与电子表格交互
在UX中,可以嵌入电子表格2.0(下简称电子表格),并进行页面联动、跳转等。亦可以使用财务套表进行合并场景下的套表填写。
此外,也可以利用UX灵活的页面功能,进行编排,以实现更好的用户体验。 注:UX支持电子表格2.0,页面2.0支持电子表格1.0
如何嵌入电子表格
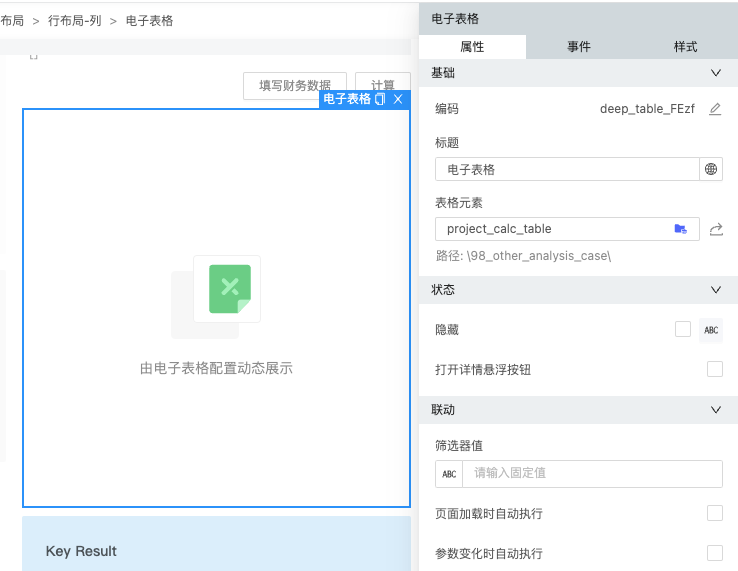
在控件栏的【财务】分组中,可以拖出电子表格控件至画布,并选择一个电子表格元素。

如何配置UX和电子表格的联动查询
UX与电子表格的联动常见场景包括:
-
在UX上配置多个维度筛选器
-
在UX上配置图表
-
在UX上配置清单表
联动时点主要为两类:
-
UX筛选器值变化时(含页面加载时与参数值变化时)
-
按钮点击时执行
无论是哪个时点,均需将UX页面上的值传递给电子表格,则需要符合电子表格的联动参数格式:
// 筛选器传参格式为"筛选器编码": "筛选器值1,筛选器值2" -> eg:"筛选器_wb1":"A01,A02"
{
// 工作簿级筛选器
"wbFilter":{
"筛选器_wb1":["A01,A02"],
"期间":"Q1"
},
// sheet级筛选器
"sheetFilter":{
// sheet名称
"sheet1":{
"筛选器_st1":"A0102"
},
"SheetName2":{
"筛选器编码":["2023","2021"] //多选时
}
}
}
//传入UX控件值示例,冒号前为电子表格中的筛选器编码,冒号后为UX中的获取控件值的表达式,单选时value为字符串类型,多选时value为数组,与表格入参格式一致,直接取value即可。
{
// 工作簿级筛选器
"wbFilter": {
"Year_wb1": $components.year.value,
"Period_wb1": $components.period.value,
"Version_wb1": $components.version.value,
"Scenario_wb1": $components.scenario.value,
"Entity_wb1": $components.entity.value
}
}
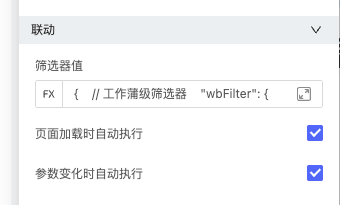
若电子表格打开时的默认值与UX中的不同,且页面 初始加载时需要使用UX中的筛选器默认值,则需要配置电子表格控件的筛选器值,并勾选页面加载时自动执行

若需要维度筛选器每次修改,实时联动电子表格重新查询,则勾选参数变化时自动执行
若需要在点击查询按钮时才重新查询电子表格,则需:
-
配置一个自定义按钮
-
在按钮的点击事件中配置系统动作,选择电子表格,方法为查询联动,并配置参数。参数格式与上述一致。
若配置后无法联动成功,可以首先检查筛选器编码对不对,例如有没有把工作簿筛选器误作为工作表筛选器,且大小写必须一致。
此外,可以将这段表达式作为某个文本控件的表达式内容,在页面上执行联动检查对应的值是否正确。
图表联动电子表格示例
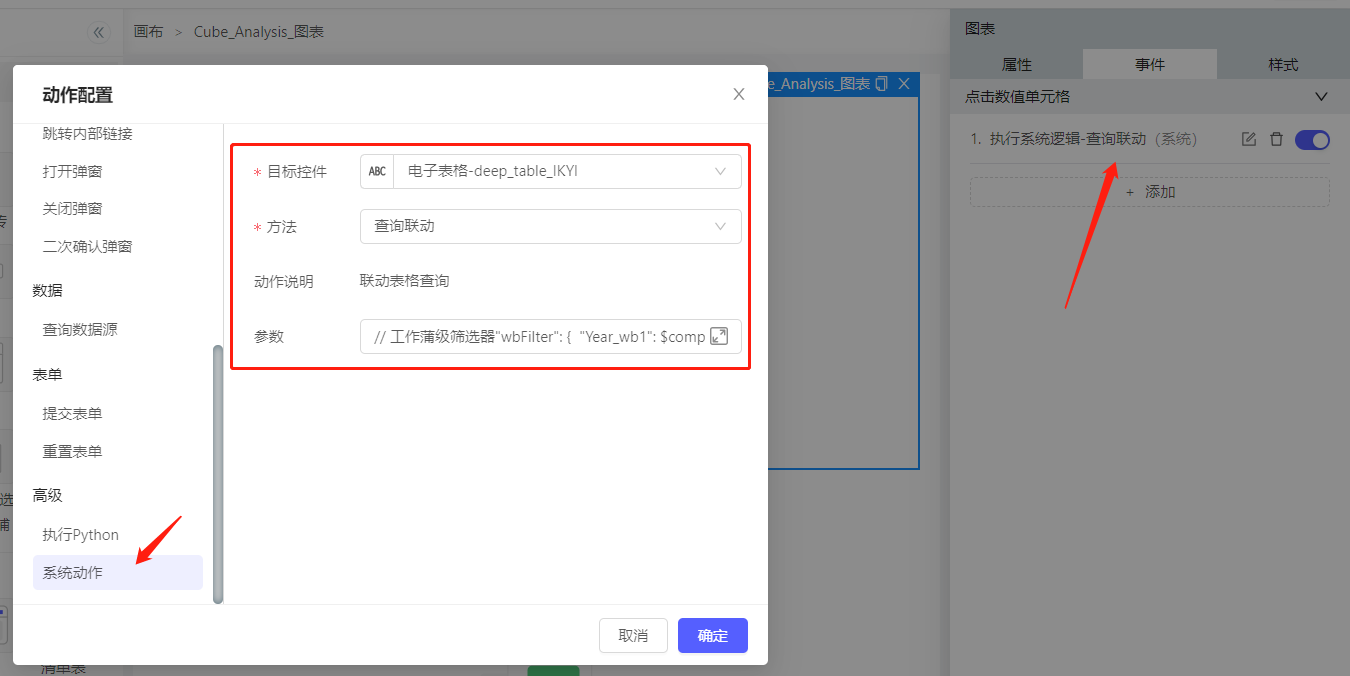
在图表的”点击数值单元格“事件中配置”系统动作“,目标控件选择需要联动的电子表格,方法选择查询联动,同时需配置参数作为电子表格POV查数逻辑,配置如下图所示:

//工作簿级筛选器
"wbFilter":{
"Year_wb1":$components.chart_7gkB.clickItem.Year
}
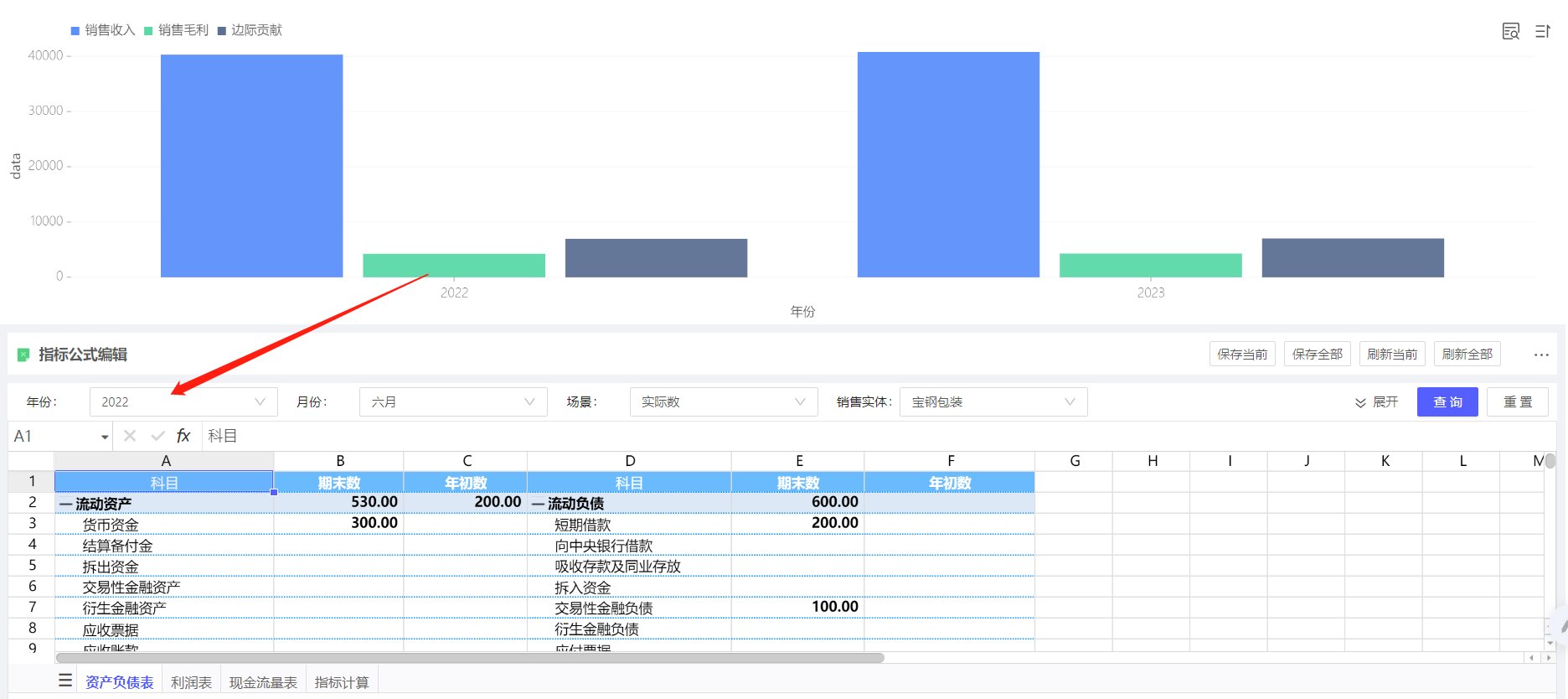
最终实现的效果:
-
点击上方图表的柱子,获取到被点击柱子的年份数据,通过动作传给电子表格年份的POV并自动触发电子表格的查询

筛选器隐藏/禁用

筛选器赋值参数格式:
{
// 工作簿级筛选器
"wbFilter":{
"筛选器_wb1":{
"hidden": 1,
"disabled": 1
}
},
// sheet级筛选器
"sheetFilter":{
// sheet名称
"sheet1":{
"筛选器_st1": {
"hidden": 1,
"disabled": 1
}
}
}
}
⚠️ 请保证JSON结构的合法性:
1. 属性要有双引号引用
2. 最后一个属性后面不能有逗号
3. 由于是以固定值的方式传参,此处不能包含注释
UX跳转到电子表格
UX提供了跳转内部页面和跳转内部链接两种动作。前者为UX页面之间的互相跳转,后者用于跳转系统中的任意元素页面,并可以配置查询参数(不同元素需要的参数不同)。
可以直接选择目标元素(固定值),也可以切换至目标元素(JS表达式)。后者主要用于如清单表每行可以跳到不同电子表格的场景。
若目标元素为表达式,则按以下参数格式:
跳转JS示例:
// 要素信息
({
// 元素类型, 必填
elementType: 'GRD',
// 元素名称, 必填
elementName: $components.table_CCJq.clickedRow.form_desc,
// 所在文件夹 Id, 必填
folderId: '',
// 模块版本, 必填
moduleVersion: '',
// 模块 Id,某些项目里的接口可能需要,可不传
moduleId: '',
// 元素所在的 appId,第三方应用需要,可不传
appId: '',
// PAGE 元素的打开路径, 默认为'/',否则需要传
openPath: '',
// 显示类型 'USAGE' | 'EDIT' | 'ADD'
displayType:'USAGE'
})
示例1
表格的每一行已维护了预算需要填写的电子表格(本例中为同一个电子表格的不同sheet)。
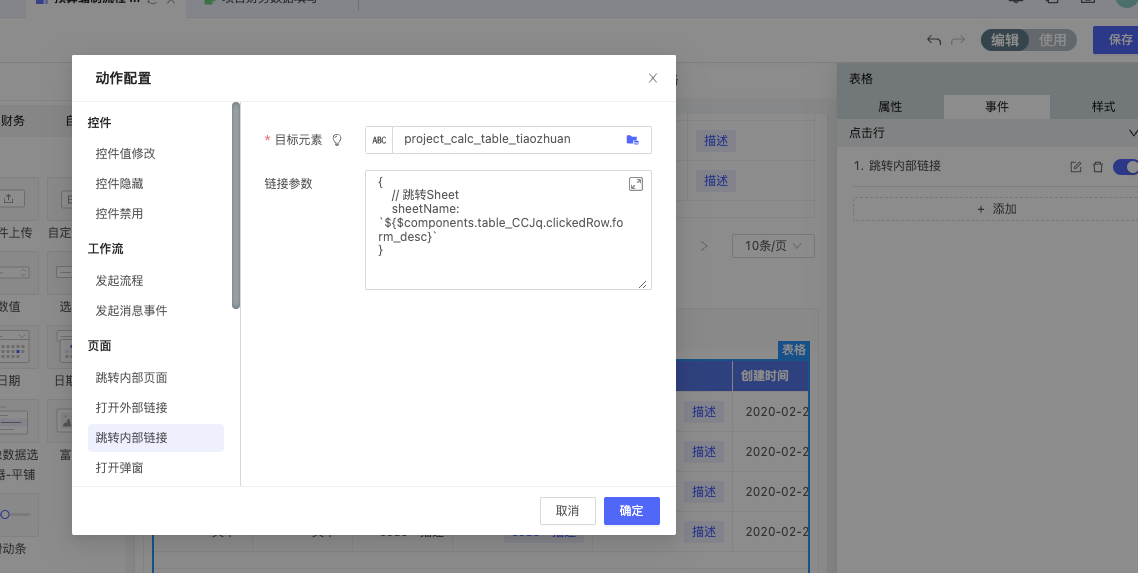
表格的”点击行“事件中配置”跳转内部链接“的动作,通过该动作获取到当前行数据并在链接参数配置表达式拼接出元素跳转的URL,UX配置如下图所示:

电子表格的跳转查询参数如下:
{
// 跳转Sheet
sheetName: 'Sheet1',
// 筛选器传参
filterMap: '{"wbFilter":{"Year_wb1": "2021"},"sheetFilter":{"Sheet1":{"Cost_Center_st1": "ZA005"}}}'
}
{
// 跳转Sheet
sheetName: $components.table_CCJq.clickedRow.form_desc
}
示例2
点击按钮,跳转打开一个新的电子表格

参数示例:
{
// 跳转Sheet
sheetName: 'Sheet1',
// 筛选器传参
filterMap: JSON.stringify({
"wbFilter": {
"Year_wb1": $components.deep_dimension_fCHN.value,
"Period_wb1": $components.deep_dimension_PRLg.value,
"Product_wb1": $components.deep_dimension_iVFg.value.toString(),
},
"sheetFilter": {
"表单": {
"Region_st1": "C3"
},
}
})
}
注意:filterMap只接受字符串格式,若是多选筛选器,需转一下字符串toString()
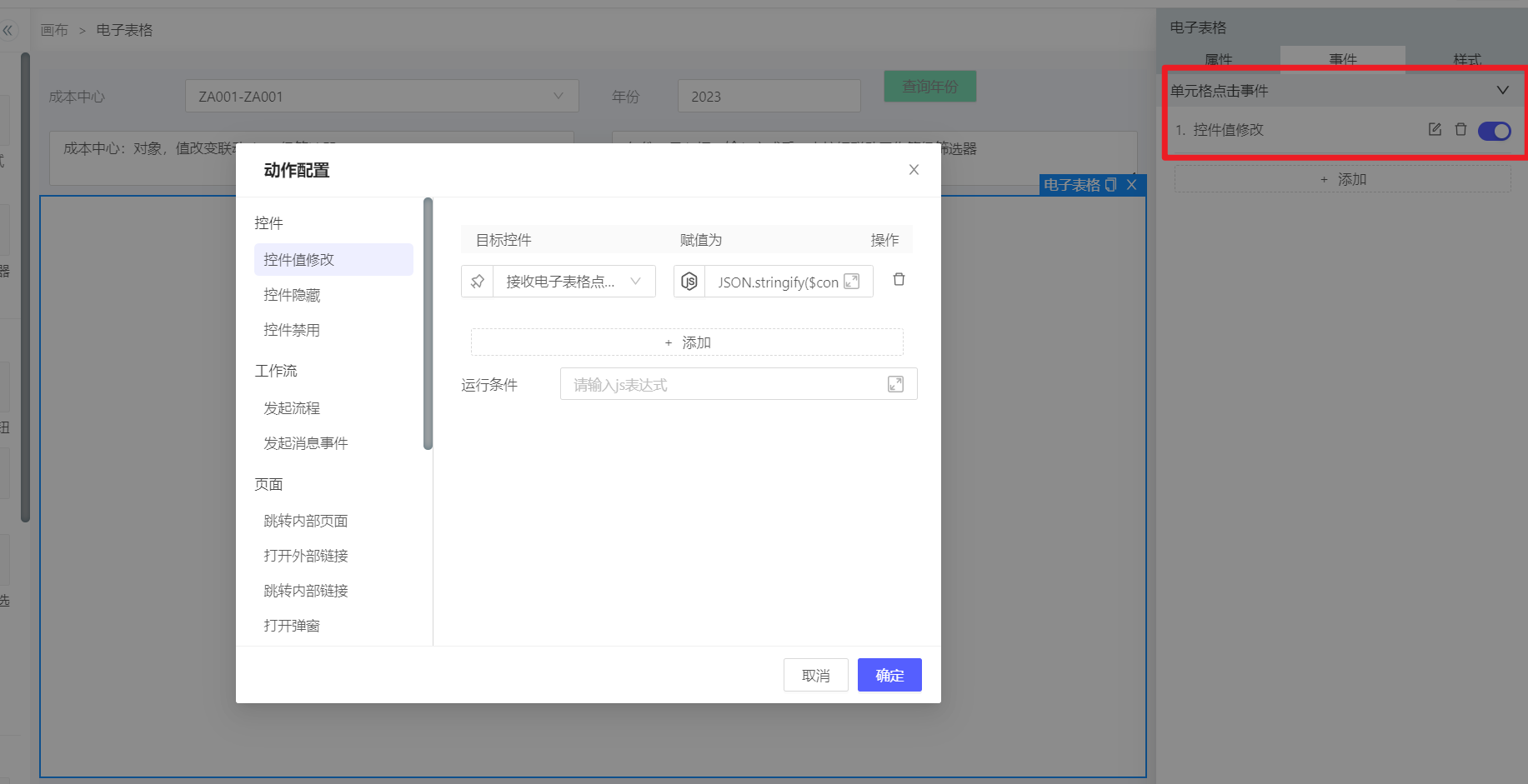
UX中的电子表格单元格点击事件
电子表格提供单元格点击事件,用于获取到点击的格子的相关数据,以便进行跳转、联动等操作。
说明:在点击任意单元格时触发
interface Param{
r:number; //行号
c:number; //列号
value:string|number|undefined; //单元格值
// pov上的维度信息,单元格为底稿公式的时候,没有pov上的维度信息
povDimission: {
[dimensionCode:string]: string|number;
} | undefined;
// 单元格上的维度信息,单元格为底稿公式的时候,单元格上的维度信息会覆盖全部维度
cellDimission: {
[dimensionCode:string]: string|number;
} | undefined;
cube: any
}
示例
当点击电子表格时,修改目标控件的值

//如果目标控件的value是字符串
JSON.stringify($context.event.data)
//如果目标控件是对象/维度选择器且单选(例中将account维度成员赋给选择器)
$context.event.data.cellDimission.account
财务套表
为了将多张电子表格放到一个页面上,统一填报,同时也减少例如审批、筛选器级联等的重复配置。
配置一个完整财务套表页面的路径通常如下:
1、配置行布局,可以左右,或者维度筛选器放顶部等。维度筛选器,可以选择成员展开。


3、拖入财务套表,配置分组、目录和联动。

添加后配置联动参数,与UX联动电子表格参数逻辑一样(冒号左边key为电子表格筛选器的编码,右侧为$component.控件编码.value):
{
// 工作蒲级筛选器
"wbFilter": {
"Year_wb1": $components.year.value,
"Period_wb1": $components.period.value,
"Version_wb1": $components.version.value,
"Scenario_wb1": $components.scenario.value,
"Entity_wb1": $components.entity.value
}
}
配置一个后,选中单元格复制向下填充即可
为了使表格占满窗口,需: 行布局勾选占满剩余高度,套表高度配置100%。
若在UX中,已经配置了筛选器控件与电子表格的联动,表格内部的筛选器就显得有点多余。
方案:配置筛选器隐藏或禁用。 参数格式: {“wbFilter”: {“Year_wb1”: {“hidden”: 1},”Period_wb1”: {“hidden”: 1},”Version_wb1”: {“hidden”: 1},”Scenario_wb2”: {“hidden”: 1},”Entity_wb1”: {“hidden”: 1}}}
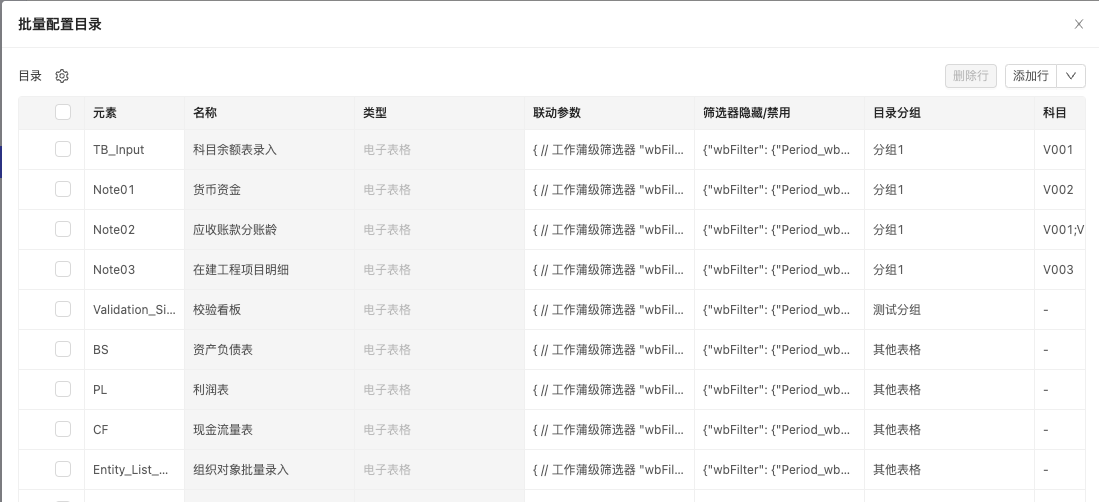
此参数也已经增加在Package控件中,可批量配置。
UX中实现电子表格批量下载
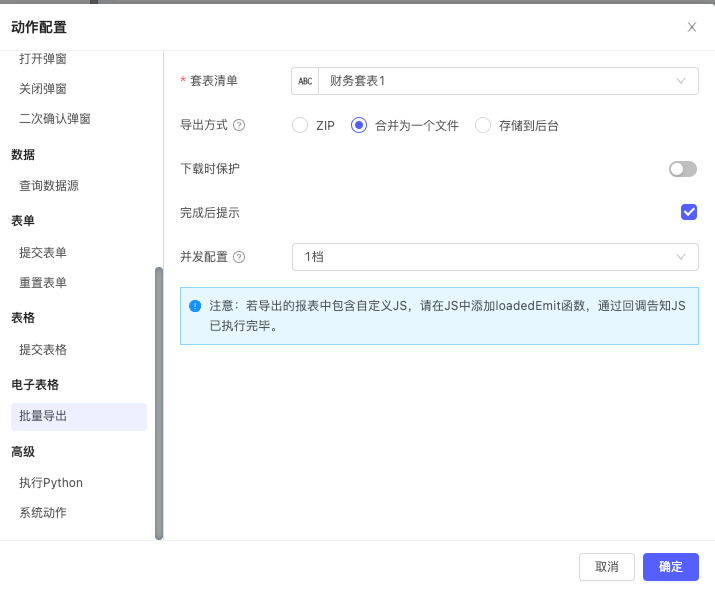
电子表格组件通过提供在UX中的【批量导出】动作,实现了在UX中批量下载电子表格的功能。

默认可以通过配置套表,并选择一个套表的形式进行下载。
此外,由于电子表格批量下载仅需POV和电子表格元素名即可,因此也可以通过传入json的形式下载,以实现例如通过清单表或自定义组件的选择器进行下载的效果。
使用Json传参:核心提供报表数据来源(可从package配置中获取,或系统元素表)和entity来源(可从筛选器中获取)
$components.table_g4UZ.selectedRows?.map((n) => {
return $components.Entity.info?.map((e) => {
return {
elementName: n.element_code,
folderId: n.folder_id,
fileName: n.element_name + "_" + e.description,
filterMap: {
wbFilter: {
"Scenario_wb1": $components.Scenario.value,
"Year_wb1": $components.Year.value,
"Period_wb1": $components.Period.value,
"Entity_wb1": e.expectedName
}
}
}
})
}).flat()
回到顶部
咨询热线
400-821-9199

