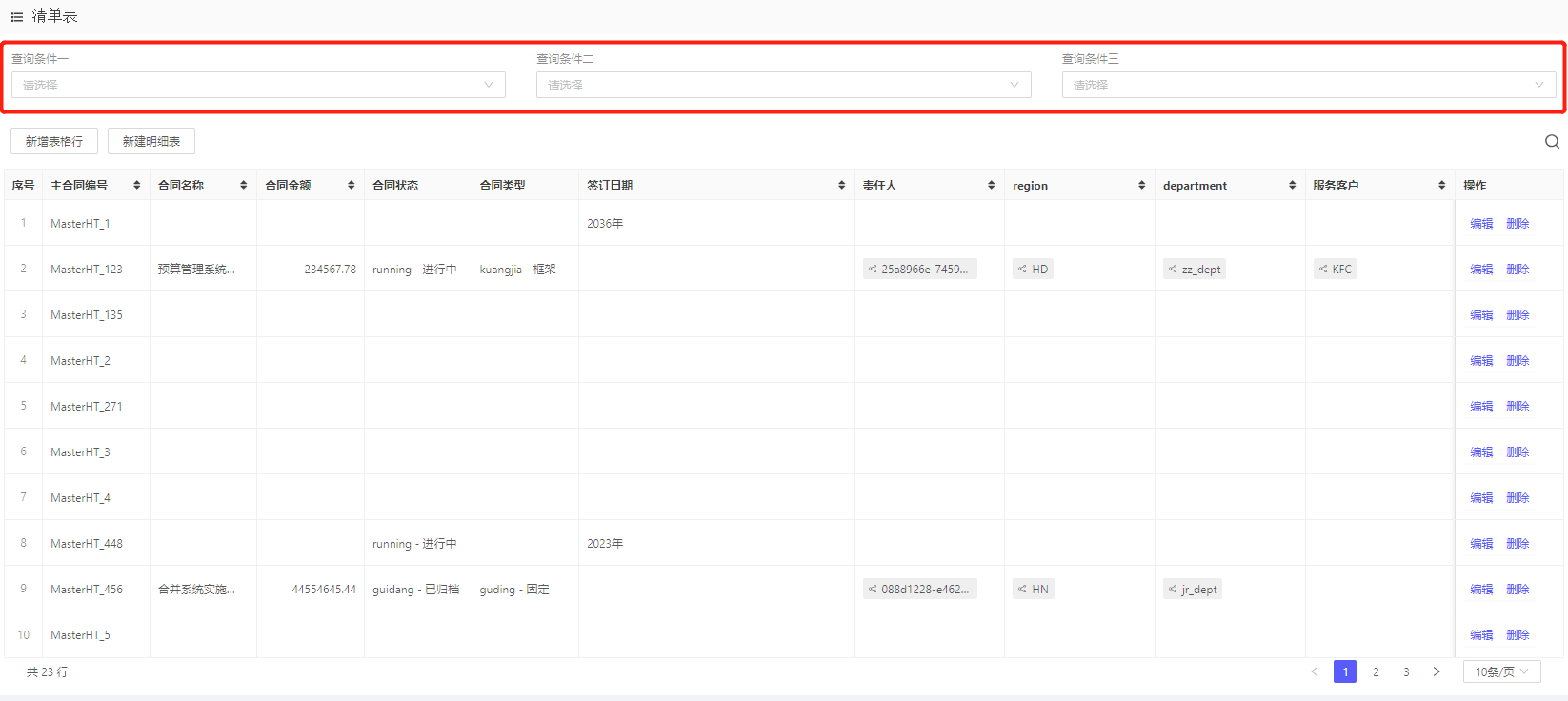
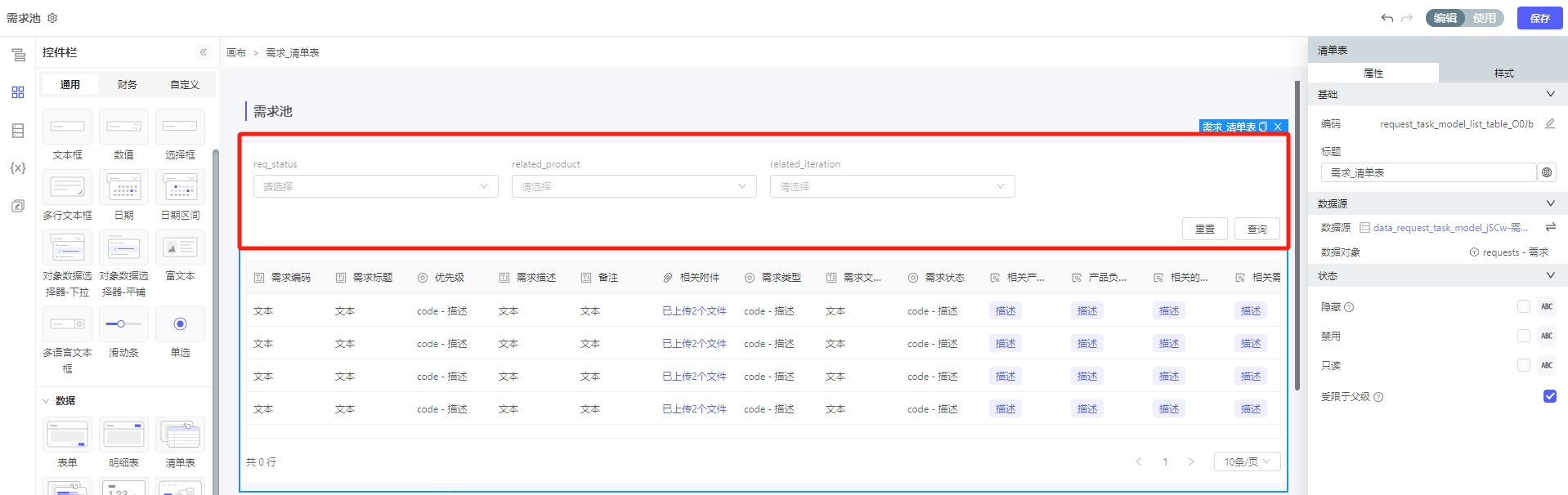
除了左侧清单右侧表单也可以配置上面是POV下面是表单,通过POV筛选表单数据的效果:

配置步骤
方式一
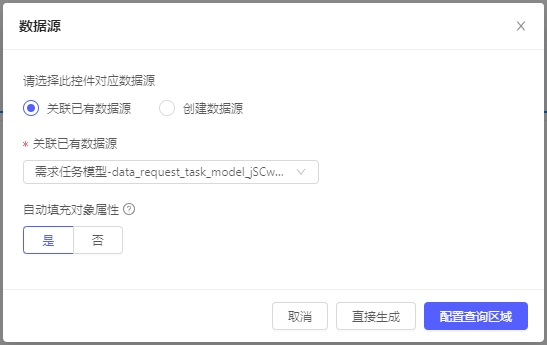
1、拖拽清单表控件至画布,选择数据源后,点击【配置查询区域】按钮

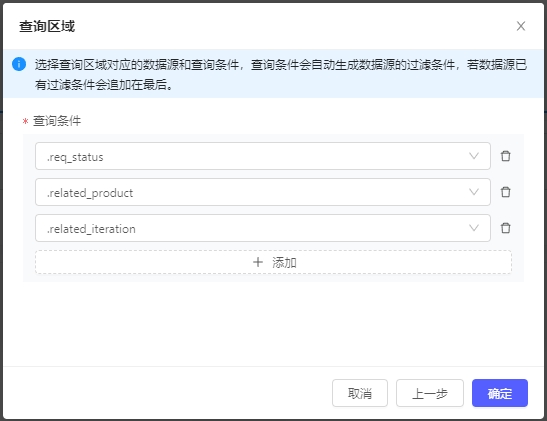
2、弹出查询区域配置弹窗,直接选择查询条件字段,点击【确定】按钮

3、自动生成包含查询区域的清单表,调整字段属性样式即可。此时清单表数据源的过滤条件会根据选择的查询条件字段自动生成(无需手动配置)。

方式二
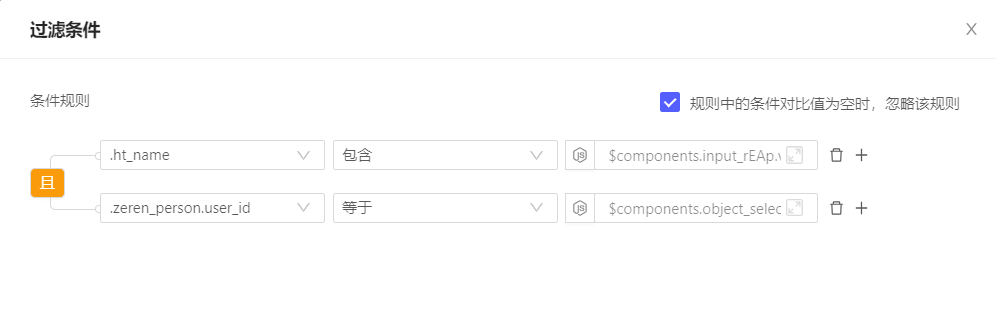
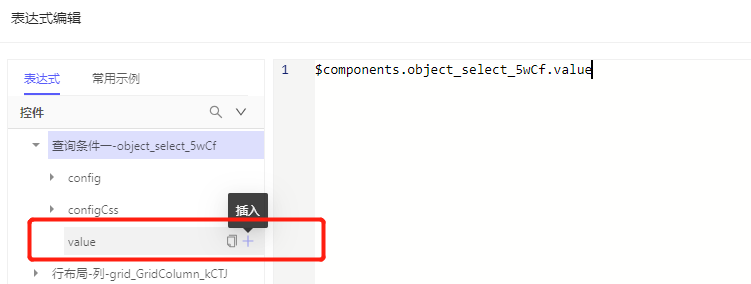
1、拖入一个三列的行布局,每一列放入查询的控件(例如,搜文本字段可以拖入文本框,搜链接字段可以拖入对象数据选择器); 2、将查询控件与清单表的数据源的过滤条件进行关联,过滤条件配好查询的字段,值通过表达式取查询控件的value;


3、为了初始查询控件值为空时,能查出所有数据,建议默认勾选”规则中的条件对比值为空时,忽略该规则“配置; 4、为了能够实时查询(不需要点按钮),建议勾选”参数变化时自动执行“配置;
甘特图
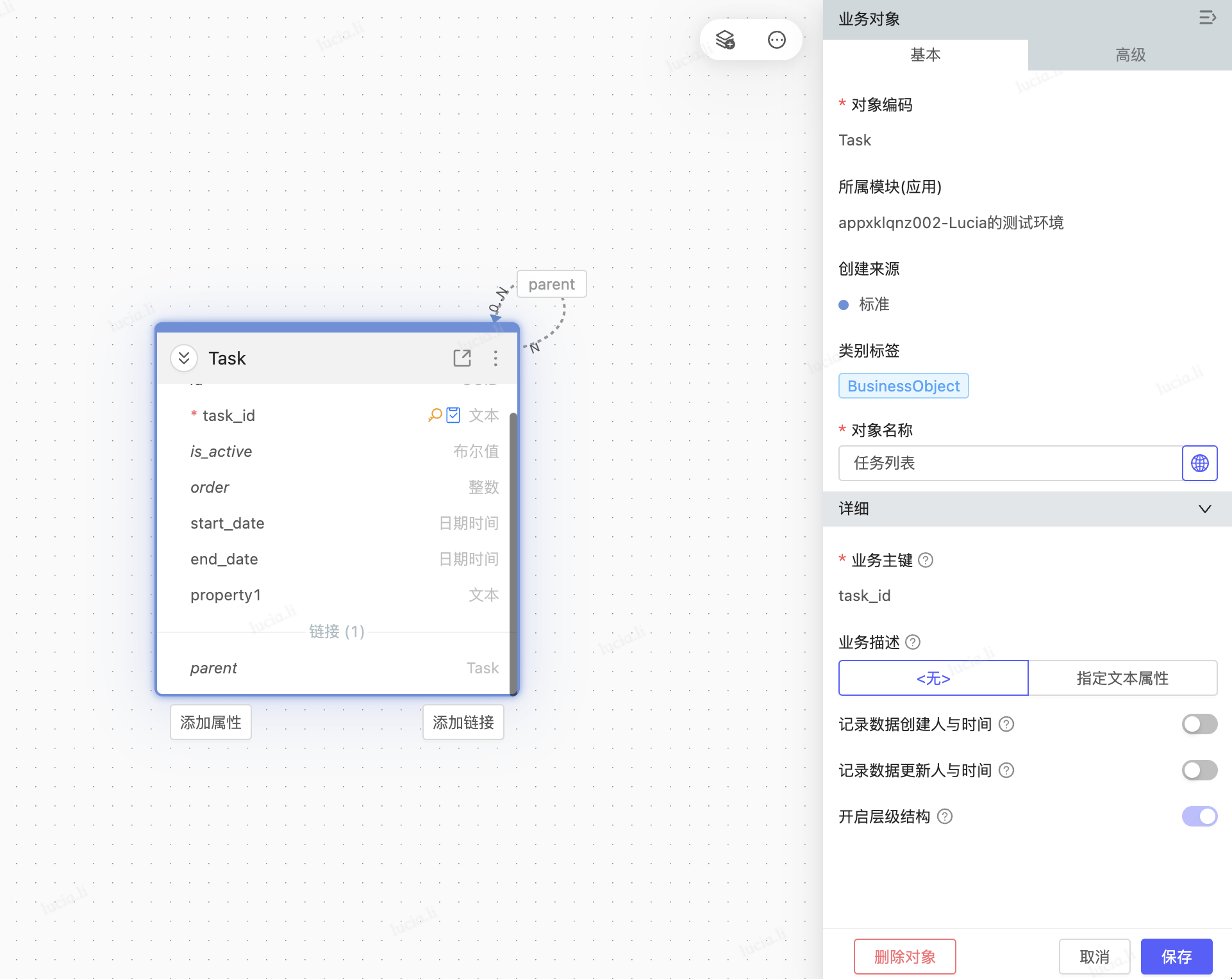
为了更好地满足具有起止时间类的任务数据展示,清单表增加甘特图展示样式。 可在模型3.0中新建一个具有开始日期与结束日期的对象。

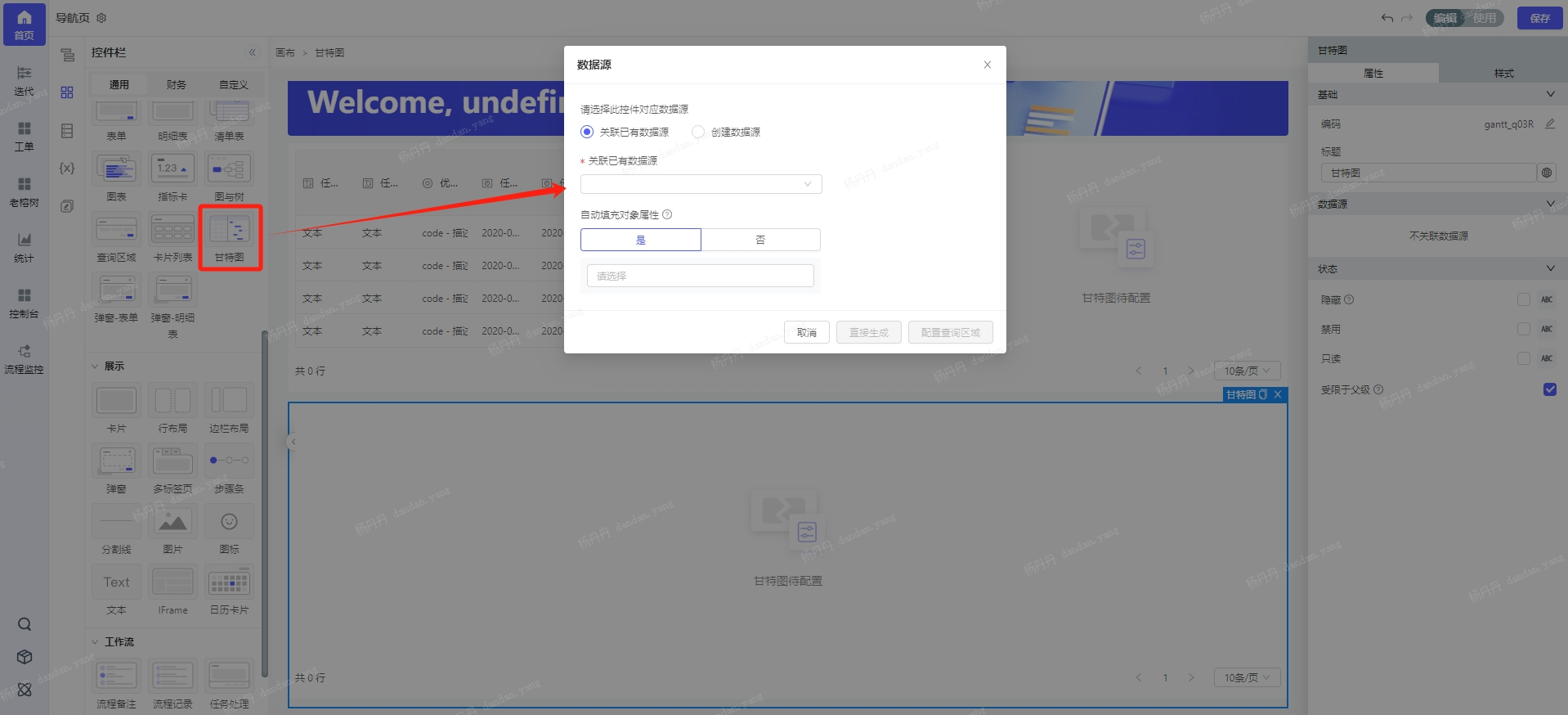
通过控件栏拖动甘特图至UX页面,数据源支持:关联已有数据源、创建数据源,配置方式同👉

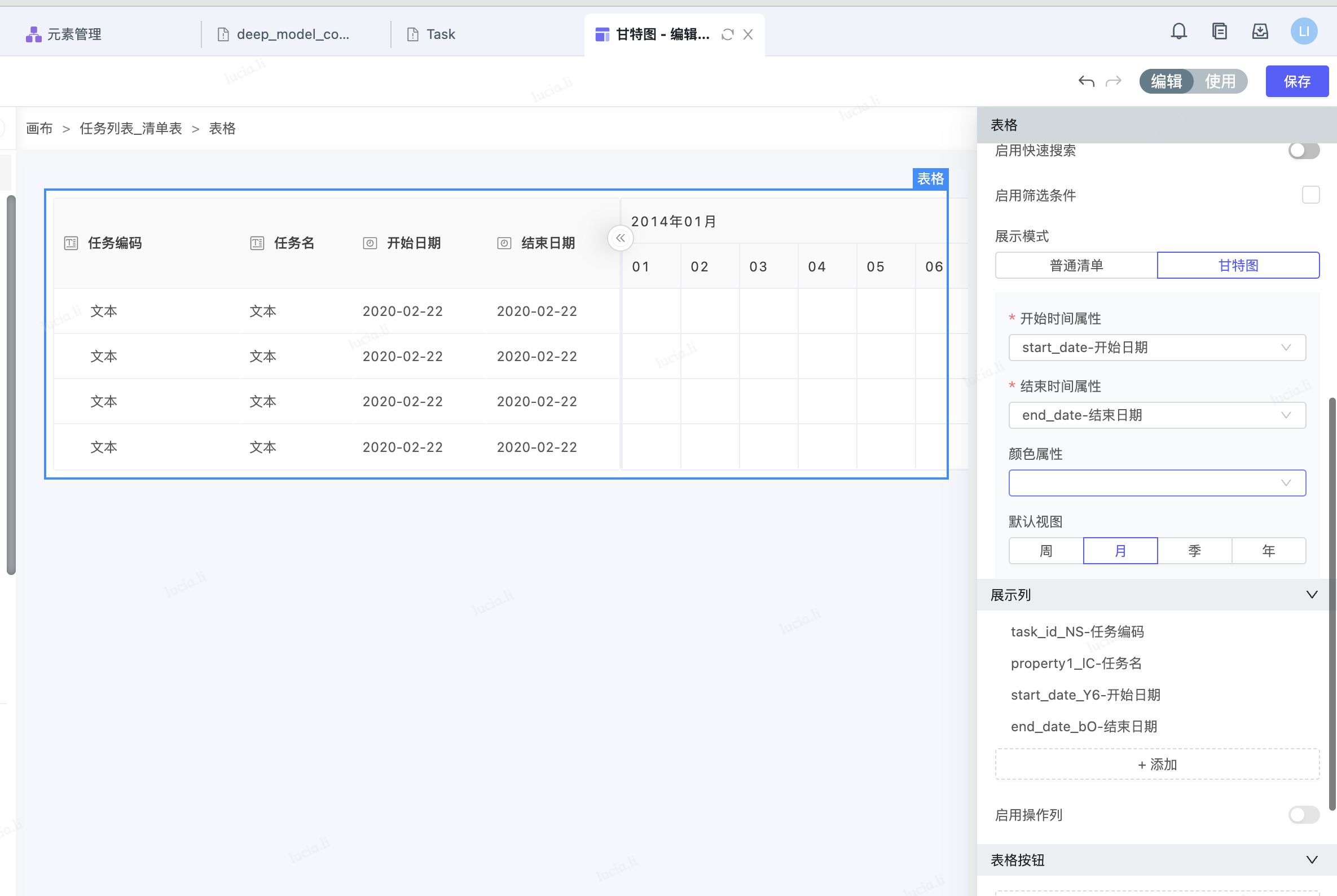
点击表格,属性中展示模式为“甘特图”,选择开始时间属性、结束时间属性、颜色属性、默认视图,以及左侧表格中所需展示列字段,保存。

使用效果如下:

回到顶部
咨询热线
400-821-9199

