搜索
与工作流交互
DeepFlow工作流引擎提供了流程的后端编排串联。同时,它需要有前端展示的承载工具。为了灵活化相关的页面编排,工作流以控件的形式支持在UX中拖入,以串联业务表单与工作流程的交互。
目前UX中主要提供了以下工作流相关的控件:
-
待办页面
-
流程备注
-
流程记录
-
任务处理
-
流程图
你可以跳转至工作流与UX配置说明进行查看。
如何在UX中发起、处理流程、查看流程
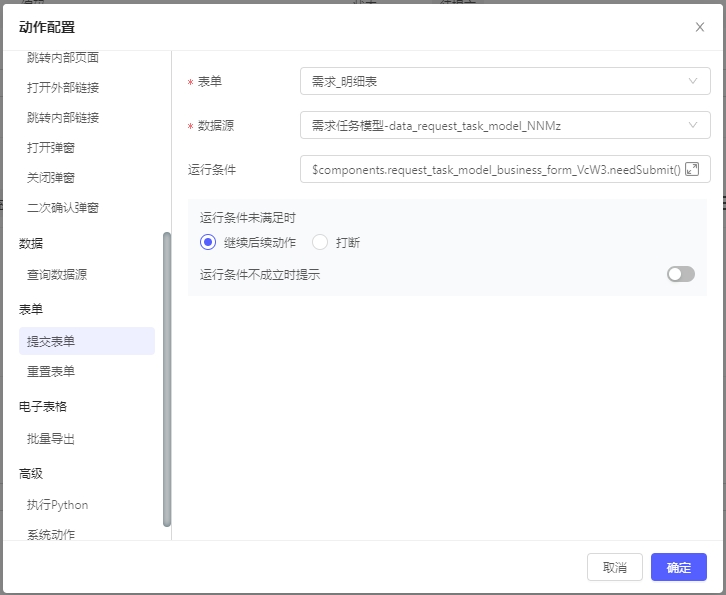
保存数据发起流程: 如需在同一个按钮保存数据并发起流程,需在按钮配置提交表单和发起流程动作:

-
提交表单动作:表单:选择需要保存的表单数据;数据源:选择要将数据提交到哪个数据源,一般是选择的表单关联的数据源;运行条件:
$components.request_task_model_business_form_VcW3.needSubmit(),判断表单是否需要提交(避免重复提交)。

-
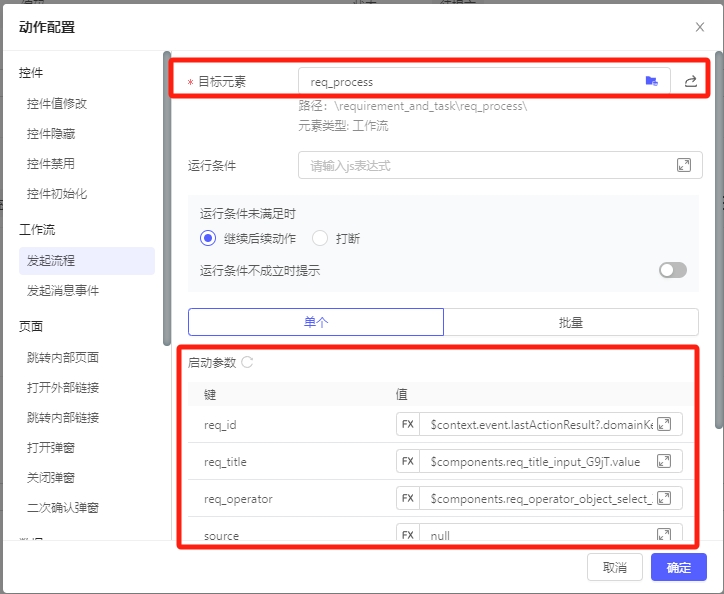
发起流程动作:目标元素选择需要发起的流程,会自动带入所选流程的启动参数,启动参数必须都填写。主键传参表达式:
$context.event.lastActionResult?.domainKey || $components.req_id_input_bjl7.value。新建时可通过取上一步表单保存的结果获取主键值,编辑时可以直接通过取控件的值获取主键值。

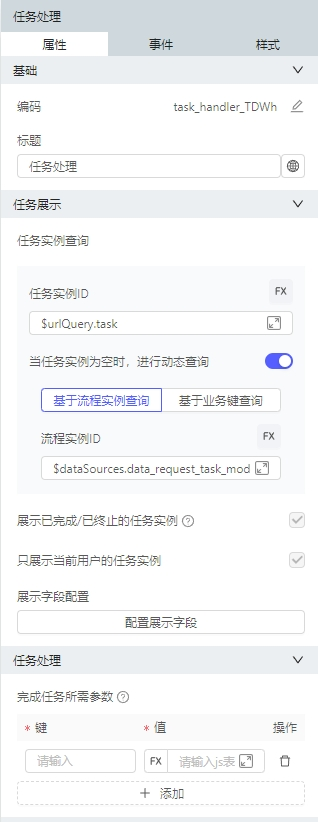
任务处理
在UX中拖入任务处理控件,在任务实例ID通过$urlQuery解析url中的流程实例ID,跳转打开UX时会自动渲染任务处理的信息以及按钮。


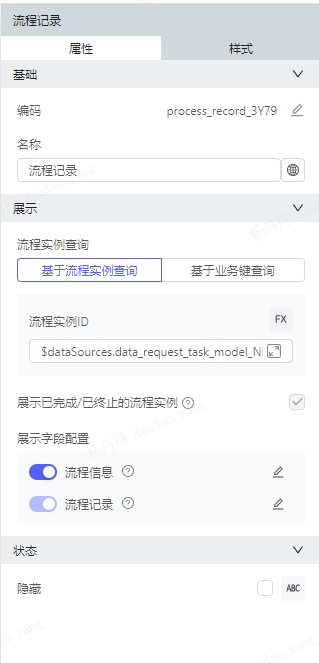
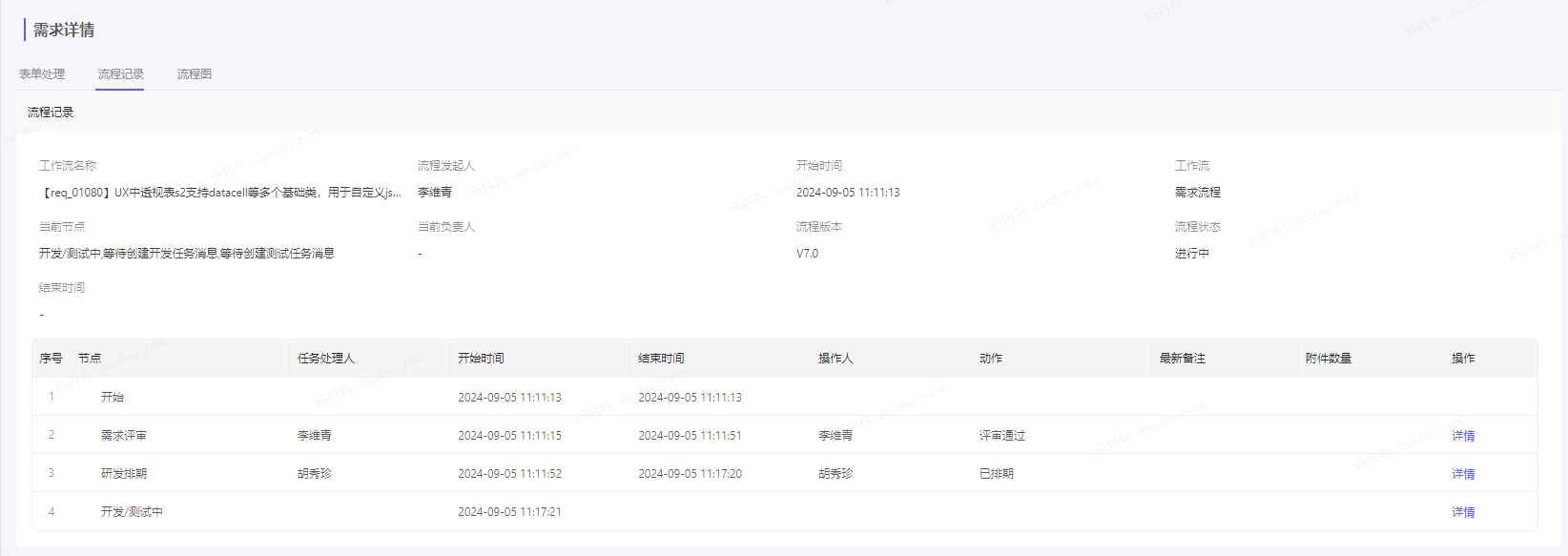
流程记录
在UX中拖入流程记录控件,可基于流程实例或者业务键两种方式进行查询,跳转打开UX时会自动渲染流程记录信息。


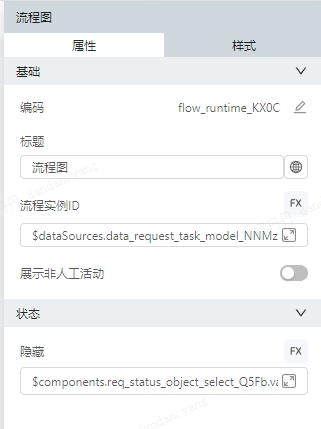
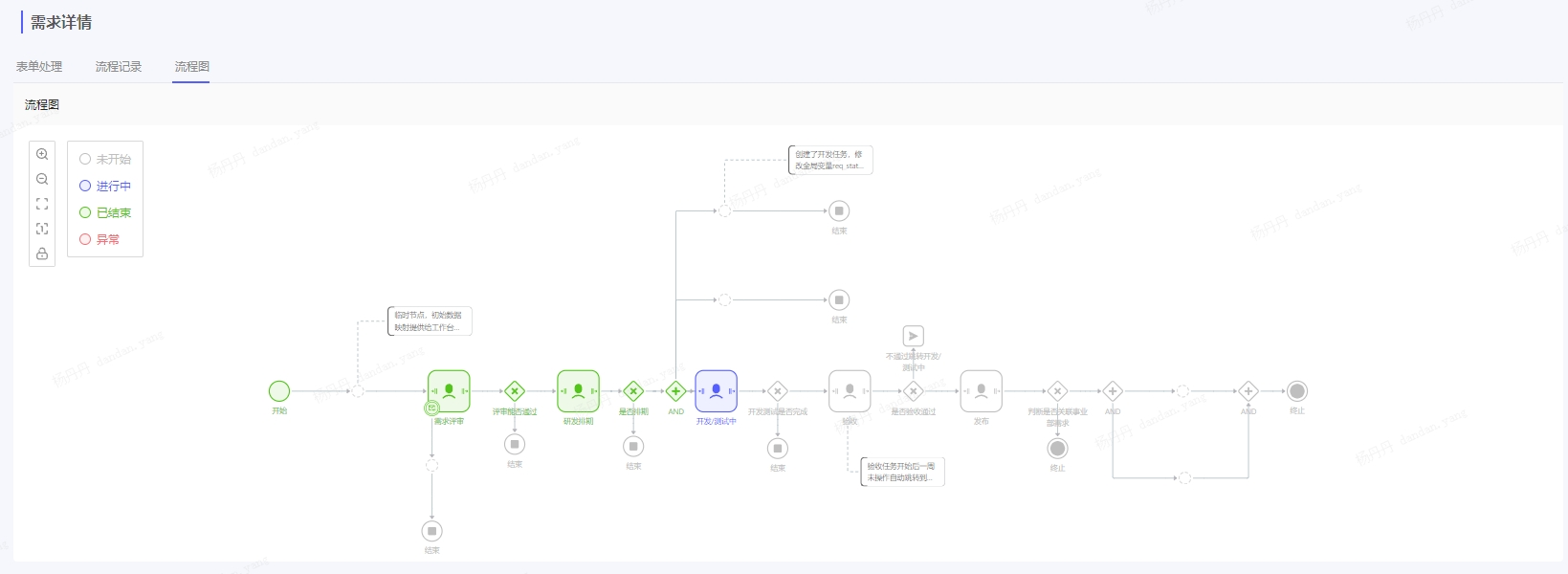
流程图
在UX中拖入流程图控件,通过数据源查询流程实例ID,跳转打开UX时会自动渲染流程图。


回到顶部
咨询热线
400-821-9199

